一、概念

| 概念 | 基于观察者模式,数据的变化会自动更新到UI。 |
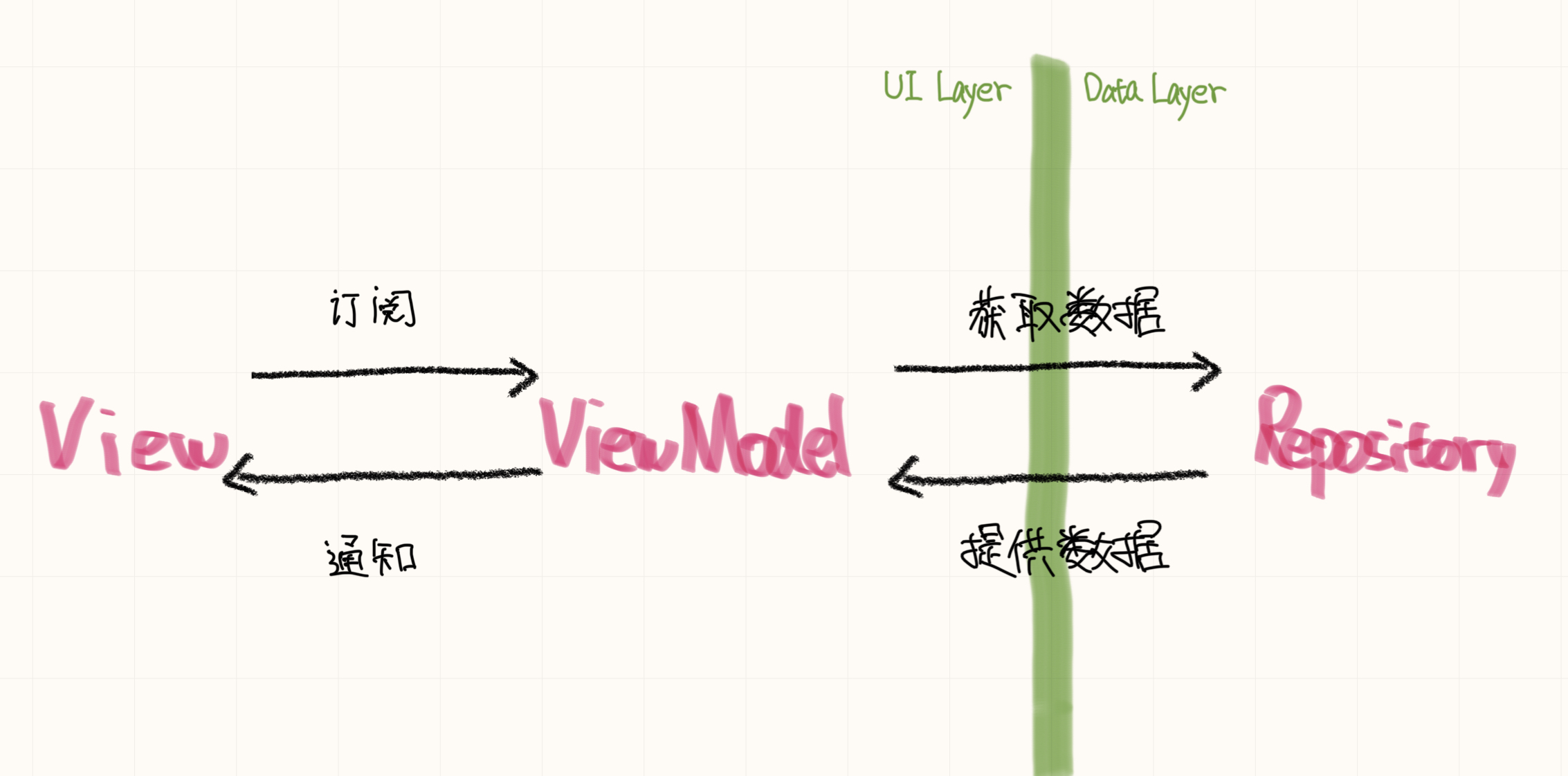
| 通信 | View→ViewModel:View作为观察者,监听ViewModel中数据(LiveData、Flow)的变化从而自动更新UI。 ViewModel→Model:ViewModel调用Model获取数据。 ViewModel→View:ViewModel作为被观察者,当数据发生变化时,调用接口通知订阅者View更新。 |
| 解决 | MVP中接口泛滥的问题(写一大堆接口导致调用链增长、调试麻烦、类爆炸、宝体积增大)、内存泄漏问题(Presenter持有具有生命周期的View实例问题)。 |
二、 搭建项目
2.1 Model 层
数据层详见:Repository 设计模式
2.2 VM 层
官方链接:JetPack ViewModel
- Repository 通过构造传入ViewModel 而不是在 ViewModel 内部创建实例,是因为在 Activity/Fragment 中创建 ViewModel 实例的时候再创建 Repository 实例,这样就能跟随UI生命周期销毁。
class DemoViewModel(val repository: IDemoRepository
) : ViewModel() {private val _data = MutableLiveData<DemoBean>()val data = _data as LiveData<DemoBean> //转为不可变类型暴露给外部fun getData() {//调用Data层获取数据更新Livedata_data.value = repository.getData()}
}class DemoViewModelFactory(private val repository: DemoRepository) : ViewModelProvider.Factory {override fun <T : ViewModel> create(modelClass: Class<T>): T {return DemoViewModel(repository) as T}
}
2.3 View 层
class DemoActivity : AppCompatActivity() {//获取ViewModelval viewModel by viewModels<DemoViewModel> { DemoViewModelFactory(DemoRepository()) } //观察Livedataoverride fun onCreateView() { //Fragment就写在onViewCreated()中observeData()}private fun observeData() {viewModel.data.observe(this) { data ->//用数据更新UI}}
}