上市公司前端开发规范参考
- 命名规则
- 通用约定
- 文件与目录命名
- HTML命名
- CSS命名
- JS命名
- 代码格式
- 通用约定
- HTML格式
- CSS格式
- JS格式
- 注释
- 组件
- 组件大小
- 单文件组件
- 容器组件
- 组件使用说明
- Prop
- 指令缩写
- 组件通讯
- 组件的挂载和销毁
- 按需加载
- 第三方组件库的规定
- 脚手架使用规范
- 移动端脚手架
- PC端脚手架
- 代码管理
- 代码更新
- 代码提交
- 页面性能指标
- 延时情况
- 加载时间
- 页面大小
- 图片大小
- 图片优化
- 弱网最低支持
- 其他
- 版本要求
- 部署注意事项
- IDE的选择
命名规则
通用约定
-
驼峰(camel)命名法:以小写单词开头,后续单词首字母大写
myProjectName
-
帕斯卡(pascal)命名法:每个单词首字母大写
MyProjectName
-
中划线命名法:单词小写,以中划线连接
my-project-name
-
下划线命名法:单词小写,以下划线连接
my_project_name
-
命名遵循语义化
文件与目录命名
小写,采用中划线命名。
HTML命名
- 标签:小写
<html><head></head><body></body></html> - 属性:中划线命名
<img alt="logo" data-src="/image/logo.png" /> - ID:下划线命名
<a id="link_home"></a>
CSS命名
- Class:中划线命名
.my-class-name {font-size: 20px; } - ID:下划线命名
#my_class_id {color: #f00; } - 组件块和子组件块:推荐继承命名
/* */ .content {padding: 10px; } /* */ .content-title {display: block; }
JS命名
-
变量:驼峰命名
// let maxCount = 10; let tableTitle = 'LoginTable'; // let setCount = 10; let getTitle = 'LoginTable'; -
常量:下划线命名,单词全部大写
const MAX_COUNT = 100; -
函数/方法:驼峰命名,前缀修饰


// function canRead() {return true; } // function getName() {return this.name; } -
类、构造函数:帕斯卡命名
class Person {public name: string;constructor(name) {this.name = name;} } const person = new Person('Tom'); -
私有变量:驼峰命名,以下划线开头
-
枚举:枚举名称使用驼峰命名,属性用大写下划线命名
代码格式
通用约定
- 编码:UTF-8
- 缩进:统一使用Tab缩进,并善用IDE的格式化代码快捷键
HTML格式
- 标签必须闭合,自闭合标签使用“/”闭合
<a href="index.html"></a>
<img src="logo.png" />
- 属性值必须使用双引号包围
- 属性顺序,按照以下顺序保证易读性
id
class
name
data-xxx
src, for, type, href
title, alt
aria-xxx, role
CSS格式
- 以组件为单位组织代码段
- 代码段之间使用空行分隔
- 语句必须以分号 ; 结尾
- url() 、属性选择符、属性值使用双引号
- 声明顺序
Positioning
Box model
Typographic
Visual
JS格式
- 语句:必须以分号 ; 结尾
- 引号:使用单引号,特殊情况使用双引号(如json文件)
- import、const、var 等引用和声明语句需放在文件或代码块的上方
- 尽可能使用let代替var
注释
- 注释需新开一行,避免在语句后面写注释
- 注释规则
/*
*
* @constructor
* @param {string} title -
* @param {string} author -
* @param {number} pageNum -
* @return {object} -
*/
更多参考 http://usejsdoc.org/
组件
组件大小
每个组件的代码建议不要超出 500 行,如果超出建议拆分组件。
组件一般分为基础(UI)组件和业务组件。基础组件一般是承载呈现,基础功能,不和业务耦合;业务组件一般包含业务逻辑和数据交互等。
单文件组件
基础功能组件,建议定义成单文件组件,并给
容器组件
基础功能组件,建议定义成单文件组件,并给
组件使用说明
参考 ,如果组件结构比较复杂,建议新建一个 文件进行详细描述。
注释规则JS readme.md组件及模块的引入应使用相对路径,避免使用路径别名,路径别名对编译器不友好,无法完成代码追踪和自动提示等功能
//
import Header from '@/components/common/Header';
//
import Header from '../../components/common/Header';
ChunkName
const UserInfo = () => import(/* webpackChunkName: "user.info" */
'../views/index/UserInfo.vue');
jsjshttp
Prop
Prop 的定义应该尽量详细的指定其类型、默认值和验证。
指令缩写
为了统一规范始终使用指令缩写,使用 v-bind v-on, 并没有什么不好,这里仅为了统一规范。
组件通讯
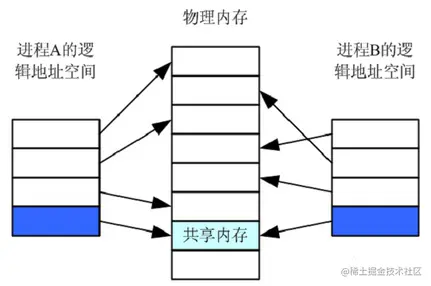
避免数据的分发源混乱,不建议使用 eventBus控制数据,应使用 props来和 $emit来数据分发和传送。
同级组件的通讯一般会有一个中间容器组件作为桥梁,容器组件作为数据的接受和分发点。
组件的挂载和销毁
使用v-if指令来控制组件挂载和销毁,组件销毁时请确保终止组件内的定时器和网络请求等异步操作,以免发生意外。
按需加载
使用v-if指令来控制组件挂载和销毁,组件销毁时请确保终止组件内的定时器和网络请求等异步操作,以免发生意外。
第三方组件库的规定
为减少开发人员的学习成本,统一技术栈,提升开发效率,对第三方组件库的选择做如下规定:

脚手架使用规范
移动端脚手架
新搭建的移动端项目必须使用移动端基础框架模板 ,统一规范化。也可对老项目进行升级。
PC端脚手架
新搭建的PC端项目必须使用PC端基础框架模板 ,统一规范化。也可对老项目进行升级。
代码管理
代码更新
在修改项目之前,必须先拉取一下代码,并确保将分支切换到dev。
代码提交
-
提交之前必须做code review和diff对比,确保所有更改都是可靠的。
-
代码push之后要通知团队其他成员进行merge。
-
控制好代码提交频率,按功能点提交,避免一次性提交过多代码。
-
代码提交必须写comment,comment模版参考:JIRA编号+更改内容。
-
为避免意外,除正常push外,每天下班之前必须确保所有修改均已push。
页面性能指标
延时情况
出现请求超时的现象。此时需要给予提示,或有其他处理方式。
加载时间
4秒内打开网页, 90%以上的用户都能顺利进入网站。
页面大小
移动端控制在3M以内, PC端可控制在10M以内。
图片大小
控制在300KB 以内,超出大小的图片,需要进行分割。
图片优化
在不影响视觉的情况下压缩图片(推荐压缩工具TinyPNG);将多张小图片或icon合并至一张图片中,以减少请求数,提升显示速度。
弱网最低支持
网速最低在1.25Mbps以上,对于1.25Mbps以下的各种报错不予支持,推荐网速在10Mbps,响应时间为3s;
一般的为10Mbps,5s;
其他
版本要求
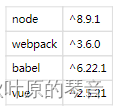
为保证项目的可扩展性和性能,对编译环境和库制定最低版本要求:

如对现有项目进行版本升级,请确保做好全量测试,避免遇到兼容性问题
部署注意事项
-
如果采用自动化部署,部署脚本确保加入 npm install 命令,避免因依赖包版本不一致导致的问题
-
单页应用的路由如果使用了history模式,需要对服务器做url rewrite设置
IDE的选择
推荐使用WebStorm,有着丰富的插件生态和一系列的人性化设置,能够极大地提高开发效率。
WebStorm统一配置:根据版本下载WebStorm.settings.2019.2.4.zip并导入配置