一. 动态面板
Axure动态面板是Axure RP软件中的一个功能模块,用于创建交互式原型和模拟应用程序的动态效果。它可以模拟用户在应用程序中的操作流程,并展示不同状态之间的变化,提供更真实的用户体验。通过创建不同的状态和添加交互效果,设计师可以快速演示应用程序的功能和交互流程,以便更好地理解和评估设计方案。动态面板在原型设计和用户体验测试中起到重要的作用,帮助设计师和团队成员更好地沟通和协作。
二. 实例展示
2.1.轮播图


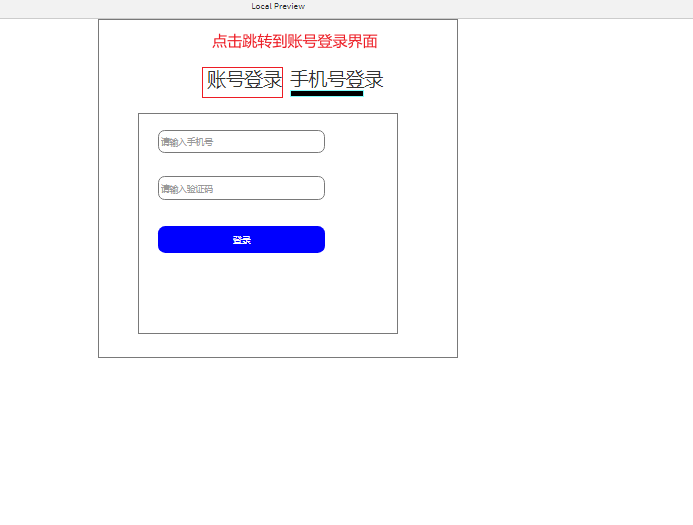
2.2.切换登录

账号登录界面

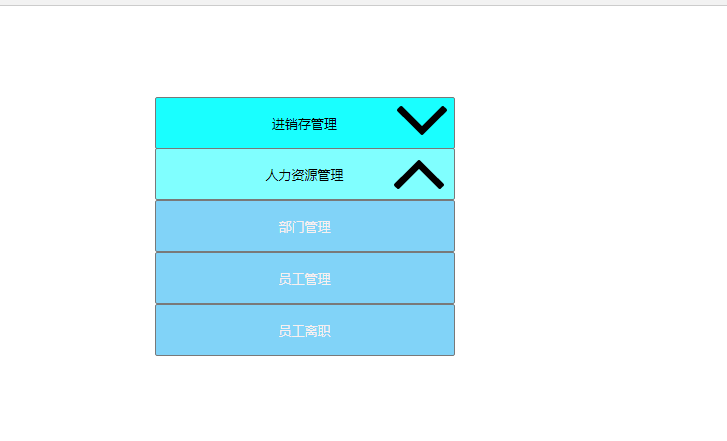
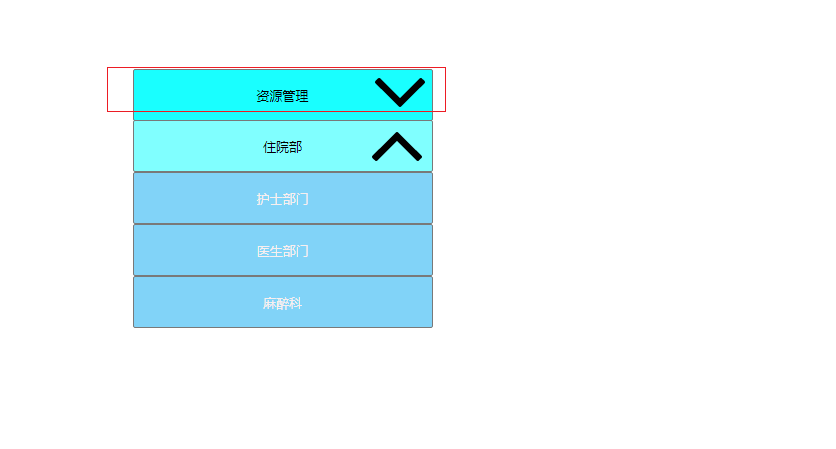
2.3.左侧菜单栏

