本文并没有写出数组的全部使用方法,想看全的可以看一下这个 Array - JavaScript | MDN
目录
1 常用内置方法
1.1 合并数组 concat()
1.2 复制元素覆盖到指定位置 copyWithin()
1.3 返回其他变量的数组形式 Array.from()
1.3.1 基本使用
1.3.2 将伪数组转换为真数组
1.4 判断数组中有无指定的值 includes()
1.4.1 索引参数为正数
1.4.2 索引参数为负数
1.4.3 NaN问题
1.5 元素在数组中第一次出现的位置 indexOf()
1.6 判断变量是否为数组 Array.isArray()
1.7 元素在数组中最后一次出现的位置 lastIndexOf()
1.8 删除数组中的最后一个元素并返回删除的元素 pop()
1.9 增加一个或多个元素并返回新的长度 push()
1.10 返回逆序后的数组 reverse()
1.11 删除元组的第一个元素并返回删除的值 shift()
1.12 数组切片 slice()
1.13 在指定位置删除后添加元素 splice()
1.14 返回数组字符串形式 toString()
1.15 在数组开头添加一个或多个元素 unshift()
1.16 将所有元素放进一个字符串 join()
2 不常用内置方法
2.1 返回数组的可迭代对象 entries()
2.2 指定位置覆盖为指定字符 fill()
2.3 返回数组索引的可迭代对象 keys()
2.4 返回原始值 valueOf()
2.5 判断每一个元素是否都满足条件 every()
2.6 筛选出符合条件的元素 filter()
2.7 返回数组中满足条件的第一个值 find()
2.8 返回数组中满足条件的第一个值的索引 findIndex()
2.9 将所有元素依次带入函数并执行函数 forEach()
2.10 将所有元素依次带入函数并执行函数然后返回数组 map()
2.11 从左到右将数组中的元素变为一个变量 reduce()
2.11.1 基本使用
2.11.2 给初始值
2.11.3 一个例子
2.12 从右到左将数组中的元素变为一个变量 reduceRight()
2.13 元素中是否存在一个能满足条件的元素 some()
2.14 对数组进行排序 sort()
1 常用内置方法
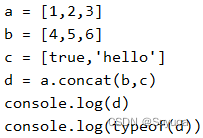
1.1 合并数组 concat()
可以合并两个或者多个

![]()
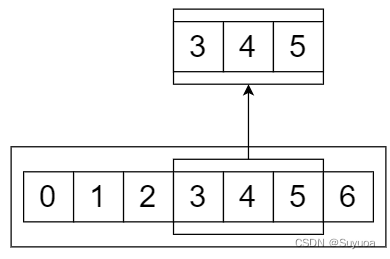
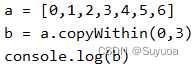
1.2 复制元素覆盖到指定位置 copyWithin()
我们现在复制[3,6)号元素之后从第0位开始覆盖

- 后面两个参数包含左,不包含右
![]()
他的算法是这样的,首先将3-5号元素复制出来

然后给他会从第0位开始覆盖,虽然我们选的是0,但是由于复制出来的长度不只一位,所以1,2也被覆盖掉了

最后就变成了这样


![]()
最后一个参数是可选参数,像这样如果不写就从3号位到最后一个元素

![]()
这样复制出来的就是3,4,5,6,被覆盖的就是0,1,2,3
1.3 返回其他变量的数组形式 Array.from()
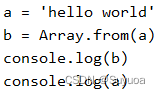
1.3.1 基本使用

![]()
返回值为数组,原值不变
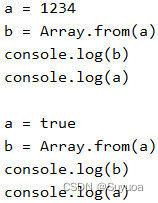
数字型与布尔型都不会被拆开

![]()
还有其他的参数,但用的地方不多,详情可以看一下 JavaScript from() 方法 | 菜鸟教程
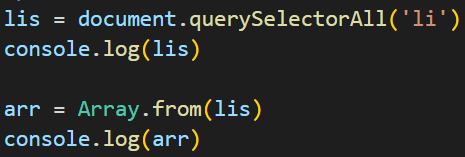
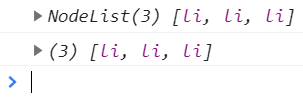
1.3.2 将伪数组转换为真数组
伪数组是看着像数组,但实际不是数组的变量,比如document.queryselectorAll()的返回值


