拼多多买家页面批量导出订单excel
由于拼多多不支持订单导出excel清算起来很麻烦,就自己写了一个页面批量导出脚本代码。
首先打开拼多多手机端网站:https://mobile.pinduoduo.com/
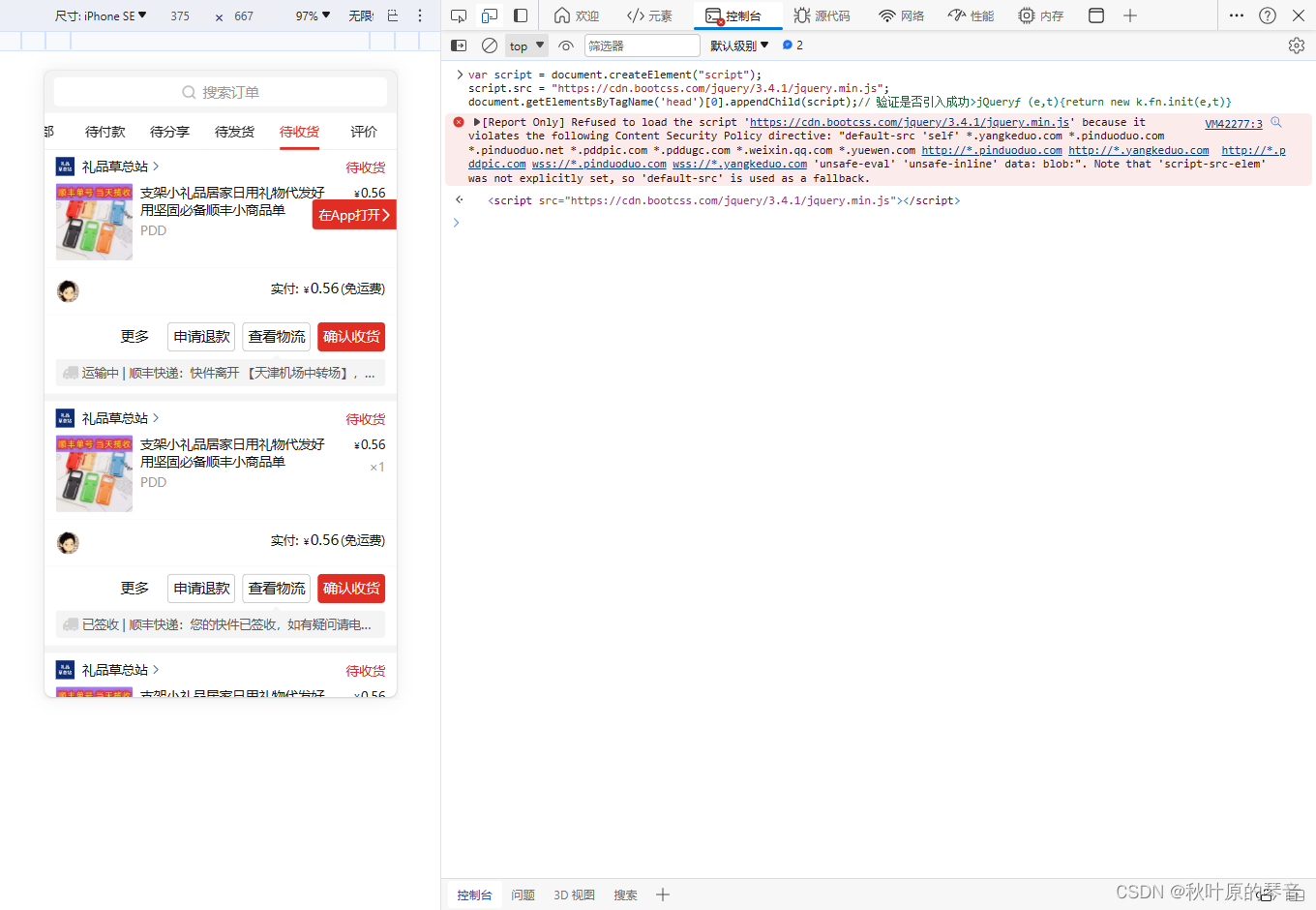
登录后点击我的订单打开f12审查元素
在控制台引入jquery,引入一下代码按enter键
var script = document.createElement("script");
script.src = "https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(script);// 验证是否引入成功>jQueryƒ (e,t){return new k.fn.init(e,t)}

执行命令
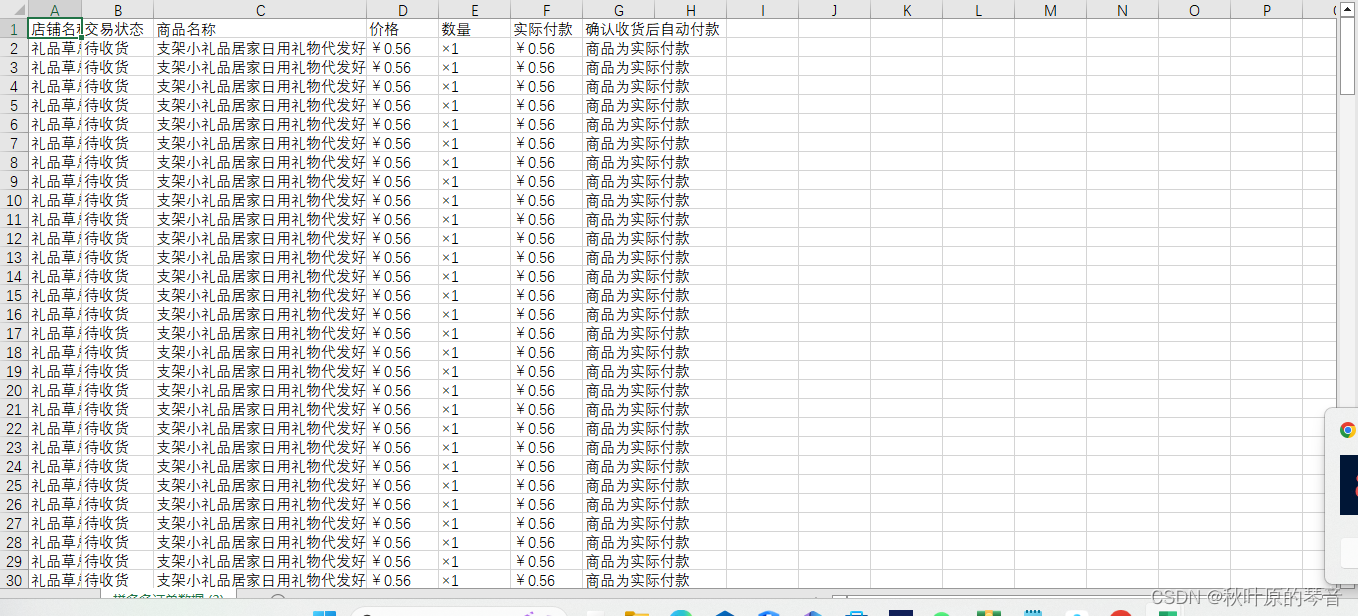
let state = 3 //待收货:3 ,全部:0 ,待付款:1 ,待分享:5 ,待发货:2,评价:4var scrollBottom = setInterval(scrollToBottom, 500);function scrollToBottom() {var tisp = $('.loading-text').text();console.log(tisp)if(tisp.indexOf("没找到订单?试试")!=-1){var order = [];clearInterval(scrollBottom);var listOrder = $(`#base-list${state}>.react-base-list`).children();$.each(listOrder,function(index,row){order.push($(row)[0].innerText.split('\n\n'))if(index == listOrder.length - 1){let orderlist = '店铺名称,交易状态,商品名称,价格,数量,实际付款,确认收货后自动付款\r\n'$.each(order,function(index1,row1){console.log(row1)if(row1.length == 