const和let使用说明
var不好用,我们如果用变量都是用let,如果用常量乃是不变的量,我们用const,见let const知变量是否可变。比如一个常量在整个程序不会变,但是你用let,是可以的。但是let最好与内部变量改变相符合。为了实现这个我们可以对于不确定的变量先用const。当他改变报错再改成let。
JS划分

DOM操作是操作网页内容的代码。BOM是堆浏览器操作的代码。DOM操作网页内容是通过DOM树
DOM树与DOM对象
DOM树,当浏览器解析HTML文件就会生成DOM树,将每一个标签生成DOM对象。document这个对象内存储着DOM对象。第一步:将 HTML 文档解析成一个个 Token。第二步:根据 Token 构建 DOM 树。是以变量名为标签名存储这个变量以html对象在document下。浏览器是根据DOM树和CSS树组成的,CSSOM树是浏览器内部的数据结构,不会被JavaScript直接访问或修改。DOM树内改的样式是行内样式。根据这两颗树一起组成的渲染树。来渲染浏览器页面。所以对于浏览器操作的BOM是先显示的对于页面显示。每个标签对象内都含有这个标签对应内容。浏览器渲染就是通过这个对象内的属性。我们把标签创造的对象叫DOM对象。

这个渲染树会因为这其他两棵树的改变而改变。当浏览器的渲染树改变,页面渲染也会改变。css树是link标签引入的根据权重创建了一个cssom树。在JS内操作。会对已经生成好的DOM树进行改。只要访问到。比如我们在JS内定时器,多少秒执行。浏览器会创建这个时刻的渲染树。但是浏览器会自动在多少秒后,和写在script一样都会去执行。去改DOM树导致渲染树改变,从而会重新渲染页面。
DOM操作来改变DOM树
document是DOM树的根节点,没有html对象。document内有body和head变量存储对应的对象。但是body/html内是children存储对象,以数组形式。我们可以直接这样访问每个DOM对象,改变这个DOM对象来重新渲染。但是这样如果标签很多没办法写。
一.获取DOM元素

我们这个document对象的querySelector函数可以调用,返回值是DOM对象,是符合的某一个对象
且内部是实参,实参的写法和赋值右边一样,字符就得写引号。内部是写选择器的,但是用实参字面量只能是字符型,因此得写引号。且这个返回值只是DOM树上最前一个DOM对象符合标准的。如果是同级的前面的是数组前面的。DOM对象内有属性style变量。我们内部标签的属性名都是变量名。我们html属性和css属性部分功能相同的属性名。我们这个DOM树能访问到html属性和写在行内样式。html属性都是在对象内。style对象内有css样式。

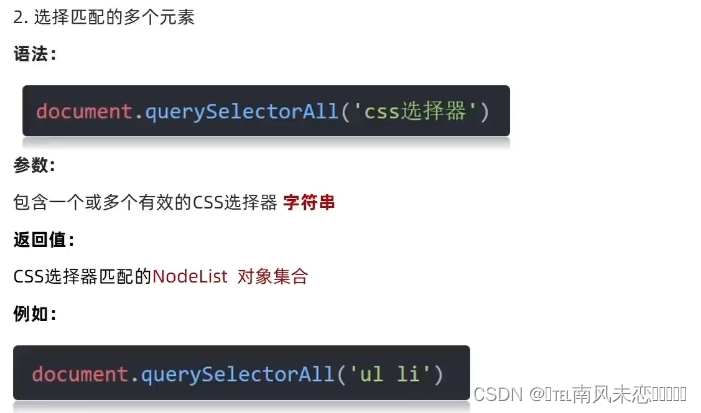
获取满足条件的所有对象,无论获得几个,只要有就是数组,没也是数组,只是数组内部是0个。
我们要对每一个获得的对象进行操作,必须用数组下标取出来,但是如果是做一样的操作,不如遍历。但是我们这里的数组对象,不是Array类创造的数组,是另一个但是也是有下标这种形式,没有删除,添加等方法。JS没有办法去DOM对象的,只能对DOM对象进行操作。括号内是需要写出css上的选择器的样子。因为这里它会根据字符串的内容去找,找的时候不知道是找标签还是类,还是id因此要写完整的选择器。
二.对DOM对象进行操作
1.改标签内容区域
DOM对象内用innerText和innerHTML变量内存储了标签内的文字,另一个存储了标签内所有的内容。除却button标签的列表标签不是以这个变量,以value变量存储内部内容。innerHTML这种变量是获得标签内部文字,value是获得value属性的值。

