原创 | 文 BFT机器人
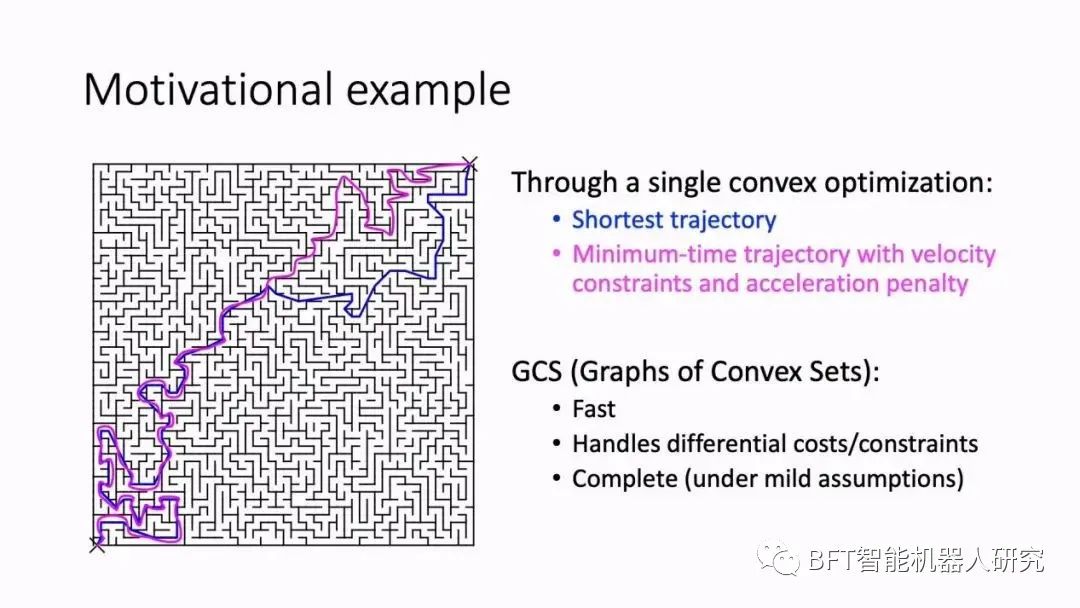
机器人要在迷宫中找到出路并非易事,试想我们让机器人穿越一个孩子的游戏室,散落在地板上的各种玩具和各类家具挡住了一些潜在的路径。这个混乱的”迷宫“要求机器人在不与任何障碍物相撞的情况下计算到达目的地的最优路径,机器人该怎么做呢?
01
GCS算法提升机器人复杂环境下的行动能力
麻省理工学院(MIT)计算机科学与人工智能实验室(CSAIL)的研究人员提出的“凸集图(GCS)轨迹优化”算法提供了一种可扩展的、无碰运动规划系统,以满足这些机器人导航需求。