1.4 判断数组中有无指定的值 includes()
有会返回true

![]()
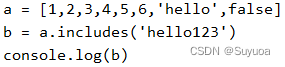
没有会返回false

![]()
1.4.1 索引参数为正数
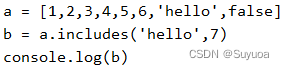
可以指定开始的位置,比如我从第7位开始找

![]()
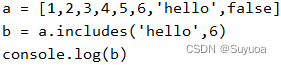
如果从第6位找就是true

![]()
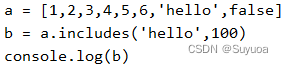
写100就是从100位开始找,100位以前就不找了

![]()
1.4.2 索引参数为负数
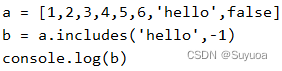
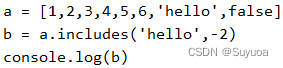
可以为负值,比如-3,就是从元素的倒数第三个开始找,前面就不找了

![]()

![]()
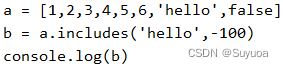
写-100就是从倒数100位开始找,实际就是全找

![]()
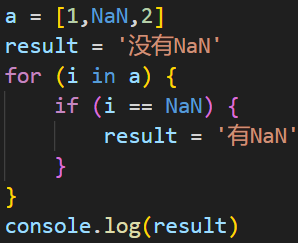
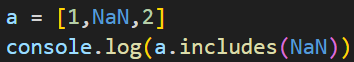
1.4.3 NaN问题
使用下面的方法是没办法判断数组中有没有NaN的

![]()
如果你用includes()就可以判断出来

![]()
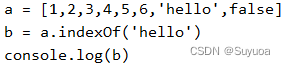
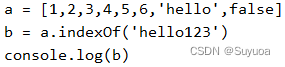
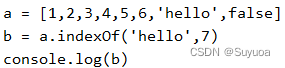
1.5 元素在数组中第一次出现的位置 indexOf()

![]()
如果没有就会返回-1

![]()
可以添加从哪一位开始找的参数

![]()
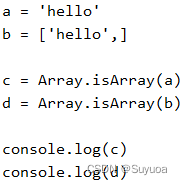
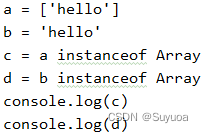
1.6 判断变量是否为数组 Array.isArray()

![]()
我们也可以用 instanceof Array来检测变量是否是数组

![]()
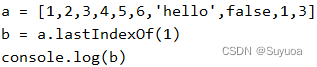
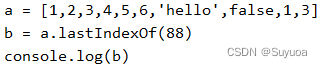
1.7 元素在数组中最后一次出现的位置 lastIndexOf()

![]()
如果没有就返回-1

![]()
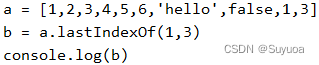
可以指定结束位置,我们下面就找前三位最后一次出现的位置

![]()
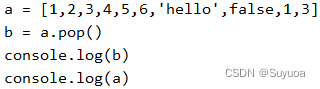
1.8 删除数组中的最后一个元素并返回删除的元素 pop()

![]()
这里注意原值发生了变化
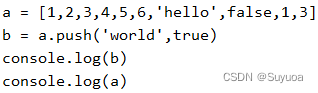
1.9 增加一个或多个元素并返回新的长度 push()

![]()
这里注意原值发生了变化
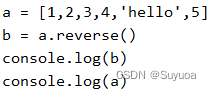
1.10 返回逆序后的数组 reverse()

![]()
这里注意原值也发生了变化
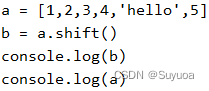
1.11 删除元组的第一个元素并返回删除的值 shift()

![]()
这里注意原值发生了变化
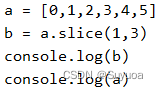
1.12 数组切片 slice()

- 包含左不包含右
- slice()不会改变原数组
![]()
这两个参数都是可选参数,如果都不写就是截取全部

![]()
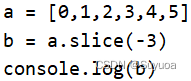
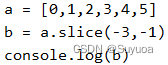
可以给负数,比如我想截取最后三个元素

