目录
1、项目介绍
2、组件集成
2.1 下载地址
2.2 添加依赖
3、使用示例
3.1 启动动画
3.2 视频渲染
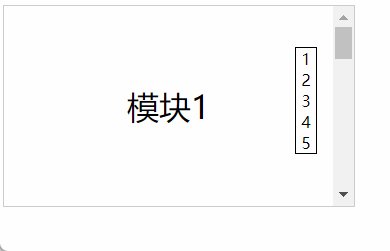
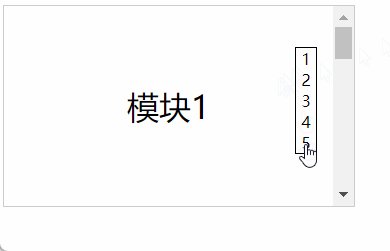
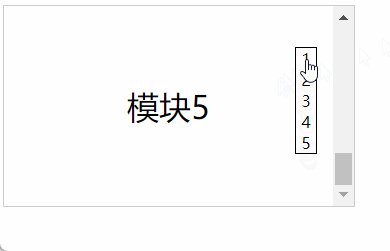
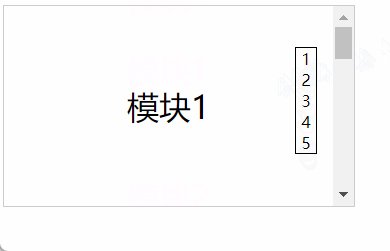
3.3 效果展示
4、项目地址
1、项目介绍
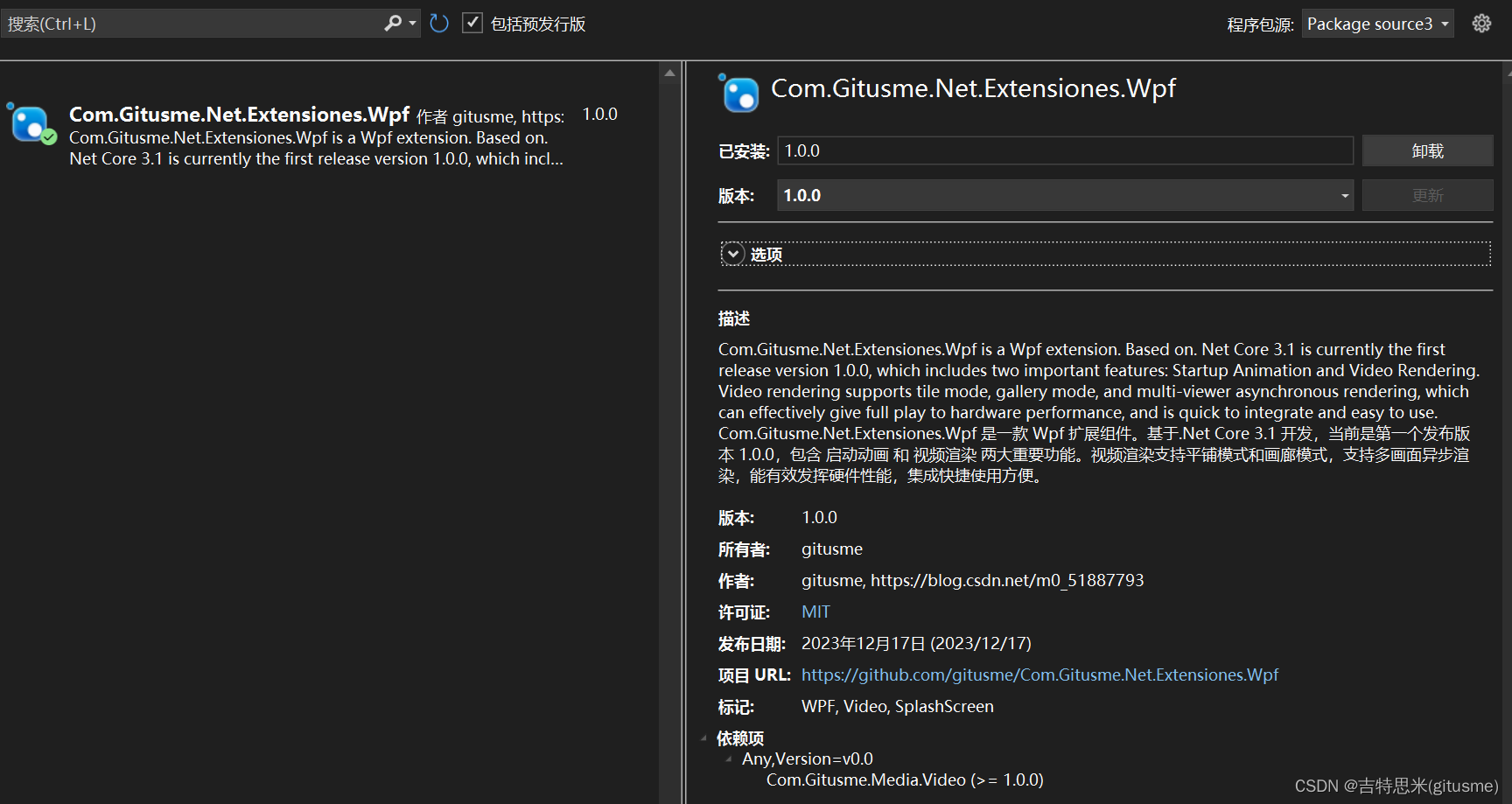
Com.Gitusme.Net.Extensiones.Wpf 是一款 Wpf 扩展组件。基于.Net Core 3.1 开发,当前是第一个发布版本 1.0.0,包含 启动动画 和 视频渲染 两大重要功能。视频渲染支持平铺模式和画廊模式,支持多画面异步渲染,能有效发挥硬件性能,集成快捷使用方便。免费版仅支持1个画面渲染,多画面渲染诉求,请与作者联系以供技术支持。
2、组件集成
2.1 下载地址
https://www.nuget.org/packages/Com.Gitusme.Net.Extensiones.Wpf
2.2 添加依赖
代码工程中,使用NuGet包管理器,搜索 Com.Gitusme.Net.Extensiones.Wpf 关键字,选择最新版本安装。

