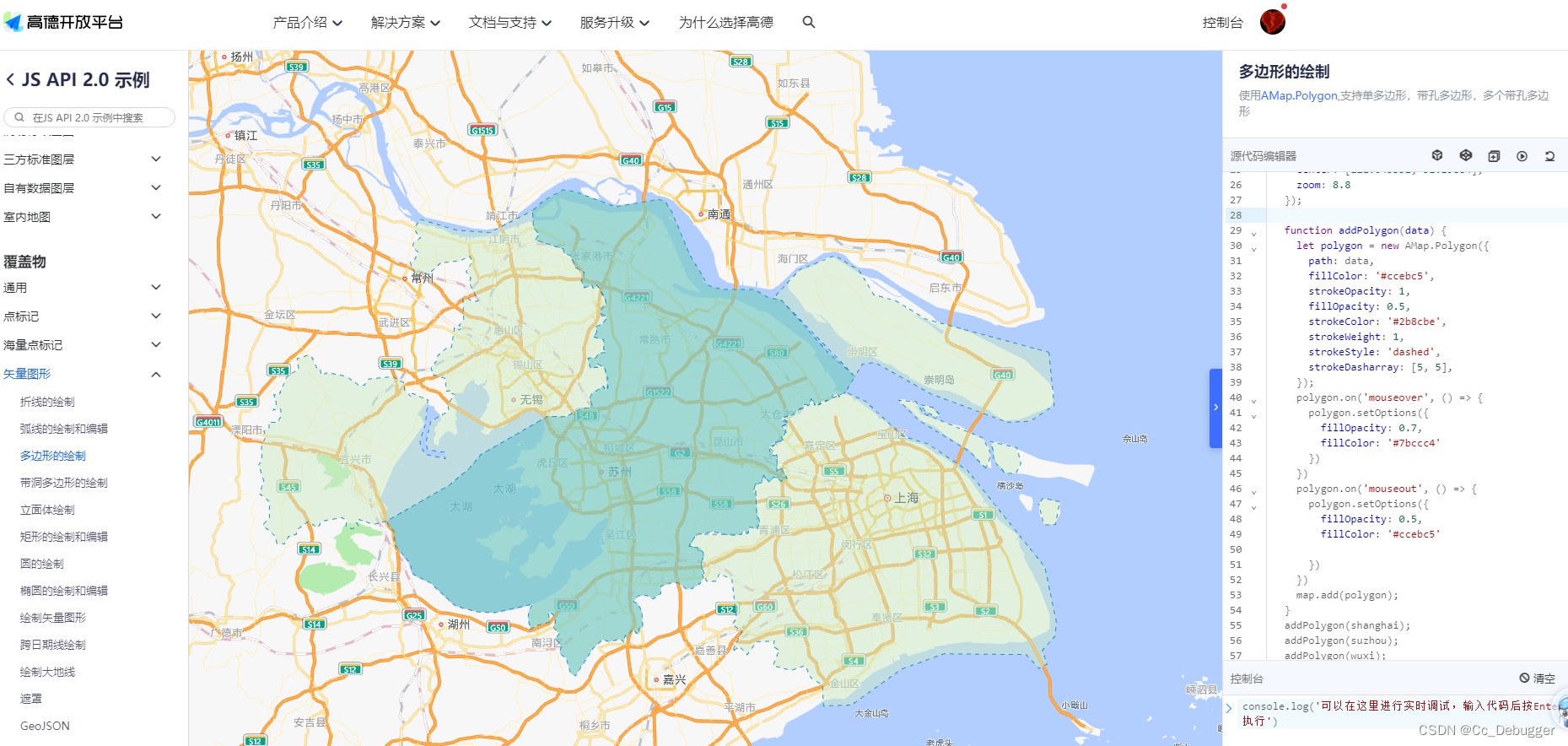
官网示例
https://lbs.amap.com/demo/javascript-api-v2/example/overlayers/polygon-draw/

<!doctype html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><style>html,body,#container {width: 100%;height: 100%;}</style><title>多边形的绘制和编辑</title><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><script src="https://a.amap.com/jsapi_demos/static/geojson/shanghai.js"></script><script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script><script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">var map = new AMap.Map("container", {center: [121.045332, 31.19884],zoom: 8.8});function addPolygon(data) {let polygon = new AMap.Polygon({path: data,fillColor: '#ccebc5',strokeOpacity: 1,fillOpacity: 0.5,strokeColor: '#2b8cbe',strokeWeight: 1,strokeStyle: 'dashed',strokeDasharray: [5, 5],});polygon.on('mouseover', () => {polygon.setOptions({fillOpacity: 0.7,fillColor: '#7bccc4'})})polygon.on('mouseout', () => {polygon.setOptions({fillOpacity: 0.5,fillColor: '#ccebc5'})})map.add(polygon);}addPolygon(shanghai);addPolygon(suzhou);addPolygon(wuxi);
</script>
</body>
</html>
import huzhouJsonData from '@/assets/huzhou_division'// 绘制湖州各个区县huzhouJsonData.features.forEach((item) => {this.addPolygon(item.geometry.coordinates[0])})// 绘制地理区域addPolygon(data) {let AMap = this.AMaplet polygon = new AMap.Polygon({path: data,fillColor: 'rgba(62, 173, 255, 0.15)',strokeOpacity: 1,fillOpacity: 0.15,strokeColor: 'rgba(62, 173, 255, 1)',strokeWeight: 1,strokeStyle: 'dashed',strokeDasharray: [5, 5],});polygon.on('mouseover', () => {polygon.setOptions({fillOpacity: 0.15,fillColor: 'rgba(62, 173, 255, 0.15)',})})polygon.on('mouseout', () => {polygon.setOptions({fillOpacity: 0.15,fillColor: 'rgba(62, 173, 255, 0.15)',})})this.map.add(polygon);},