CSS 即 层叠样式表/CSS样式表/级联样式表,也是标记语言,
用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距)以及版面的布局和外观显示样式
目录
准备工作
Chrome调试工具
Emmet语法
第一章 引入方式
第二章 基本语法
语法规范
代码风格
CSS选择器
1.基础选择器:
2.CSS复合选择器
CSS三大特性
1.层叠性:
2.继承性:
3.优先级:
第三章 常见属性
CSS字体属性
CSS文本属性
CSS背景属性
第四章 显示模式
第五章 盒子模型
网页布局本质
盒子模型组成
综合案例
第六章 CSS3新增样式
1.圆角边框
2.盒子阴影
3.文字阴影
第七章 CSS布局方式
CSS浮动
浮动概念
浮动特性
常见网页布局
浮动布局注意点
清除浮动
定位
定位组成
定位模式
定位总结:
堆叠顺序(z-index):
定位拓展
定位特殊特性
练习:学成在线案例
网页布局总结
CSS属性书写顺序
页面布局整体思路
标准流+浮动+定位应用场景
元素的显示和隐藏
第八章 扩展
精灵图
字体图标:
CSS三角做法
用户界面样式
常见技巧
行内块元素和行内元素实现垂直居中对齐
溢出的文字省略号显示
常见布局技巧
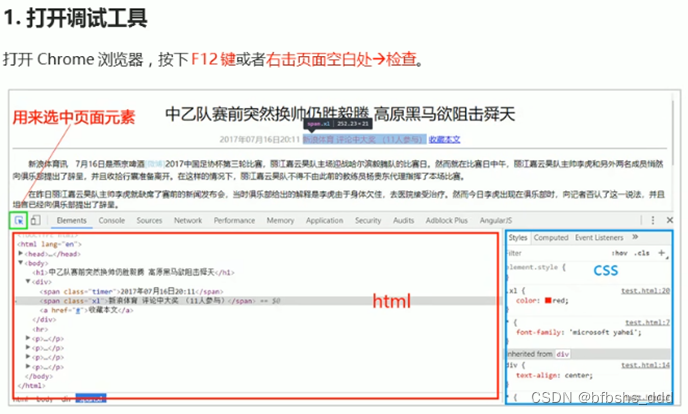
准备工作
Chrome调试工具

注意:选elements

Emmet语法
使用缩写,用于提高html/css的编写速度,Vsode已集成该语法
1.快速生成HTML结构语法

注:
5默认div,若想其他标签则在“.”前先输其他标签名
6在需要有顺序标号的位置后紧跟加上$,可以是标签名后也可以是类名id名后,后续还 可使用*n等符号
2.快速生成CSS样式语法

第一章 引入方式
按照CSS样式书写位置(引入方式),CSS样式表分为三大类:行内样式表(行内式)、内部样式表(嵌入式)、外部样式表(链接式)
内部样式表:

行内样式表:

外部样式表:
实际开发经常使用,样式单独写到CSS文件中,之后把CSS文件引入到HTML页面

总结:

第二章 基本语法
语法规范


代码风格
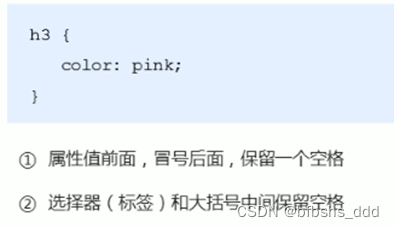
1.样式格式书写

尽量采用展开格式
2.样式大小写
可大写可小写,一般采用全小写
3.空格规范

CSS选择器

1.基础选择器:
单个选择器组成
包括:标签选择器、类选择器、id选择器和通配符选择器
1.1标签选择器:

1.2类选择器:起的类名不能为标签名,类名为词组时可用短横线“-”分割,类命名规则可查询web前端开发规范手册


实例:

一个标签可以有多个类名,多个类名中间必须用空格分开

使用场景

1.3id选择器:

具有唯一性,只能调用一次
1.4通配符选择器:


基础选择器总结

修改样式,类选择器是使用最多的
2.CSS复合选择器
复合选择器可以更准确、更高效地选择目标元素(标签)
复合选择器由两个或多个基础选择器,通过不同的方式组合而成
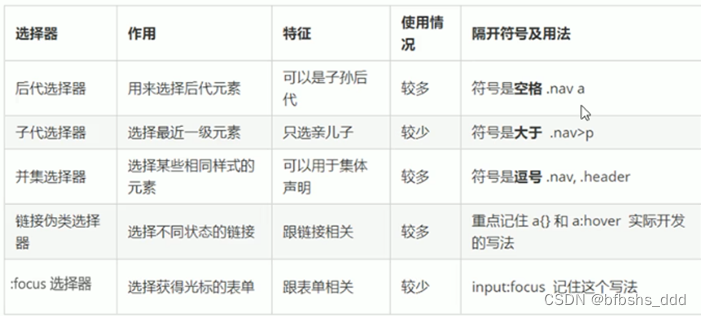
常用的复合选择器:后代选择器、子选择器、并集选择器、伪类选择器等
2.1后代选择器
又称为包含选择器,可以选择父元素里的子元素,外层标签写在前面,内岑标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代


2.2子元素选择器
只能选择作为某元素的最近一级子元素


对比后代选择器:

2.3并集选择器
可以选择多组标签,定义相同的样式,通常用于集体声明
各选择器用英文逗号连接


2.4伪类选择器
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第n个元素
2.4.1链接伪类选择器

注意事项:
a.按顺序声明LVHA:link-visited-hover-active
b.a链接在浏览器中具有单独的默认样式,实际工作中需要给链接单独指定样式
实际常用写法(需要功能不多):

2.4.2focus伪类选择器

复合选择器总结:

CSS三大特性
1.层叠性:
给相同选择器设置相同样式,若样式冲突,离结构体更近的样式值覆盖另一个(就近原则),不冲突的部分不覆盖。
2.继承性:
子标签会继承父标签的某些样式主要是文字相关颜色相关属性,作用在于简化代码,降低CSS样式复杂性。
行高的继承:可以继承父元素的行高(不带单位是一个倍数),和子元素文字大小相乘

3.优先级:
同一个元素由多个选择器指定,有优先级产生
相同选择器:就近原则
不同选择器:权重越高优先级越高

等级判断从左至右,1比0大
复合选择器,则各个选择器权重叠加
第三章 常见属性
CSS字体属性
字体系列:

字体大小:

字体粗细:

文字样式:

font复合属性写法:

字体属性总结:


CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
文本颜色:
开发最常使用十六进制

文本对齐:

文本装饰:

文本缩进:

行间距:
注意:行间距=上间距+下间距+文本高度

文本属性总结:


CSS背景属性
通过CSS背景属性,可以给页面元素添加背景样式如背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
1.背景颜色
语法:Background-color: 颜色;
一般情况下,背景颜色默认值是transparent(透明)
CSS3新增属性IE9+版本浏览器支持实际开发不考虑兼容性:背景色半透明
语法:background: rgba(x,x,x,a);
最后一个参数介于0-1之间,表示透明度小数点前的0可以省略,0表示完全透明
2.背景图片
描述元素的背景图像,实际开发常见于logo或者一些装饰性的小图片或者是超级大的背景图片。优点是便于控制位置(精灵图也是一种运用场景)
语法:background-image:none|url(url);括号里写图片绝对或相对路径
3.背景平铺
图片是否平铺,默认横纵向都平铺,沿横向纵向平铺
语法:background-repeat: repeat|no-repeat|repeat-x|repeat-y;
页面元素可以既有背景颜色也有背景图片,背景图片置于颜色上层
4.背景图片位置
图片在背景中的位置可以利用background-position属性改变
语法:background-position: x y|方位名词|精确单位;