DOM对象.innerHTML='hello world'
我们这里变量存储这个文字,但是当JS访问到就会进行操作,DOM树是每次执行一个标签就多出一个DOM对象,因此从上往下执行,到JS内,会去找内存现在DOM树,因此访问的DOM对象此时必须有。以及浏览器将html改为DOM对象,但是JS内代码是可以对这个对象进行操作的,访问到内存。一旦改了,DOM树就改,但是如果是还没渲染只是一开始执行是会所有的html文件执行完再去渲染。但是如果JS在已经执行完html再改,是先渲染一次然后改了渲染树也会改,再次渲染。
innerHTML属性内部存储这个字面值,但是最后浏览器访问的时候他会看标签根据标签渲染。
这两个属性获取的时候innerText是获取这个标签下的文字,innerHTML是获取整个标签下的所有内容。其实两个标签都是内部内容,但是innerText只能存储文本,innerHTML能存储整个内容。如果没有修改的时候这两变量都有,且都可以用。但是一旦这两变量改了,改的都是整个内容区域包括子标签。看那个改,另一个也跟着改。改一个变量,另一个也会变。
2.改变html属性常见属性
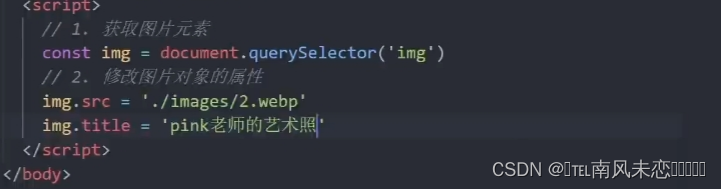
当获取DOM对象后,DOM对象内有html属性值,作为变量,style属性值作为变量。都是html属性值作为变量,DOM树是html框架解析来的。可以有src和title等变量,最后浏览器渲染是看DOM树的这些个变量内的值。但是html文档没变。只是改了内存内容。

这些个变量严格区分大小写,,大写就写大写,你写小写只会去找小写的变量。
3.改变style内属性

我们改变对象的style属性内的内容。有以上三种方法。
第一种:通过style变量

当获得DOM对象时,我们要对这个对象的style内的属性值改变。style内的属性值是以变量的形式存储,style这个是以对象的形式存储。最后是看DOM对象内的这些属性和CSSOM内的进行权重变成渲染树进行渲染。当写html标签上没有写这个属性和属性值是undefined,会赋值赋undefined。
内部都有这些空间的。只要创建对象都有这些变量,只是没给值就给undefined。无论是变量存储了对象地址然后点,还是直接返回值是地址点都一样,都可以都相当于地址点。
我们变量名是原本的属性名的起名的,但是我们找的时候,如果写的是小驼峰的形式它不止会找和这完全一样的还会找backgroundColor会找background-color这种。
class这不能取为关键字。
我们这些取值,取得都是整个属性值。赋值赋的也是整个属性值。自然需要单位。
第二种:根据改变类名来改CSS

我们可以增加class这个标签内的class是DOM和CSSOM原本DOM结合CSSOM原本可能不是这样。但是通过JS改了之后DOM和CSSOM变成渲染树这个渲染树会变。如果只是在JS当中立即改。渲染树只一次。 但是className内是这个class类的所有。class属性值就是这个变量值。当你修改的时候整个变量内的值也会改,这个变量内的值就是class属性值。DOM对象内有属性值className。根据DOM当中className来看CSSOM树。所以你要增加某个类但是之前的不变,需要修改值的时候两个都写。和class属性值的写法一样。以空格隔开能识别。
第三章:增加类名来改CSS