该方法将图搜索(一种在网络中查找离散路径的方法)与凸优化(一种优化连续变量的高效方法,以使给定成本最小化)相结合,可以快速找到穿越类似迷宫环境的路径,同时优化机器人的轨迹。GCS可以在多达14个维度(可能更多)中绘制无碰撞轨迹,旨在改善机器在仓库、图书馆和家庭等环境中的协同工作。

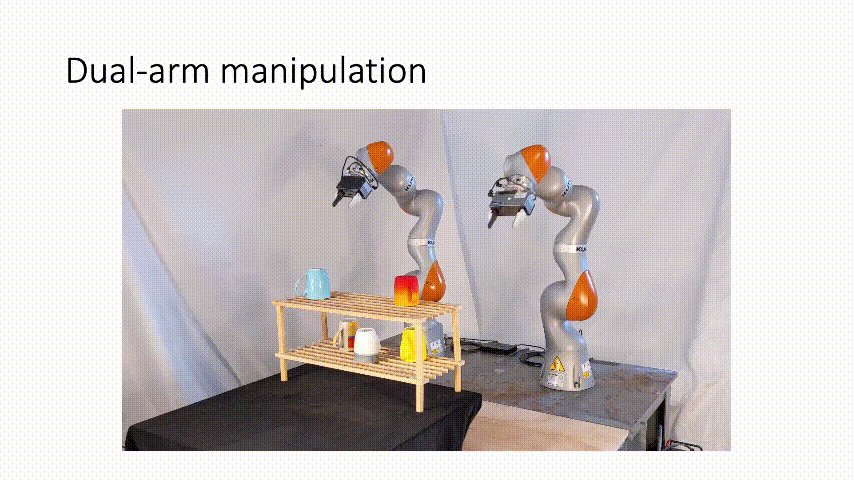
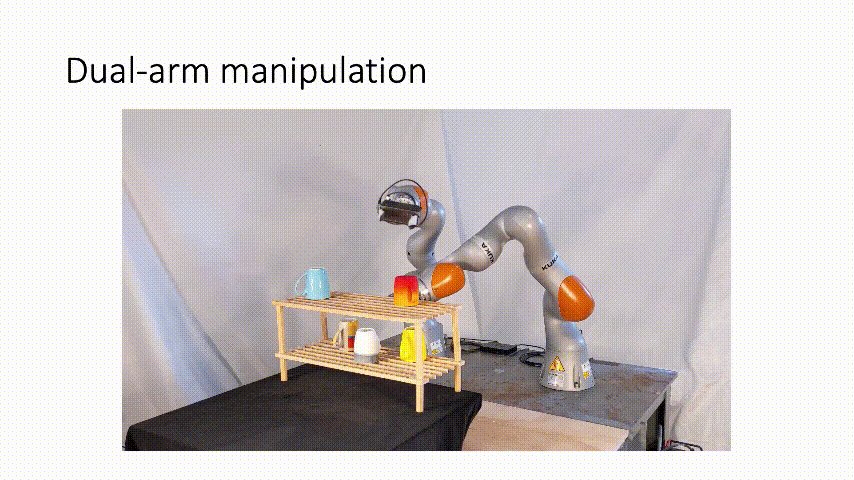