注意:
4.1参数是方位名词
两个参数是方位名词,则左右顺序没有影响
只指定了一个方位名词,则默认另一个方位居中对齐
4.2参数是精确单位
如果参数是精确坐标,第一个肯定是x坐标,第二个一定是y坐标
只有一个参数,则一定为x坐标,y默认垂直居中
4.3参数是混合单位
一个是精确单位,一个是方位名词,顺序一定是x-y
5.背景图像固定(背景附着)
Background-attachment属性设置背景图像是否固定或者随着页面其余部分滚动。
语法:background-attchment:scroll(滚动)|fixed(固定);默认滚动
6.背景复合写法
没有顺序要求,一般约定顺序
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
例如 background: transparent url(image.jpg) repeat-y fixed top;
7.总结

第四章 显示模式
什么是元素显示模式
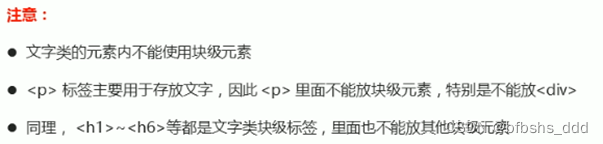
元素(标签)以什么方式进行显示,不同种类的标签有不同的显示特点,例如HTML元素一般分为两种类型:块元素和行内元素
元素显示模式分类
1.常见的块元素h1-h6、p、div、ul、ol、li等,div是最典型的块元素


2.行内元素,又叫内联元素,常见行内元素有a、strong、b、em、i、del、s、ins、u、span,span是最典型的行内元素

3.行内块元素,同时具有块元素和行内元素的特点,如img、input、td

4.总结

元素显示模式的转换
增加一些元素的特性


第五章 盒子模型
网页布局本质
1.准备好相关网页元素,网页元素基本都是盒子Box
2*.利用CSS设置盒子样式
3.盒子里放内容
盒子模型组成
盒子封装周围的HTML元素:边框border,外边距margin,内边距padding,内容content

1.1边框border

边框复合写法
![]()
边框分开写法

表格细线边框

边框会增大盒子实际大小
1.2内边距padding
padding属性用于设置内边距,即边框与内容之间的距离

可以简写,有四种情况:

内边距也会影响盒子的实际大小,会撑大盒子,解决方法是width/height减去多出来的内边距大小,原本未指定宽或高则不会改变盒子大小
作用:导航栏文字字数不同,利用padding让盒子宽度设置更合适
1.3外边距margin

简写方式和内边距padding一样

如果是行内元素/行内块元素水平居中,给其父元素添加text-align:center即可
嵌套块元素垂直外边距的塌陷:

还有方法如浮动、固定、绝对定位的盒子不会有塌陷问题
不同浏览器自带不同的默认内外边距,布局前首先清除网页元素的内外边距(CSS的第一行代码)

行内元素转换为照顾兼容性,尽量只设置左右边距
综合案例

第六章 CSS3新增样式
i9及以上版本支持,但对整体页面布局没有影响,可以放心使用
1.圆角边框


2.盒子阴影

h正方向向右,v正方向向下
3.文字阴影

第七章 CSS布局方式
CSS传统布局方式有三种:标准流/普通流(标签按默认方式排列) 、浮动、定位
实际开发中一个页面基本包含三种布局方式,移动端学习新的布局方式flex
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
CSS浮动
可以改变元素标签默认的排列方式
最典型应用:多个块级元素一行内排列显示
浮动概念

浮动特性
1.脱标,脱离标准流的控制,浮动到指定位置
2.浮动盒子不再保留原先的位置
3.多个浮动盒子按属性值在一行显示,顶端对齐排列,注意属性相同则靠在一起没有缝隙,父级宽度装不下盒子则另起一行对齐
4.浮动元素具有行内块元素特性,故如果行内元素有浮动则不需转换模式就可以直接给高度和宽度
浮动应用:

网页布局第二准则:先设置盒子大小,之后设置盒子的位置
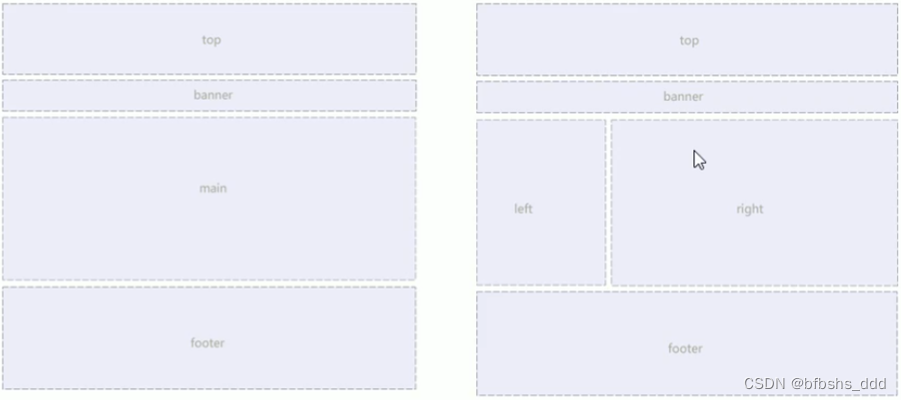
常见网页布局


浮动布局注意点
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动,理论上一定要设置其余同级兄弟元素浮动
浮动的盒子只影响后面的标准流(被浮动盒子覆盖),不影响前面的标准流(已经独占一行)
清除浮动
在很多情况下,父级盒子不方便直接给出高度,但子盒子浮动不占有位置会使父级盒子高度变为0,这时就会影响下面的标准流盒子
由于浮动元素不再占用原文档流的位置,所以会对后面的元素排版产生影响
本质:清除浮动元素造成的影响
清除浮动后,父级会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响后续的标准流
语法:

清除浮动方法:
1.额外标签法,也叫隔墙法,W3C推荐做法

这个空标签必须是块级元素

这里最后一个子盒子<div>是标准流,作为墙
2.父级添加overflow属性
给父级CSS添加overflow属性,将其属性值设置为hidden、auto或scroll

优点:代码简洁
缺点:无法显示溢出的部分
3.父级添加after伪元素

注意,父盒子class中要添加上clearfix
本质也在父盒子里末尾增加了一个空的子盒子
4.父级添加双伪元素

也要注意在父盒子class中添加clearfix
本质是首尾添加两个空的子盒子
总结:

定位
1.某个元素可以自由地在一个盒子内移动位置,并且压住其他盒子
2.滚动窗口时,盒子固定在屏幕某个位置
定位组成
定位=定位模式+边偏移
边偏移:
属性:Top bottom left right 上下和左右只能各取其一,如果有左右默认取左,有上下默认取上
属性值:长度单位
边偏移必须搭配定位模式,反之不必
定位模式
通过possition属性设置
属性值(定位模式):static静态定位 relative相对定位 absolute绝对定位 fixed固定定位
static为默认定位方式(无定位)
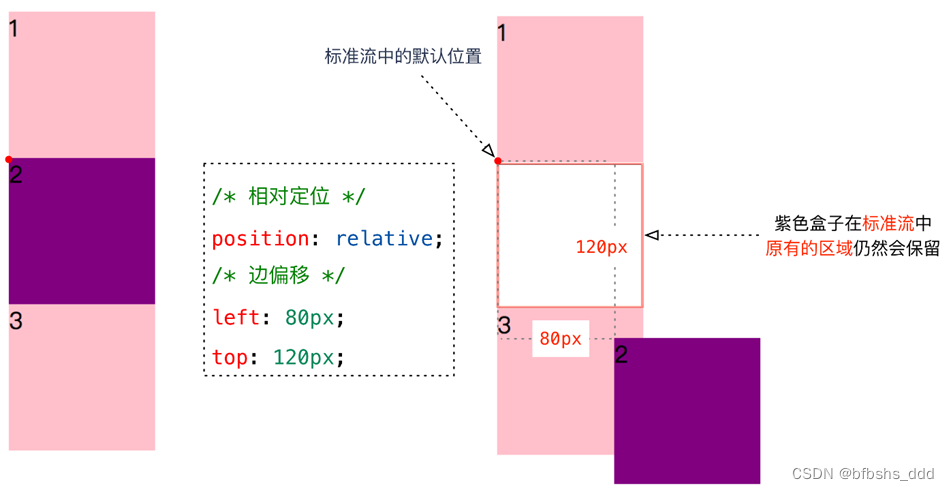
1.Relative :移动位置参照他自己原来的位置,原来的标准流位置继续占有,后续盒子以标准流方式对待它,不会脱标