![]()
倒数第三与倒数第二

![]()
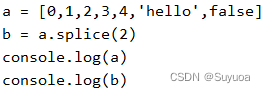
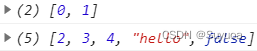
1.13 在指定位置删除后添加元素 splice()
splice()的语法是这样的
splice(a,b,c,d,e)
- a 从几号位开始
- b 删除几个,可选参数
- c,d,e 添加的元素(一个或多个),可选参数
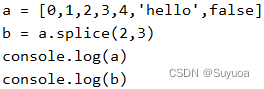
我们现在从2号位开始,删除3个元素

发现原值会被删除,且会返回被删除的元素
![]()
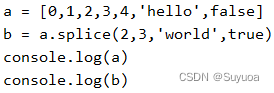
删除后,我们再加上2个元素

返回值不变,原值的指定位置添加了指定元素
![]()
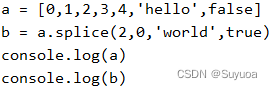
如果你只想添加,那么就删除0个

![]()
如果可选参数都不填,那么就会从2号位删到最后


1.14 返回数组字符串形式 toString()

![]()
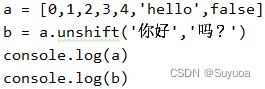
1.15 在数组开头添加一个或多个元素 unshift()

返回值为添加后的数组长度
![]()
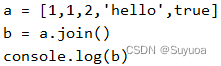
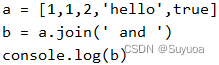
1.16 将所有元素放进一个字符串 join()

![]()
分隔符默认为逗号,我们可以换任意字符串作为分隔符

![]()
2 不常用内置方法
所有需要自己定义一个方法的,其实都是不常用的,与其这么复杂,我们不如自己遍历一遍元素,想怎么操作就怎么操作
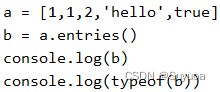
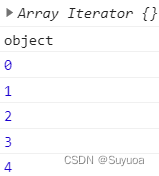
2.1 返回数组的可迭代对象 entries()


我们遍历看一下

发现迭代器中有5个数组,子数组第一个值是索引号,第二个是索引号对应的值

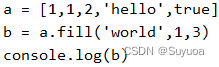
2.2 指定位置覆盖为指定字符 fill()
我们现在将world覆盖到[1,3)的位置
- 包含左不包含右

![]()
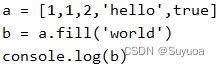
第二个参数是起始位置,第三个参数是中止位置,两个都是可选参数,如果都不写就会覆盖所有元素

![]()
2.3 返回数组索引的可迭代对象 keys()


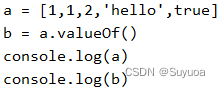
2.4 返回原始值 valueOf()

![]()
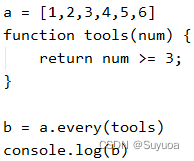
2.5 判断每一个元素是否都满足条件 every()
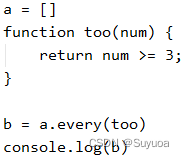
every()需要配合函数使用,参数为函数名,我现在在函数中定义返回大于等于3的值

