1、CSRF:跨站请求伪造(Cross-site request forgery);
原理:
(1) 用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
(2)在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
(3)用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
(4)网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
(5)浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
侧重点:
不注入恶意脚本,侧重于伪造请求,借刀杀人,在用户不知情的情况下,借用户的名义干坏事。
防御:
(1)严格的跨域请求限制:验证 HTTP Referer 字段,判断页面来源(判断是不是来源于自己的网站)
(2)为cookie设置SameSite=Strict 表示禁止跨域请求;
(3)关键接口使用短信验证码等双重验证;
(4)在请求地址中添加 token 并验证;
(5)在 HTTP 头中自定义属性并验证
2、XSS:跨站脚本攻击(Cross-site scripting);
原理:向页面注入脚本(如:评论区)
侧重点:脚本,千方百计的注入并执行恶意脚本;
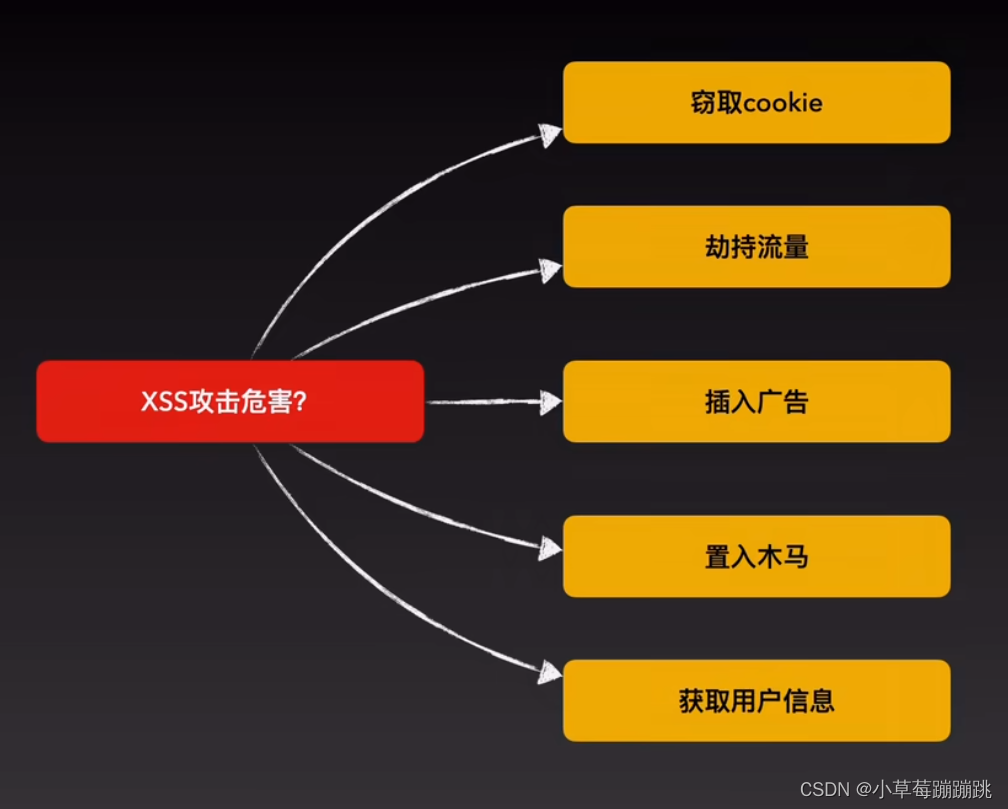
攻击危害:

注入方式:
一切用户可以输入的地方,都是XSS攻击的用武之地。所以对于前端来说,一切用户的输入都是不安全的。主要通过URL参数注入和输入框注入
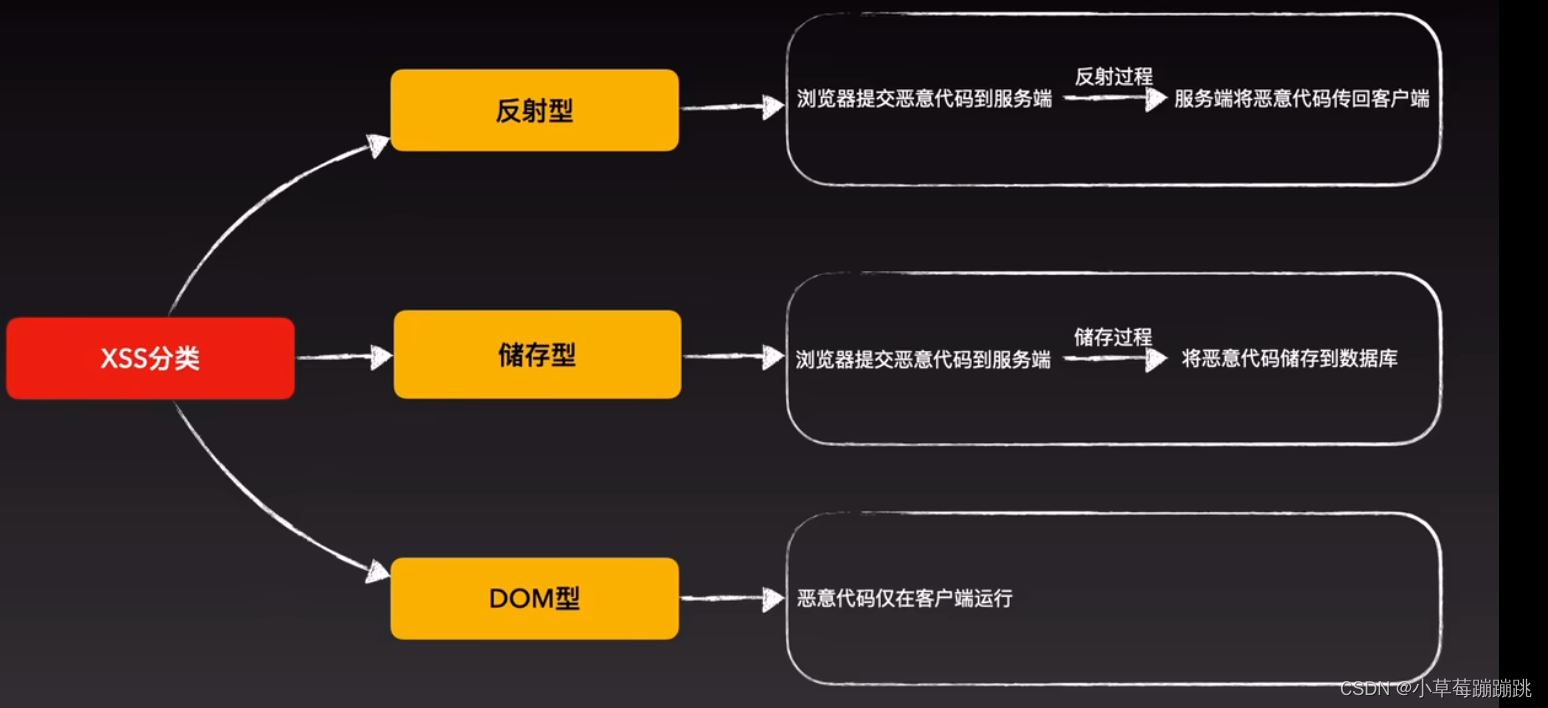
分类:

反射型和DOM型都要是通过参数的方式注入:
也就是说,黑客会引诱用户点击黑客精心准备的带有恶意代码的链接



防御:(对用户的输入和输出做严格的把控)
对输入进行过滤(输入格式校验、过滤特殊标签和事件属性、限制输入程度),尽量不要用v-html指令,对输出进行转义。

3、点击劫持
原理:
黑客在自己的网站,使用隐藏的<iframe>嵌入其他网页,诱导用户按顺序点击
预防:
使用JS预防:
判断当前域名与子域名是否相同,不同则提醒不安全页面
增加请求头属性限制:只能加载同域名网页
4、前端的常规安全策略
① 定期请第三方机构做安全性测试和漏洞扫描
② code review 保证代码质量
③ 默认项目中设置对应的 Header 请求头,如 X-XSS-Protection、 X-Content-Type-Options 、X-Frame-Options Header、Content-Security-Policy 等等
④ 尽量不用v-html、在有输入框的地方要对输入做拦截和校验等