2.Absolute:移动位置参照父级/祖先元素的定位,若没有祖先元素/父元素没有定位则浏览器左上角为基点,完全脱标,原位置可以被后续盒子占据


定位口诀:子绝父相 父级占据位置,子级任意摆放
子盒子绝对定位一定搭配父盒子,不占位置,脱标,不影响兄弟盒子
父盒子布局需要占据位置,则是相对定位(也有不需要占据位置的情况出现)
3.fixed:固定于浏览器可视区的位置(浏览器页面滚动元素位置也不会改变)
完全脱标
以浏览器的可视窗口为参照点

4.sticky(粘性定位):以浏览器可视窗口为参考点移动元素
不脱标
必须和边偏移任意一个搭配,否则无效
使用少,兼容差,IE不支持
定位总结:

堆叠顺序(z-index):

定位可能出现盒子重叠的情况,使用z-index控制盒子的前后次序
1.属性值越大,盒子越靠上;
2.属性值相同,按书写顺序,后来者居上
3.数字只表示顺序,没有单位
定位拓展
绝对定位和固定定位的盒子不能设置margin:auto水平居中
水平居中:
1.Left:50%先让盒子左侧移动到父级盒子水平中心
2.Margin-left:-width/2 盒子向左移动自身宽度的一半
垂直居中:
1.top:50% 先让盒子上侧移动到父级盒子竖直中心
2.margin-top:-height/2 盒子向上移动自身高度的一半
定位特殊特性
1.行内元素添加绝对或固定定位,可以直接设置高度和宽度,转换为行内块
2.块级元素添加绝对或固定定位,不设置宽高,默认是内容大小
3.浮动、定位都可以解决垂直外边距合并的问题,脱标的盒子都不会触发外边距塌陷
4.定位(绝对、相对)会将盒子、内容一起压住,浮动元素只压住盒子不会压住内容(环绕效果)
练习:学成在线案例
准备工作

