文章目录
- 背景
- 准备工作
- 服务器
- 域名
- SSL 证书
- 开始
- 安装 Docker
- 安装 Docker Compose
- 阿里云
- 安装 Docker
- 安装 Docker Compose
- 验证
- 起飞
- 安装官方 Bitwarden
- 修改配置文件 (端口号、SSL 证书等)
- (可选) 修改环境配置文件:
- 启动 Bitwarden 服务
- 验证所有容器是否正常运行
- 安装第三方 Bitwarden
- 自定义配置
- 验证容器是否正常运行
- 反向代理
- 总结
背景
之前一直在用 iPhone 备忘录作为账号密码管理,但在有些场景下用起来不是很顺手,比如会误修改文本,修改完后,自动给保存,找不到原始文本。用起来不是很方便。看看业界有那些密码管理方案。1Password,付费,用不起。经朋友推荐,尝试尝试 bitwarden 自搭建,免费版平替 1Password
准备工作
服务器
Tips:bitwarden 官方推荐配置最低2GRAM起步
准备一台靠谱的服务器
域名
注册一个域名用于访问你的服务器,然后进入域名 DNS 解析后台,新增一条 A 记录指向你的服务器 IP (这一步最好先做,因为部分 DNS 生效会比较久)
如果没有域名,裸 IP 号 + 端口也不是不行
SSL 证书
各大云厂商都有固定的免费额度 SSL 证书申请,如果没有的话,请点击这
再不行,bitwarden 可以一键生成 SSL
开始
这里以 CentOS7 为例
安装 Docker
如果你的服务器上已经安装了 Docker 和 Docker Compose,这一步就可以跳过了。Docker 要求 CentOS 系统的内核版本高于 3.10,可以运行 uname -r 查看版本。
Tips:安装,如果超时的话,建议使用国内镜像安装
# 1、(可选)更新系统的软件包
yum update -y# 2、安装 docker 依赖的软件包
yum install -y yum-utils device-mapper-persistent-data lvm2# 3、添加 docker 的 yum 源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo# 4、通过 yum 安装 docker
sudo yum install docker-ce docker-ce-cli containerd.io
# 如上述命令出错,可能是系统上已有旧版本 Docker,需要先卸载旧版本
# 卸载命令:yum remove docker docker-common docker-selinux docker-engine docer-io# 5、测试 docker 是否安装成功 (查看版本号)
docker version
# 有 client 和 service 两部分表示 docker 安装并启动成功了(有部分错误不用管)# 6、启动 Docker 服务并设置开机启动
sudo systemctl start docker
sudo systemctl enable docker# 7、查看Docker是否启动
sudo systemctl status docker
安装 Docker Compose
Tips:安装,如果超时的话,建议使用国内镜像安装
# 1、首先前往 https://github.com/docker/compose/releases/latest 查看最新的 docker-compose 版本号,比如截稿时最新版本为 2.1.1。# 2、下载最新版本的 docker-compose,你需要将下面的 2.1.1 替换成最新的版本号
sudo curl -L "https://github.com/docker/compose/releases/download/2.1.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose# 3、授予可执行权限
sudo chmod +x /usr/local/bin/docker-compose# 4、测试是否安装成功(可能需要重启系统)
docker-compose -v
# 安装成功会显示 docker-compose 版本
阿里云
安装 Docker
# 1、运行以下命令,下载docker-ce的yum源
sudo wget -O /etc/yum.repos.d/docker-ce.repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# 2、运行以下命令,安装Docker
sudo yum -y install docker-ce# 3、测试 docker 是否安装成功 (查看版本号)
