目录
第一章 解决问题过程
第二章 对form-data的理解
2.1 使用场景
2.2 了解formData对象的创建与使用
2.3 formData常用方法
2.3.1 构造函数
2.3.2 获取数据
2.3.3 添加数据
2.3.4 修改数据
2.3.5 检查是否有该数据
2.3.6 删除数据
2.3.7 遍历formData里的键值对
第三章 前端配置请求头
第一章 解决问题过程
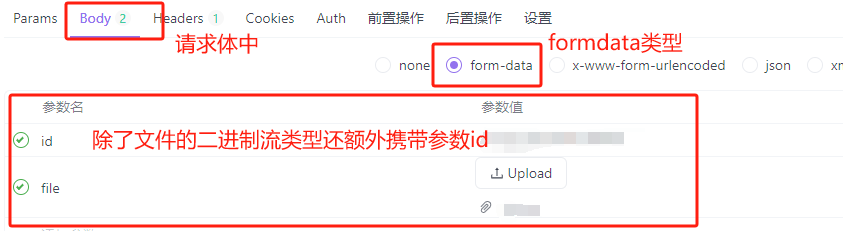
- 后端要求传参的类型:form-data类型,接收参数的形式:

- 问题:前端不知道如何传参才能满足后端的要求
- 坑是一步一步填的==、(难受)
-- 配置没有问题:

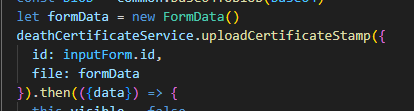
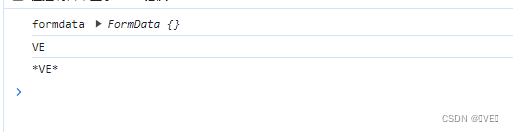
-- 第一次笨用法,以为直接传参就可以了,殊不知formData这么写是输出是一个空对象

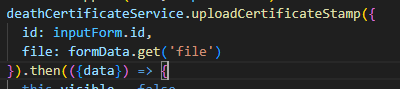
-- 第二次笨用法,这次用这种方法是可以拿到file的值了,但是查看请求接口时,并没有给我们解析出来,还有其实这种传参方式是post、json的传参方法,是一个对象的形式

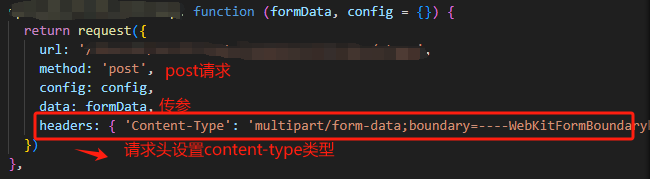
- 经过试错最终找到解决办法!!解决方法:

第二章 对form-data的理解
2.1 使用场景
最常用的两种情况——异步上传文件、将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率以及参数中既有二进制流的键值对也有正常的键值对
2.2 了解formData对象的创建与使用
//通过FormData构造函数创建一个空对象
const formdata=new FormData();
console.log('formdata',formdata)
//可以通过append()方法来追加数据,文件二进制流添加都是该方法
formdata.append("name","VE");
//通过get方法对值进行读取
console.log(formdata.get("name"));
//通过set方法对值进行设置
formdata.set("name","*VE*");
console.log(formdata.get("name"));
2.3 formData常用方法
2.3.1 构造函数
- 方法一:创建一个空对象实例(场景一)
利用new关键字创建一个空的 FormData 对象,然后使用 append() 方法向该对象里添加字段(字段的值可以是一个 Blob 对象,File对象或者字符串,剩下其他类型的值都会被自动转换成字符串)。
const formData = new FormData();
- 方法二:使用已有的表单来初始化一个对象实例(场景二)
<form id="myForm" action="" method="post"><input type="text" name="name">名字<input type="password" name="psw">密码<input type="submit" value="提交">
</form>
// 获取页面已有的一个form表单
const form = document.getElementById("myForm");
// 用表单来初始化
const formData = new FormData(form);
// 我们可以根据name来访问表单中的字段
const name = formData.get("name"); // 获取名字
const psw = formData.get("psw"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","this is token value");
2.3.2 获取数据
- formData.get('key'):获取键为key的第一个value
- formData.getAll('key'):获取对应键为key的所有value
const formData=new FormData();
//通过append()方法来追加数据
formData.append("name","VE");
formData.append("name","VE1");
formData.append("name","VE2");
console.log(formData.get("name"), formData.getAll("name"));2.3.3 添加数据
- 两个参数:formData.append(key,value):键:key,值:value
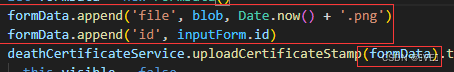
formData.append("name","VE");- 三个参数:formData.append(key,blob/File, filename) —— 键:key,blob/File:二进制流,filename:文件名
formData.append('file', blob, Date.now() + '.png')2.3.4 修改数据
- formData.set(key, value):设置修改数据,如果指定的key不存在则会新增一条,如果存在,则会修改对应的value值
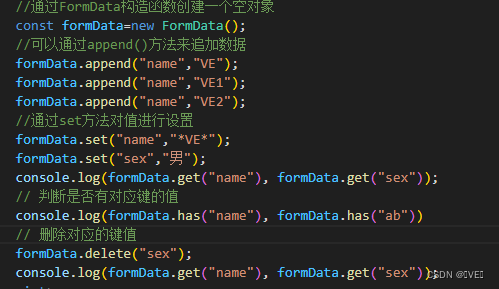
//通过FormData构造函数创建一个空对象
const formData=new FormData();
//可以通过append()方法来追加数据
formData.append("name","VE");
formData.append("name","VE1");
formData.append("name","VE2");
//通过set方法对值进行设置
formData.set("name","*VE*");
formData.set("sex","男");
console.log(formData.get("name"), formData.get("sex"));- 修改之前

- 修改之后

2.3.5 检查是否有该数据
- formData.has('key'):判断是否有对应的key值
console.log(formData.has("name"), formData.has("ab"))![]()
2.3.6 删除数据
- formData.delete('key'):删除对应key的值


2.3.7 遍历formData里的键值对
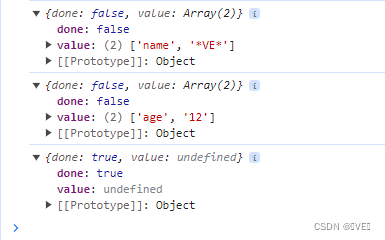
- formData.entries():获取一个迭代器,然后利用.next()遍历所有的数据

- 每调用一次next()返回一条数据,数据的顺序由添加的顺序决定,如果同一个key有多个value,也是一个一个输出,而不是将值作为一个数组输出出来
- done属性为true时,说明已经遍历完所有的数据

第三章 前端配置请求头
- headers: { 'Content-Type': 'multipart/form-data;boundary=----WebKitFormBoundaryk4ZvuPo6pkphe7Pl' }
- multipart/form-data 是文件传输的content-type 格式,为了上传文件,等二进制流
- 在使用 multipart/form-data 格式进行数据提交时,每个请求体的部分(part)都需要有一个唯一的分隔符(boundary)来标识不同的部分。这个分隔符是由客户端生成并在请求头中指定的
- 一般情况下,我们前端开发不需要需手动指定分隔符,因为大多数 HTTP 客户端库(如浏览器内置的 XMLHttpRequest、Fetch 或第三方库如 axios)会自动为你生成和处理这些边界和分隔符。