注意点:
导航栏:实际开发中不会直接使用链接a,而是用li包含链接(li+a)的做法

代码
style.css
* {margin: 0;padding: 0;
}/* 版心 公共类名 */
.w {width: 1200px;margin: auto;
}body {background-color: #f3f5f7;height: 2000px;
}li {list-style: none;
}a {text-decoration: none;
}.clearfix:before,
.clearfix:after {content: "";display: table;
}.clearfix:after {clear: both;
}.clearfix {zoom: 1;
}.header {height: 42px;/* 此地方会层叠w里面的margin */margin: 30px auto;
}.logo {float: left;width: 195px;height: 42px;
}/* 清除浮动 *//* 导航栏 */
.nav {float: left;margin-left: 60px;
}.nav ul li {float: left;margin: 0 15px;
}.nav ul li a {/* 转换为块级元素才有高度 */display: block;height: 42px;/* 不设置宽度,直接设置padding撑开盒子,得到每个盒子之间的稳定缝隙 */padding: 0 10px;line-height: 42px;font-size: 18px;color: #050505;
}.nav ul li a:hover {border-bottom: 2px solid #00a4ff;color: #00a4ff;
}/* 搜索模块 */
.search {float: left;width: 411px;height: 40px;margin-left: 50px;
}/* input button都是行内块元素,之间有默认缝隙 浮动则没有空隙*/
.search input {float: left;width: 345px;height: 39px;border: 1px solid #00a4ff;border-right: 0;color: #bfbfbf;font-size: 14px;padding-left: 15px;
}.search button {float: left;width: 50px;height: 40px;/* 去掉默认边框 */border: 0;background: url(images/fa-search.png);
}/* 用户模块 */
.user {float: left;line-height: 42px;margin: 0 30px;font-size: 14px;color: #666;}.user img {vertical-align: middle;
}/* banner通栏 */
.banner {height: 420px;background-color: #1c036c;
}.banner .w {height: 420px;background: url(images/banner2.png) no-repeat top center;
}/* banner左侧导航栏 */
.subnav {float: left;height: 420px;width: 190px;background-color: rgba(0, 0, 0, 0.3);
}.subnav ul li {height: 45px;line-height: 45px;padding: 0 20px;
}.subnav ul li a {/* a是行内元素,没有高度 */text-decoration: none;font-size: 14px;color: white;
}.subnav ul li a:hover {color: #00a4ff;
}.subnav ul li a span {float: right;
}.course {float: right;width: 230px;height: 300px;/* 子盒子浮动不会导致父盒子塌陷,即不会发生外边距合并的问题 */margin: 60px 0;background-color: #ffffff;
}.course h2 {height: 48px;background-color: #9bceea;font-size: 18px;line-height: 48px;color: #fff;text-align: center;
}.course .bd {padding: 0 20px;
}.course .bd ul li {padding-top: 15px;height: 50px;border-bottom: 1px solid #eaeaea;text-align: center;
}.course .bd ul li a {font-size: 16px;color: #4e4e4e;
}.course .bd ul li p {color: #a5a5a5;font-size: 12px;
}.course .bd .all {margin-top: 5px;height: 40px;width: 190px;border: 1px solid #00a4ff;text-align: center;line-height: 40px;font-size: 18px;color: #00a4ff;
}.course .bd ul li a:hover {color: #00a4ff;
}/* 精品推荐导航模块 */
.goods {margin-top: 10px;height: 60px;background-color: #fff;/* 盒子阴影 */box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);/* 行高会继承给三个子元素 */line-height: 60px;
}.goods h3 {float: left;margin: 0 30px;font-size: 16px;color: #00a4ff;
}.goods ul li {float: left;/* 采用竖直方向margin也可以实现垂直居中 */margin: 22px 0;padding: 0 30px;border-left: 1px solid #bfbfbf;line-height: 16px;font-size: 16px;color: #050505;
}.goods .mod {float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;
}/* 精品推荐大区域 */
.box {margin-top: 30px;
}.box-hd {height: 40px;
}.box-hd h3 {float: left;font-size: 20px;color: #494949;
}.box-hd a {float: right;margin-top: 10px;margin-right: 30px;font-size: 12px;color: #a5a5a5;
}.box-bd ul li {position: relative;float: left;height: 270px;width: 228px;margin-right: 15px;margin-bottom: 15px;background-color: #ffffff;box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);}.box-bd ul li.ri {margin-right: 0;
}.box-bd ul li>img {/* 强制让下一级图片和父盒子宽度一致 */width: 100%;
}.box-bd ul li em {position: absolute;top: 4px;right: -4px;
}.box-bd ul li h4 {margin: 25px 20px 0 25px;font-size: 14px;font-weight: 400;color: #050505;}.box-bd .info {margin: 20px 20px 0 25px;font-size: 12px;color: #999;
}.box-bd .info span {color: #ff7c2d;
}/* footer模块 */
.footer {padding: 35px 30px 0 20px;height: 415px;background-color: #ffffff;
}.footer .copyright {/* 不使用margin,会和.footer外边距合并 */float: left;width: 440px;