9){let price = row1[4].split('\n');orderlist += `${row1[0].replace(/\r|\n|\r\n|\n\r|\t|,/ig,"") +','+ row1[1] +','+ row1[2].replace(/\r|\n|\r\n|\n\r|\t|,/ig,"") +','+ row1[3].replace(/\r|\n|\r\n|\n\r|\t|,/ig,"")+','+price[0] +','+ price[1] +','+ row1[6] }\r\n`}else{let price = row1[4].split('\n');let rellaPrice = row1[7].split('¥')[1]if(!rellaPrice) {rellaPrice = '商品为实际付款'} else {rellaPrice = rellaPrice.replace(')','')}orderlist += `${row1[0].replace(/\r|\n|\r\n|\n\r|\t|,/ig,"") +','+ row1[1] +','+ row1[2].replace(/\r|\n|\r\n|\n\r|\t|,/ig,"") +','+price[0] +','+ price[1] +','+ row1[6]+','+ rellaPrice }\r\n`}if(index1 == order.length - 1){const uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(orderlist);const link = document.createElement("a");link.href = uri;link.download = `${'拼多多订单数据' + '.csv'}`;link.click();}})}})}$("html, body").animate({ scrollTop: $(document).height() }, 500);$("html, body").animate({ scrollTop: $(document).height() }, 500);}完成后订单自动下载并导出excel就可以查看excel统计数据了