3、使用示例
3.1 启动动画
protected override void OnStartup(StartupEventArgs e){// 前提条件:需要删除XAML中的 StartupUri = "MainWindow.xaml"this.StartSplashScreen($@"Resources\Images\SplashScreen.png",() => {// 在这里处理耗时任务或加载后台数据Thread.Sleep(3000);},() => {// 加载完成,后进入应用主界面MainWindow mainWindow = new MainWindow();App.Current.MainWindow = mainWindow;mainWindow.Show();},(ex) => {// 加载出错,向用户反馈或记录后台日志MessageBox.Show(ex.Message);});}3.2 视频渲染
XAML 文件,添加代码:
<Grid Background="Black"><!-- 平铺模式 --><local:VideoContainer Name="videoContainer"Layout="Grid" Columns="2" Rows="2" /><!-- 画廊模式 --><local:VideoContainer Name="videoContainer"Layout="Gallery" Dock="Left" GallerySize="300" /></Grid>C# 代码文件,添加代码:
// 创建VideoSourceVideoSource video = new VideoSource();// 将VideoSource添加至VideoContainer容器videoContainer.Items = new List<VideoSource> { video };// 创建Task,更新VideoSource画面Task task = new Task((video) =>{video.Frame = new VideoFrame(){Data = bytes, // 视频帧数据Format = VideoFormat.RGB, // 指定视频格式(默认为YUV格式)Width = width, // 视频宽度Height = height // 视频高度};}, video);task.Start();3.3 效果展示
平铺模式

画廊模式

4、项目地址
https://github.com/gitusme/Com.Gitusme.Net.Extensiones