}.footer .copyright p {margin: 20px 0 15px 0;font-size: 12px;color: #666;
}.footer .copyright .app {/* a是行内元素,要转换为块级元素 */display: block;width: 120px;height: 35px;border: 1px solid #00a4ff;line-height: 35px;text-align: center;font-size: 16px;color: #00a4ff;
}.footer .links {float: right;
}.footer .links dl {float: left;margin-left: 120px;
}.footer .links dl dt {font-size: 16px;color: #333;margin-bottom: 15px;
}.footer .links dl dd a {font-size: 12px;color: #333;
}.footer .links dl dd a:hover {color: #00a4ff;
}index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线首页</title><link rel="stylesheet" href="style.css">
</head><body><!-- 1.头部区域 --><div class="header w"><div class="logo"><img src="images/logo.png" alt=""></div><!-- 导航栏 --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索框 --><div class="search"><input type="text" value="输入关键词"><button></button></div><!-- 用户模块 --><div class="user"><img src="images/user.png" alt="">user-dyp</div></div><!-- 2.banner区域 --><div class="banner"><div class="w"><!-- 侧边栏模块 --><div class="subnav"><ul><li><a href="#">前端<span>></span></a></li><li><a href="#">后端开发<span>></span></a></li><li><a href="#">移动开发<span>></span></a></li><li><a href="#">人工智能<span>></span></a></li><li><a href="#">商业预测<span>></span></a></li><li><a href="#">云计算&大数据<span>></span></a></li><li><a href="#">运维&从测试<span>></span></a></li><li><a href="#">UI设计<span>></span></a></li><li><a href="#">产品<span>></span></a></li></ul></div><!-- 课程表模块 --><div class="course"><h2>我的课程表</h2><div class="bd"><ul><li><a href="#"><h4>继续学习-程序语言设计</h4></a><p>正在学习-使用对象</p></li><li><a href="#"><h4>继续学习-程序语言设计</h4></a><p>正在学习-使用对象</p></li><li><a href="#"><h4>继续学习-程序语言设计</h4></a><p>正在学习-使用对象</p></li></ul><div class="all"><a href="#">全部课程</a></div></div></div></div></div><!-- 3.精品推荐导航模块 --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQurey</a></li><li><a href="#">Spark</a></li><li><a href="#">MySQL</a></li><li><a href="#">javaWeb</a></li><li><a href="#">javaScript</a></li><li><a href="#">TypeScript</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 4.精品推荐大模块 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><em><img src="images/形状24.png" alt=""></em><img src="images/图层133.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><em><img src="images/new.png" alt=""></em><img src="images/图层135.png" alt=""><h4>Android 网络图片加载框架详解</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/图层136.png" alt=""><h4>Angular 2 最新框架+主流技术+项目实战</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/图层137.png" alt=""><h4>Android Hybrid APP开发实战 H5+原生!</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li class="ri"><img src="images/图层137.png" alt=""><h4>Android Hybrid APP开发实战 H5+原生!</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><em><img src="images/形状24.png" alt=""></em><img src="images/图层133.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><em><img src="images/new.png" alt=""></em><img src="images/图层135.png" alt=""><h4>Android 网络图片加载框架详解</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/图层136.png" alt=""><h4>Angular 2 最新框架+主流技术+项目实战</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/图层137.png" alt=""><h4>Android Hybrid APP开发实战 H5+原生!</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li class="ri"><img src="images/图层137.png" alt=""><h4>Android Hybrid APP开发实战 H5+原生!</h4><div class="info"><span>高级</span> • 1125人在学习</div></li></ul></div></div><!-- 5.底部区域footer模块 --><div class="footer"><div class="w"><div class="copyright"><img src="images/logo.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="app">下载APP</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>新手指南</dt><dd><a href="#">如何注册</a></dd><dd><a href="#">如何选课</a></dd><dd><a href="#">如何拿到毕业证</a></dd><dd><a href="#">学分是什么</a></dd><dd><a href="#">考试未通过怎么办</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作导师</a></dd></dl></div></div></div>
</body></html>网页布局总结
一些常见图片格式