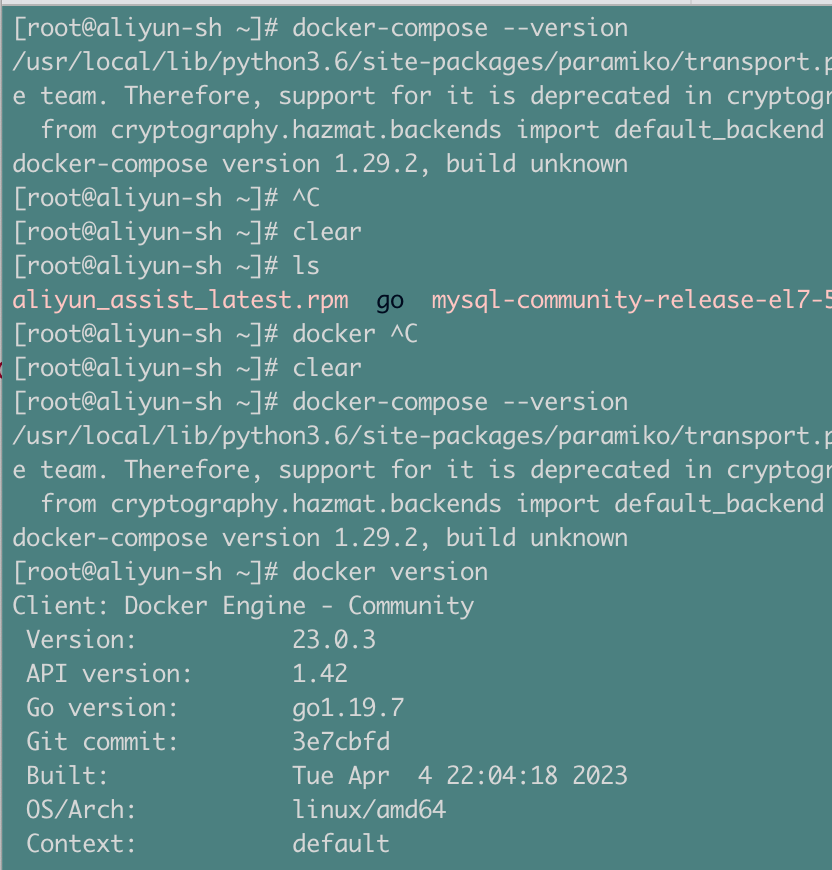
docker version
# 有 client 和 service 两部分表示 docker 安装并启动成功了(有部分错误不用管)# 4、设置开机启动
sudo systemctl start docker
sudo systemctl enable docker# 5、查看Docker是否启动
sudo systemctl status docker
安装 Docker Compose
Tips:仅Python 3及以上版本支持docker-compose,并请确保已安装pip。
# 1、安装setuptools
sudo pip3 install -U pip setuptools# 2、安装docker-compose
sudo pip3 install docker-compose# 3、验证docker-compose是否安装成功
docker-compose --version
验证

起飞
安装官方 Bitwarden
确认服务器已成功安装好 Docker 和 Docker Compose 之后,我们就可以来安装 Bitwarden 了。其实 Bitwarden 官方就已经提供了非常方便的一键安装脚本,我们只需执行即可。
Tips:由于 docker 镜像的体积比较大,国内服务器可能遇到中途卡住不动的情况
可通过,输入域名网址 https://go.btwrdn.co/bw-sh,下载到本地,再上传到服务器,执行 ./bitwarden.sh install
# 1、下载 Bitwarden 的安装脚本
curl -Lso bitwarden.sh https://go.btwrdn.co/bw-sh && chmod 700 bitwarden.sh# 2、执行安装程序
./bitwarden.sh install
然后,安装脚本会一步步提示你输入,下面是部分重点选项
-
Enter the domain name for your Bitwarden instance
输入你要给 Bitwarden 分配的域名,这里例子为 bitwarden.iplaysoft.com -
Do you want to use Let’s Encrypt to generate a free SSL certificate? (y/n)
是否使用 Let’s Encrypt 自动生成免费的 SSL 证书,一般选 y (你有自己的证书也可以选 n,后面需要配置证书的路径) -
Enter the database name for your Bitwarden instance
输入用于 Bitwarden 的数据库名称 -
Enter your installation id / Enter your installation key
你需要访问 https://bitwarden.com/host 获取一组安装 ID 和安装密钥 Key (官网被 xx 无法访问的话,只能各显神通了)
修改配置文件 (端口号、SSL 证书等)
-
如果你需要使用自己的 SSL 证书、修改默认的端口号等需求,可以编辑配置文件
./bwdata/config.yml。比如你的服务器本身就有服务占用了 80 和 443 端口,那么可以修改配置里的 http_port 和 https_port 端口号来避免冲突。比如我改成 9980 和 9443,这样日后我访问时的域名就是 https://bitwarden.iplaysoft.com:9980。 -
要注意的是,腾讯云、阿里云等机器默认的「安全组规则」会阻止非常用端口的访问,如使用非 80/443 端口,需要登录后台修改安全组规则允许你设置的端口才行。
-
另外,如果你使用「宝塔面板」,或者懂得修改 Nginx 的配置,也可以对你的 bitwarden 服务进行“反代”,有建站经验的朋友,可以查查相关的资料,搞定应该不难。
-
修改完后,必须执行一下
./bitwarden.sh rebuild命令才能让新配置生效。
(可选) 修改环境配置文件:
-
另外,在环境配置文件
./bwdata/env/global.override.env里还有诸如 SMTP、启用 Yubico、启用系统管理员门户、是否禁止用户注册等设置。 -
其中,如果你的 Bitwarden 打算是私人使用,建议在注册完自己账号之后,改成 “禁止用户注册”,对应的项为:
globalSettings__disableUserRegistration=false -
修改此文件后,需要重启 Bitwarden 容器才能生效,重启命令为:
./bitwarden.sh restart
启动 Bitwarden 服务
./bitwarden.sh start