收起界面

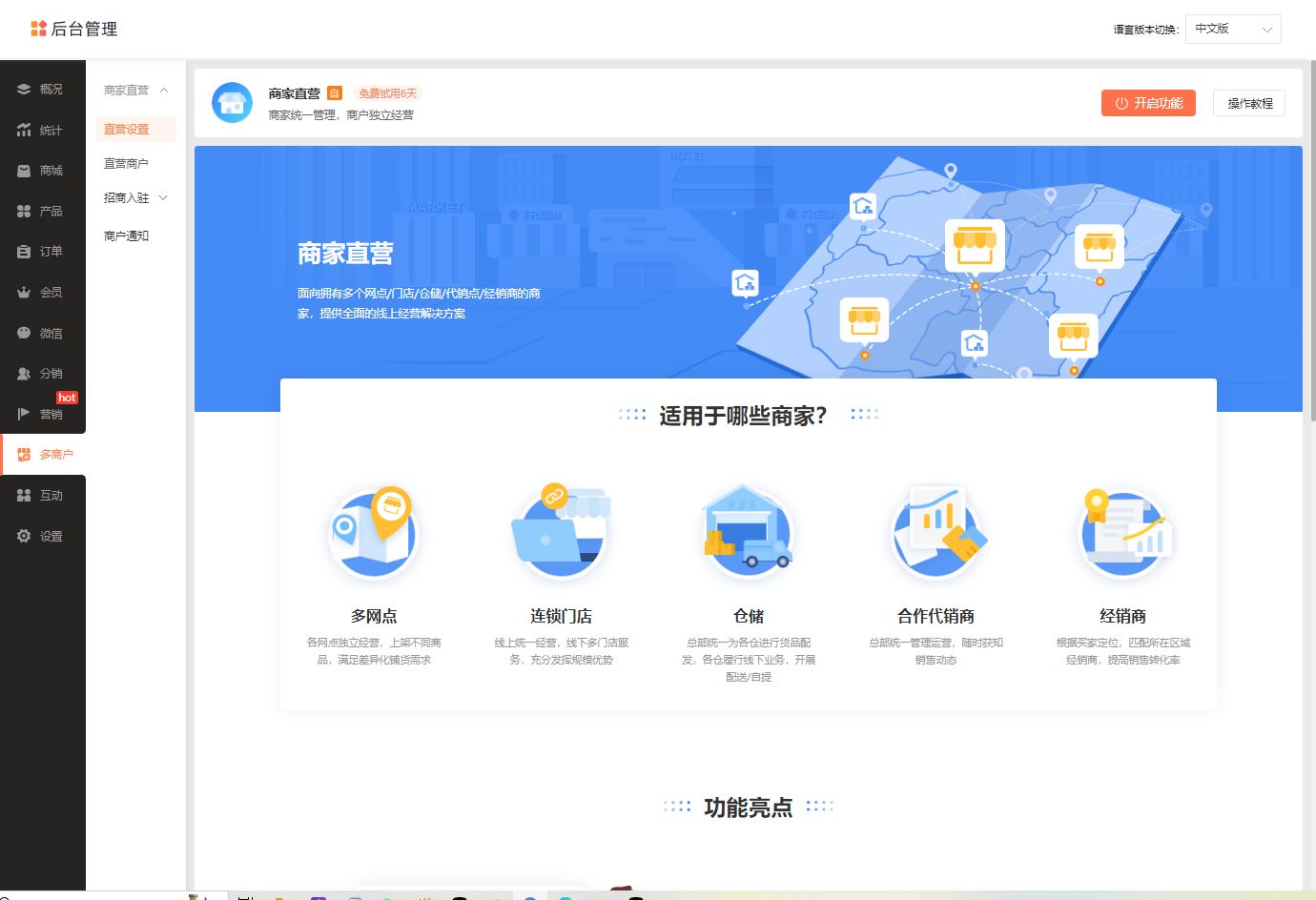
2.4.erp系统登录界面

2.5.ERP的左侧菜单栏