展示


官方代码适配解读
官方代码:一次开发,多端部署-视频应用
解读
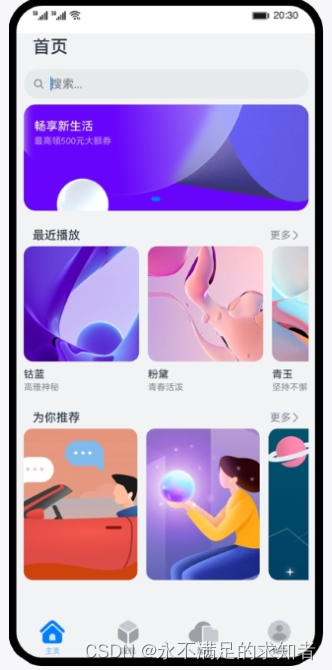
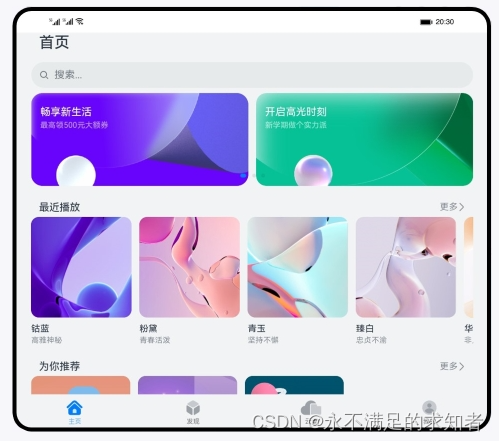
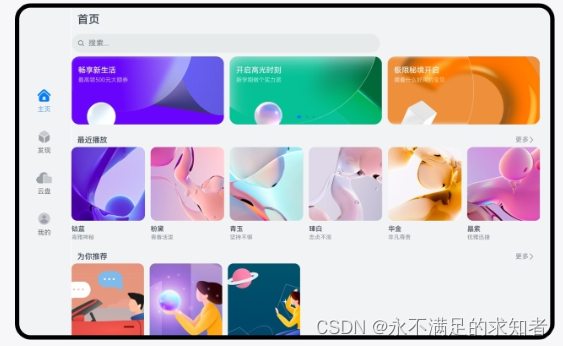
- 适配多端:根据屏幕大小来判断不同客户端,
BreakpointSystem.ets中引入官方API获取 @ohos.mediaqueryCommonConstants.ets定义好不同屏幕范围大小,供需要判断处使用BreakpointSystem.ets中根据不同的屏幕大小,设置不同的监听器,为监听器绑定注册和销毁回调事件- 将当前屏幕应设置的栅格设置保存在
AppStorage中的currentBreakpoint,供所需判断处使用MainPage.ets主页面中引入BreakpointSystem,在页面开启时aboutToAppear注册,在页面关闭时aboutToDisappear销毁MainPage.ets主页面通过.showSideBar(this.currentBreakpoint === Const.LG)判断是否显示侧边栏,通过if (this.currentBreakpoint !== Const.LG) { BottomTabs({ bottomTabIndex: $bottomTabIndex }) }判断是否显示底边导航,实现导航的底部或者侧边显示,以实现多端适配
BreakpointSystem.ets代码
import mediaQuery from '@ohos.mediaquery';
import { CommonConstants as Const } from '../constants/CommonConstants';export class BreakpointSystem {private currentBreakpoint: string = Const.MD;private smListener: mediaQuery.MediaQueryListener = mediaQuery.matchMediaSync(Const.BREAKPOINTS_SCOPE_1);private mdListener: mediaQuery.MediaQueryListener = mediaQuery.matchMediaSync(Const.BREAKPOINTS_SCOPE_2);private lgListener: mediaQuery.MediaQueryListener = mediaQuery.matchMediaSync(Const.BREAKPOINTS_SCOPE_3);private updateCurrentBreakpoint(breakpoint: string) {if (this.currentBreakpoint !== breakpoint) {this.currentBreakpoint = breakpoint;AppStorage.Set<string>('currentBreakpoint', this.currentBreakpoint);}}private isBreakpointSM = (mediaQueryResult: mediaQuery.MediaQueryResult) => {if (mediaQueryResult.matches) {this.updateCurrentBreakpoint(Const.SM);}}private isBreakpointMD = (mediaQueryResult: mediaQuery.MediaQueryResult) => {if (mediaQueryResult.matches) {this.updateCurrentBreakpoint(Const.MD);}}private isBreakpointLG = (mediaQueryResult: mediaQuery.MediaQueryResult) => {if (mediaQueryResult.matches) {this.updateCurrentBreakpoint(Const.LG);}}public register() {this.smListener = mediaQuery.matchMediaSync(Const.BREAKPOINTS_SCOPE_1);this.smListener.on('change', this.isBreakpointSM);this.mdListener = mediaQuery.matchMediaSync(Const.BREAKPOINTS_SCOPE_2);this.mdListener.on('change', this.isBreakpointMD);this.lgListener = mediaQuery.matchMediaSync(Const.BREAKPOINTS_SCOPE_3);this.lgListener.on('change', this.isBreakpointLG);}public unregister() {this.smListener.off('change', this.isBreakpointSM);this.mdListener.off('change', this.isBreakpointMD);this.lgListener.off('change', this.isBreakpointLG);}
}CommonConstants.ets关键代码片段
/*** Breakpoints that represent small device types.*/static readonly SM: string = 'sm';/*** Breakpoints that represent middle device types.*/static readonly MD: string = 'md';/*** Breakpoints that represent large device types.*/static readonly LG: string = 'lg';/*** Range of the small device width.*/static readonly BREAKPOINTS_SCOPE_1: string = '(320vp<=width<520vp)';/*** Range of the middle device width.*/static readonly BREAKPOINTS_SCOPE_2: string = '(520vp<=width<840vp)';/*** Range of the large device width.*/static readonly BREAKPOINTS_SCOPE_3: string = '(840vp<=width)';