这些赋值字面值,className内的是类,在标签内些的class后面的字面值就写在这个变量内。根据这个变量来联合CSSOM,因此我们改也和原本写class一样。
这个DOM对象内有classList变量名是对象,对象内有函数add,remove,toggle可以增加className,删除className内的类名。我们这里写实参,字符串,className属性值是我们知道class写属性值只需要写class类,这里也是一样。和className一样。classList内也只要写类名。add可以增加多个/remove可以删除多个类吗?
这三种,前一种是改这个标签的行内样式。剩下两种改的是CSS样式。改的都是DOM对象,哪一个标签的样式。每个标签都有style行内样式和CSS选择器样式。
classLIst如果要增加或者删除多个,是写多个参数就好了,但是写的字符串,会把字符串内所有的字符都给className以字符串存储。如果内是'a b'想要的类,一个字符串内写的是一个类。如果这样写,写进去之后违反了只写一个类。这样其实最后是两个类。不允许类名是有空格的。有空格默认为两个类名。字符串内的所有作为一个类名。
toggle会把className,执行一次就看这个变量内有没有这个类,有就执行删,没有就执行加。函数的写法有两种形式。但是最后都是写在变量内,只是一个没写变量的默认命名了一个与函数名一样的变量名。我们说不要让let和函数名相同。就是因为是一个作用域内的。var和let不让同。根据语义写的一个规则。这里对象内有这些函数其实都是写在变量内,都是变量名(),但是也是调用函数也能实现对应的功能。
以上三个修改的区别
以上三个都是修改CSS样式,对某一个标签修改。只不过用style修改会很多条语句。第二种可能容易覆盖之前写过的。第三章远远替代了第二种。除非就是要覆盖。
设置表单的值
innerText是标签内双标签内的内容。value不是双标签内的内容。单标签显示的字,value。button用innerText。value也能让值显示在盒子内。inner text。

disabled:disabled和disabled:true的作用是一样的都是禁用。只不过因为如果1两个属性值和属性名相同可以只写一个单词。所以常用一个单词写法。checked也是一样的。checked这个属性值我们让渲染的时候是否勾选。这两个属性值在DOM属性内只是布尔类型的false和true。但是我们赋值是可以赋任意类型的。因为只是变量啊,但是有操作会让内部存储只是布尔类型。如果是在html标签上写的只要写出来了这个属性值无论是什么,一律在这个checked变量上写true。但是对于JS赋值给这个变量赋一个值,会根据布尔转换的值给到这个变量内。字符串只空字符串转成布尔才是false。我们标签内的赋值字面值必须用双引号。
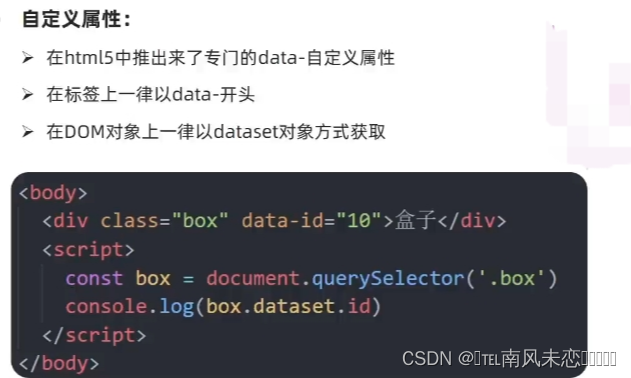
自定义属性


我们自定义属性名可以是任意的,但是必须是data-这种自定义的属性才能被放到DOM树内,其他随便写的属性名不能放到DOM写了=没用,虽然这些写到了DOM树,但是这些属性也是不会有具体渲染效果的。但是在DOM树上,可以被JS拿到。
有关名字的取法于自定义属性,
这里我们如果名字是有-的我们可以通过【】也可以通过小驼峰,比如内部标签是background-color就可以backgroundColor这种也可。如果有多个-就是多个小驼峰。只要遇到-就变成首字母。比如DOM对象的background-color变量,可以DOM对象.backgroundColor。对于自定义属性也是一样,如果自定义的属性有-也是,小驼峰的写法。我们在html上是-的属性名到DOM树上都是小驼峰的写法。但是以【】内写的不是小驼峰也能找到,是-也能找到。对于自定义的属性名。存储情况是将data-后面的为一个变量名放到dataset这个对象内。data和src,style这种都是放到document下的。自定义的CSS需要以--为开始才可以使用 CSS 自定义属性(变量) - CSS:层叠样式表 | MDN (mozilla.org)
data当中是html属性值。写在html上的自定义属性名。在html不按规则来不会报错,html相对松散,但是在css上必须按规则命名来。cssom树访问不到。因此自定义css自定义无效。
class这不能取,为关键字。变量命名的规范要求不能取关键词和保留词,显示为紫色的是关键词,class作为属性名而言不是关键词,但是在JS内有这个词作为关键词。而且内存命名是和JS有关所以看得也是JS关键词。DOM对象的变量也是一样。JS也能创建变量。不能用关键词为名。所以在DOM对象上,命名className为class内的值。看这个。其他都和html属性名差不多。只要创建DOM树就是这样。