如果其中有一个不满足就返回false
![]()
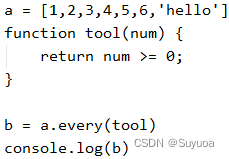
我们现在把条件换成0

- 注意不要定义同一个函数两次不同的内容
如果都满足就返回true
![]()
every()会判断所有元素,并非只是数值元素

![]()
如果是空数组直接返回true

![]()
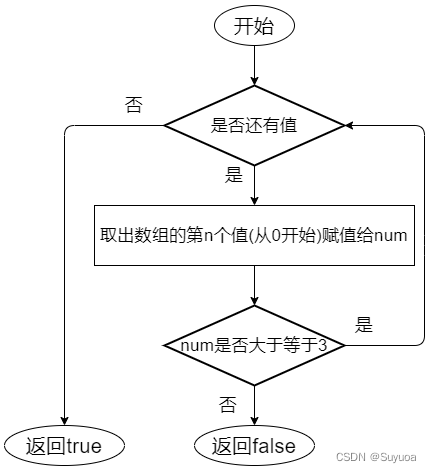
所以every的逻辑是这样的

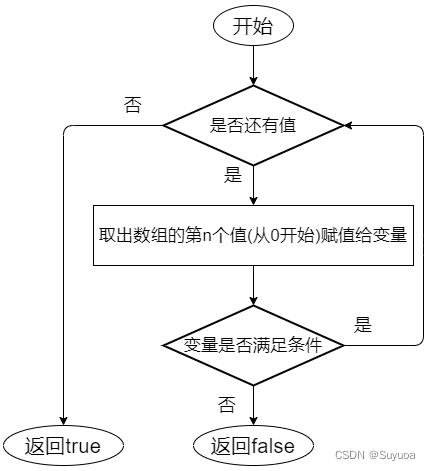
num可以换成其他变量,条件也可以换成其他的,归纳一下就是这样的

还有其他的参数,但用的地方不多,详情可以看一下 JavaScript Array every() 方法 | 菜鸟教程
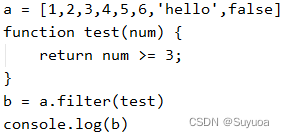
2.6 筛选出符合条件的元素 filter()
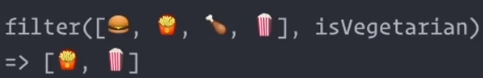
ilter()是过滤数组用的

代码

![]()
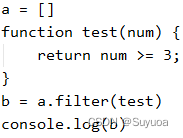
如果是空数组会返回空数组

![]()
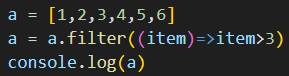
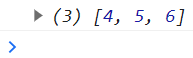
通常在项目中,我们会简写成这样


还有其他的参数,但用的地方不多,详情可以看一下 JavaScript Array filter() 方法 | 菜鸟教程
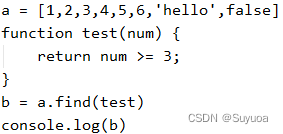
2.7 返回数组中满足条件的第一个值 find()

- 注意返回的是值,而不是位置
![]()
如果没有满足条件的元素就返回undefined

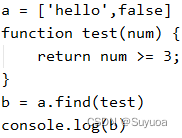
![]()
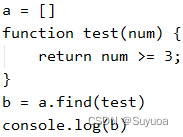
如果是空数组也返回undefined

![]()
还有其他的参数,但用的地方不多,详情可以看一下 JavaScript find() 方法 | 菜鸟教程
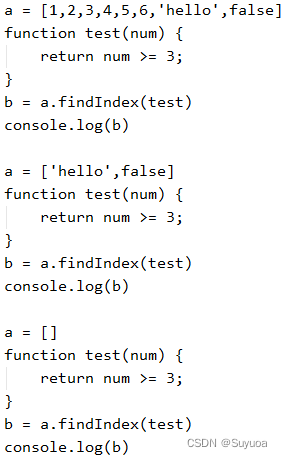
2.8 返回数组中满足条件的第一个值的索引 findIndex()

如果没有符合条件的元素会返回-1,空数组也会返回-1
![]()
还有其他的参数,但用的地方不多,详情可以看一下 JavaScript findIndex() 方法 | 菜鸟教程
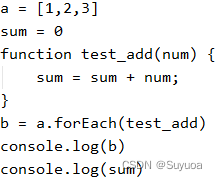
2.9 将所有元素依次带入函数并执行函数 forEach()
元素有3个就带入三次,执行三次。有4个就带入4次,执行四次

![]()
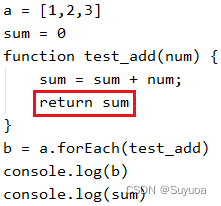
注意这个函数是没有返回值的(返回值为undefined),无论给不给函数return都没有返回值

![]()
还有其他的参数,但用的地方不多,详情可以看一下 JavaScript forEach() 方法 | 菜鸟教程
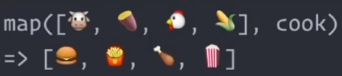
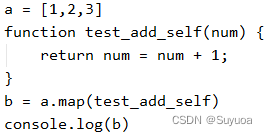
2.10 将所有元素依次带入函数并执行函数然后返回数组 map()
map()的作用是这样的,我 原数组是一些原材料,经过map中定义的方法,可以得到一些成品