MainPage.ets代码
import { BreakpointSystem, CommonConstants as Const } from '@ohos/common';
import { BottomTabs } from '../view/BottomTabsComponent';
import { LeftTabs } from '../view/LeftTabsComponent';
import { HomeTabs } from '../view/HomeTabsComponent';
import { FindTabs } from '../view/FindTabsComponent';
import { DriveTabs } from '../view/DriveTabsComponent';
import { MineTabs } from '../view/MineTabsComponent';@Entry
@Component
struct MainPage {@State @Watch('onIndexChange') bottomTabIndex: number = 0;@StorageProp('currentBreakpoint') currentBreakpoint: string = Const.MD;private breakpointSystem: BreakpointSystem = new BreakpointSystem();private controller: TabsController = new TabsController();aboutToAppear() {this.breakpointSystem.register();}aboutToDisappear() {this.breakpointSystem.unregister();}onIndexChange() {this.controller.changeIndex(this.bottomTabIndex);}build() {SideBarContainer(SideBarContainerType.Embed) {LeftTabs({ bottomTabIndex: $bottomTabIndex });Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.End, justifyContent: FlexAlign.End }) {Tabs({ barPosition: BarPosition.End, index: 0, controller: this.controller }) {TabContent() {HomeTabs({ currentBreakpoint: $currentBreakpoint })}.padding({left: this.currentBreakpoint === Const.SM ? $r('app.float.main_page_padding1') : (this.currentBreakpoint === Const.MD ? $r('app.float.main_page_padding3') : 0),right: this.currentBreakpoint === Const.SM ? $r('app.float.main_page_padding1') : $r('app.float.main_page_padding3')})TabContent() {FindTabs()}.padding({left: this.currentBreakpoint === Const.SM ? $r('app.float.main_page_padding2') : (this.currentBreakpoint === Const.MD ? $r('app.float.main_page_padding3') : 0),right: this.currentBreakpoint === Const.SM ? $r('app.float.main_page_padding2') : $r('app.float.main_page_padding3')})TabContent() {DriveTabs()}.padding({left: this.currentBreakpoint === Const.SM ? $r('app.float.main_page_padding1') : (this.currentBreakpoint === Const.MD ? $r('app.float.main_page_padding3') : 0),right: this.currentBreakpoint === Const.SM ? $r('app.float.main_page_padding1') : $r('app.float.main_page_padding3')})TabContent() {MineTabs()}}.onChange((index: number) => {this.bottomTabIndex = index;}).width(Const.FULL_SIZE).vertical(false).barHeight(0)if (this.currentBreakpoint !== Const.LG) {BottomTabs({ bottomTabIndex: $bottomTabIndex })}}.width(Const.FULL_SIZE).backgroundColor($r('app.color.background_color'))}.showSideBar(this.currentBreakpoint === Const.LG).showControlButton(false).sideBarWidth(Const.SIDEBAR_WIDTH).maxSideBarWidth(Const.SIDEBAR_WIDTH_MAX).minSideBarWidth(Const.SIDEBAR_WIDTH_MIN)}
}









![[原创][R语言]股票分析实战[2]:周级别涨幅趋势的相关性](https://img-blog.csdnimg.cn/direct/d641e306e9e44da5ad770067bc72d02a.png)