CSS属性书写顺序

页面布局整体思路

大部分html标签都是盒子
标准流+浮动+定位应用场景
1.标准流:块级元素垂直排列
2.浮动:多个块级盒子水平排列
3.定位:多个盒子层叠显示,元素自由在某个盒子内移动则用定位布局
元素的显示和隐藏
1.display设置对象是否及如何显示
Display: none 隐藏对象
Display: block 转换为块级元素并显示
display隐藏元素后,不再占有原来的位置
2.visibility属性可以指定一个元素应可见还是隐藏
Visibility: visible 可见
Visibility: hidden 隐藏
visibility隐藏元素后,继续占有原来的位置
3.overflow属性设置当内容溢出一个元素的框时会发生什么

实际应用场景:清除浮动;隐藏超出父盒子的内容
一般开发时都选择隐藏溢出的内容
有定位的盒子慎用overflow: hidden,因为尤其子盒子超出的部分会被隐藏掉
第八章 扩展
精灵图
1.多个背景小图整合到一张大图上,减少请求服务器次数
2.大图称为:sprits精灵图或雪碧图
3.移动背景图片位置,属性:background-position,或直接简写数值在background属性值后
4.移动距离是目标图片的x,y坐标,一般是往上往左移动,所以数值是负值
5.需要精确测量每个背景小图的大小和位置

字体图标:
1.显示网页中通用、常用的小图标

2.本质是字体文字,大小颜色可以随意修改
3.轻量级渲染快无需请求服务器
4.几乎兼容所有浏览器
避免了这些缺点,但不能完全替代:精灵图修改麻烦,放大会失真,图片较大
使用:
1.网上下载
下载包里的fonts文件夹放到网页根目录中
2.引入到html中
下载包里的style.css文件中@font-face这一部分粘贴到html中进行字体声明
盒子中写入该字体

3.字体图标的追加
![]()

CSS三角做法
利用边框实现,大小为零的盒子四个边框实际就是四个三角,可以分别设置这四个三角的颜色、大小(取决于边框粗细)、透明度


Line-height、font-size为了兼容性添加
用户界面样式
1.鼠标样式cursor

2.表单轮廓线
Input{outline: none;}取消默认蓝色轮廓线
3.防止拖拽文本域resize
Textarea{ resize: none; }避免右下角拖拽改变文本域大小,影响其他标签
注意:textarea标签尽量在一行写,否则会影响文字光标位置(空出一行)
常见技巧
行内块元素和行内元素实现垂直居中对齐

一般默认基线对齐,改为middle就可以设置为垂直居中对齐

溢出的文字省略号显示
1.单行文本溢出显示省略号

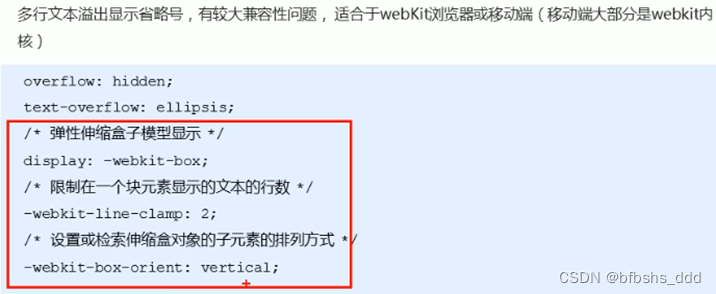
2.多行文本溢出显示省略号

建议后台实现,设置显示多少字
常见布局技巧
1.margin负值应用
对于浮动并排排列的有边框盒子,出去重叠加粗部分的边框,margin-left: -1px;
向左移动1px恰好压住相邻盒子边框
鼠标经过该盒子时,提高当前盒子的层级,没有定位可以加相对定位压住标准流和福哦的那个盒子,盒子都有定位可以利用z-index属性提高层级
2.文字围绕浮动元素
运用浮动元素不会压住文字的特性
例如图片所放盒子添加浮动,则文字可以实现环绕效果
3.行内块元素的巧妙运用
父盒子添加text-align: center,则行内块元素都可以实现水平居中
4.CSS三角强化
想得到不规则的三角形,可以border-bottom设为0(砍掉下半截),border-top拉高,这样就不会是等腰三角形
5.CSS初始化
消除不同浏览器对html文本呈现的差异,照顾兼容性,需要先进行初始化重设浏览器的样式