![]()
还有其他的参数,但用的地方不多,详情可以看一下 JavaScript Array map() 方法 | 菜鸟教程
2.11 从左到右将数组中的元素变为一个变量 reduce()
2.11.1 基本使用
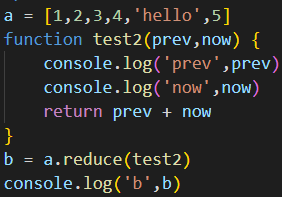
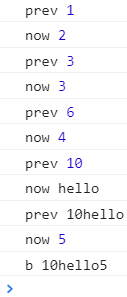
reduce只返回一个值

与forEach()的区别
- forEach()与返回值无关,与执行语句有关
- reduce()与返回值有关,与执行语句无关,使用reduce()在定义函数时必须有两个参数,第一个是最终返回的值,第二个是当前的值


还有其他的参数,但用的地方不多,详情可以看一下 JavaScript reduce() 方法 | 菜鸟教程
2.11.2 给初始值
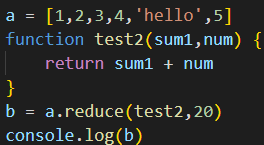
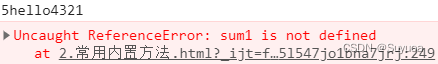
除了function,第二个值可以给初始值,比如我现在设置初始值为20

他是这样算的 20+1+2+3+4+'hello'+5
![]()
2.11.3 一个例子
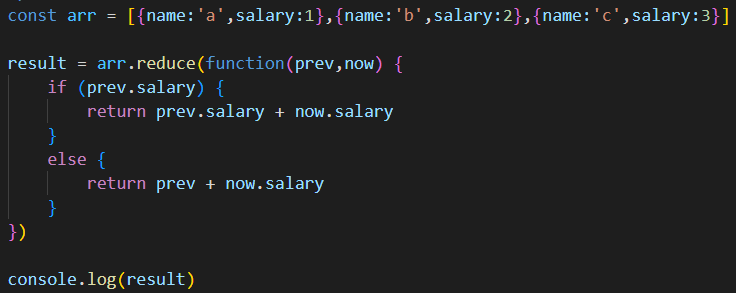
现在我想把对象中的salary都加起来

![]()
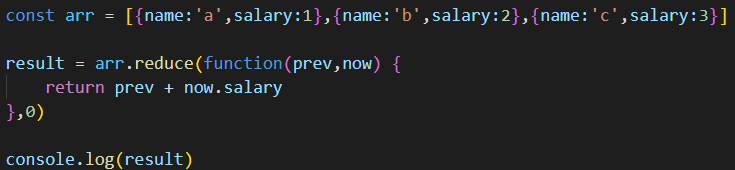
也可以这样写

![]()
2.12 从右到左将数组中的元素变为一个变量 reduceRight()
与reduce的区别仅为执行顺序不同,其余没有区别


还有其他的参数,但用的地方不多,详情可以看一下 JavaScript reduceRight() 方法 | 菜鸟教程
2.13 元素中是否存在一个能满足条件的元素 some()
every()是每一个元素都要满足才返回true,some只有有一个就返回true

![]()
空值或都不满足返回false

![]()
由于some()遇到第一个符合的值就return了,所以不会在遍历后面的内容,相对于遍历所有内容是比较省资源的方法
还有其他的参数,但用的地方不多,详情可以看一下 JavaScript Array some() 方法 | 菜鸟教程
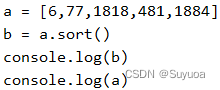
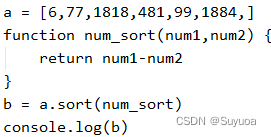
2.14 对数组进行排序 sort()
可以给规则,如果不给规则默认先按首位字符,第二位字符这种顺序升序排序

- sort()会改变原值
![]()
可以自定义规则,这样就是升序

![]()
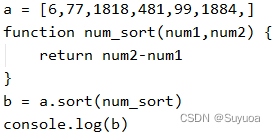
这样就是降序

![]()