验证所有容器是否正常运行
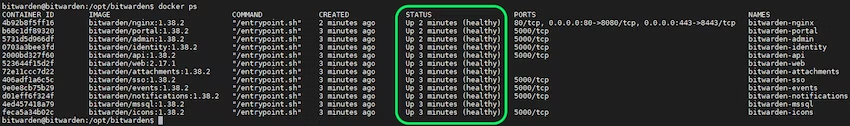
docker ps

如果运行不正常,请查看日志,日志服务在 bitwarden/logs/
安装第三方 Bitwarden
vaultwarden
机器配置不达标,比如启动容器之后,mssql 无法正常工作,估计就是 RAM 配置不达标,官方 mssql 占 RAM 1.3G 内存。无法运行官方 Bitwarden,这时推荐使用第三方 Bitwarden
# 1、下载 vaultwarden 的安装脚本
docker run -d --name vaultwarden -v /vw-data/:/data/ -p 80:80 vaultwarden/server:latest# 2、启动容器
docker start vaultwarden
自定义配置
docker run -d --name bitwarden \-e SIGNUPS_ALLOWED=false \-e TZ=Asia/Shanghai \-e SIGNUPS_ALLOWED=false \-e INVITATIONS_ALLOWED=false \ -e SMTP_USERNAME=你的邮箱 \-e SMTP_PASSWORD=邮箱密码 \-v /vw-data/:/data/ \-p 9980:80 \vaultwarden/server:latest
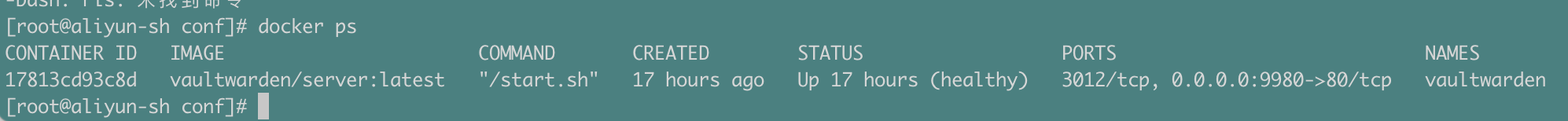
验证容器是否正常运行
docker ps

反向代理
如果你有自己的 Nginx 服务,需要反向代理 官方 bitwarden 和第三方bitwarden,以及配置自己的 SSL 证书,可以参考以下配置:
user root;
worker_processes auto;
pid /run/nginx.pid;
#include /usr/share/nginx/modules/*.conf;
events {worker_connections 512;
}
http {etag on;expires 7d;gzip on;gzip_min_length 1k;gzip_buffers 2 8k;client_max_body_size 50m;gzip_comp_level 2;gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg;gzip_vary off;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';sendfile on;tcp_nopush on;tcp_nodelay on;keepalive_timeout 65;types_hash_max_size 2048;#include /etc/nginx/mime.types;include mime.types;default_type application/octet-stream;#include /etc/nginx/conf.d/*.conf;server {listen 80;server_name bitwarden.iplaysoft.com;rewrite ^(.*)$ https://$host$1 permanent;}server {listen 443 ssl;server_name bitwarden.iplaysoft.com;index index.html;ssl_certificate /usr/local/webserver/nginx/cert/vd.downfuture.com.pem;ssl_certificate_key /usr/local/webserver/nginx/cert/vd.downfuture.com.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;access_log /usr/local/webserver/nginx/logs/nginx_access.log;error_log /usr/local/webserver/nginx/logs/nginx_error.log error;error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}location / {proxy_pass http://服务器公网IP:9980;}}
}
总结
bitwarden 强大的自托管程序,让我拥有了免费密码管理器,感谢!
文章同步更新平台:掘金、CSDN、知乎、思否、博客,公众号(野生程序猿江辰)
我的联系方式,v:Jiang9684,欢迎和我一起学习交流
完