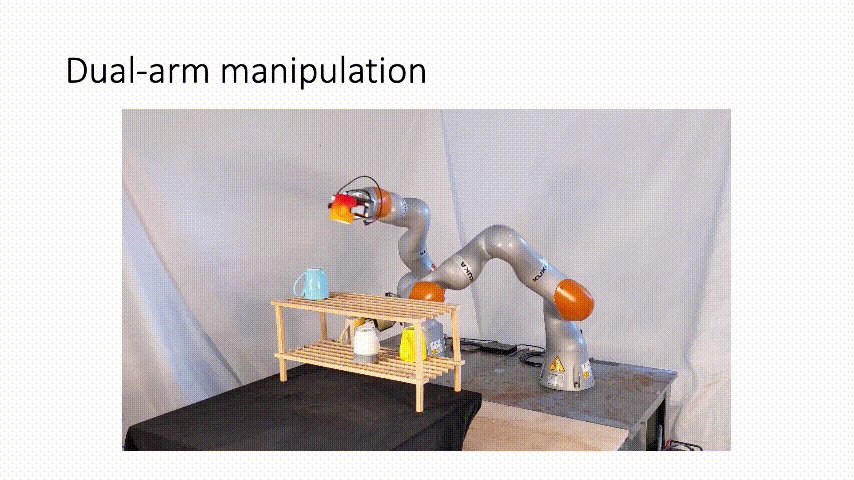
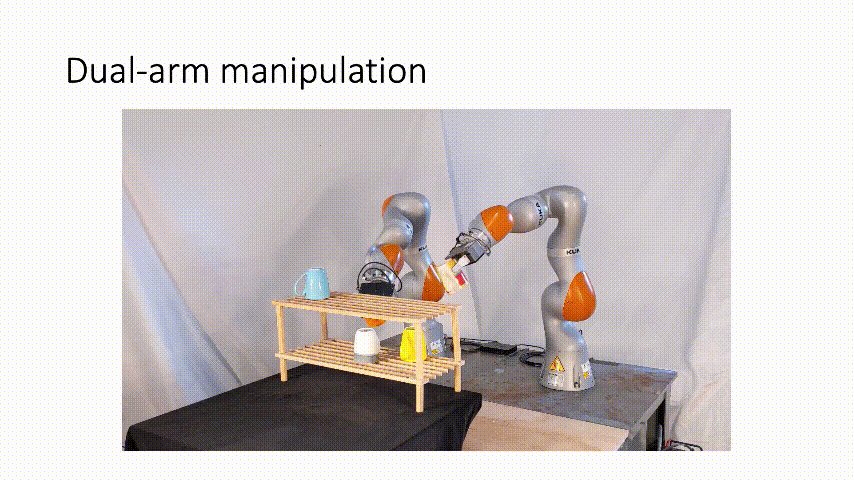
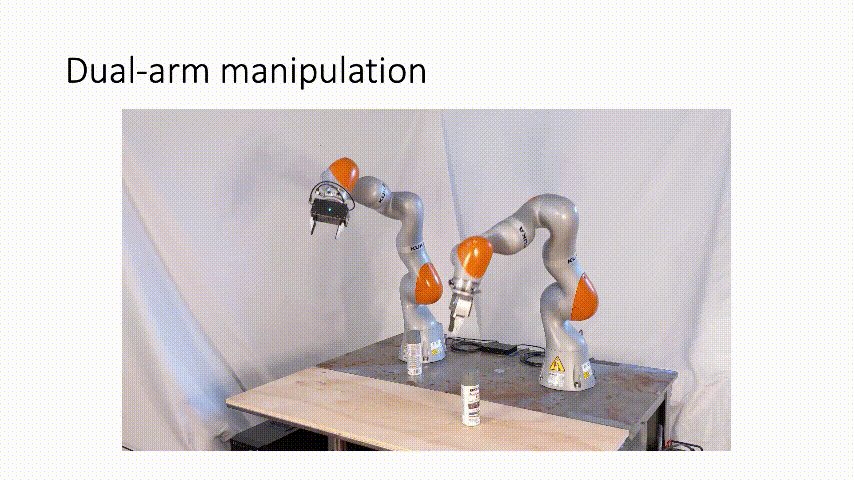
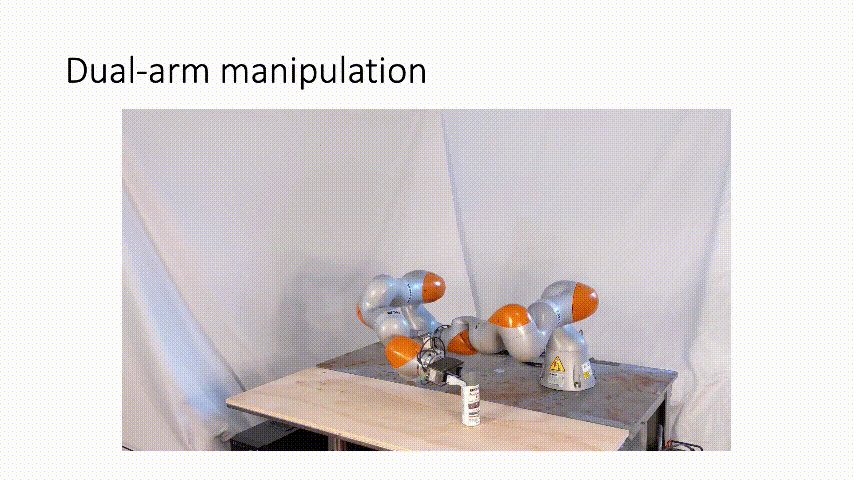
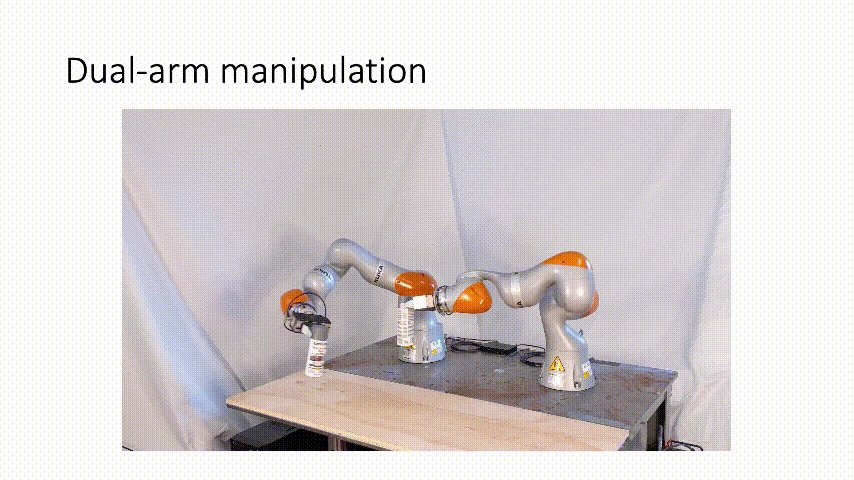
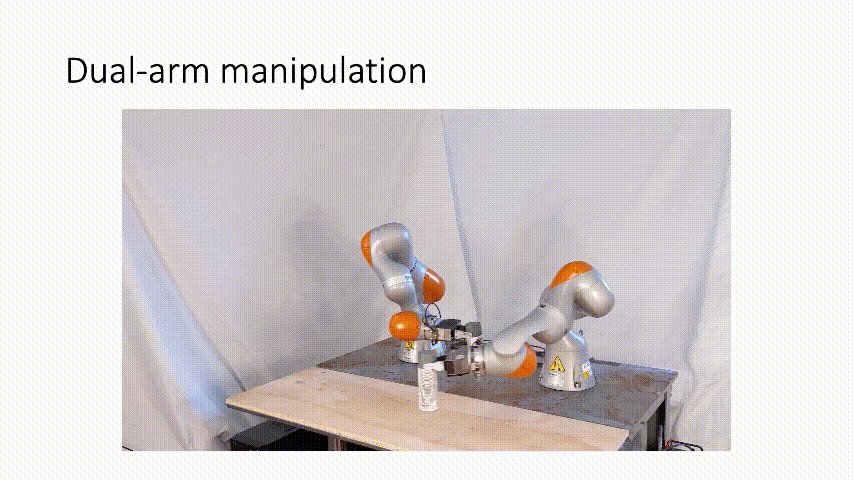
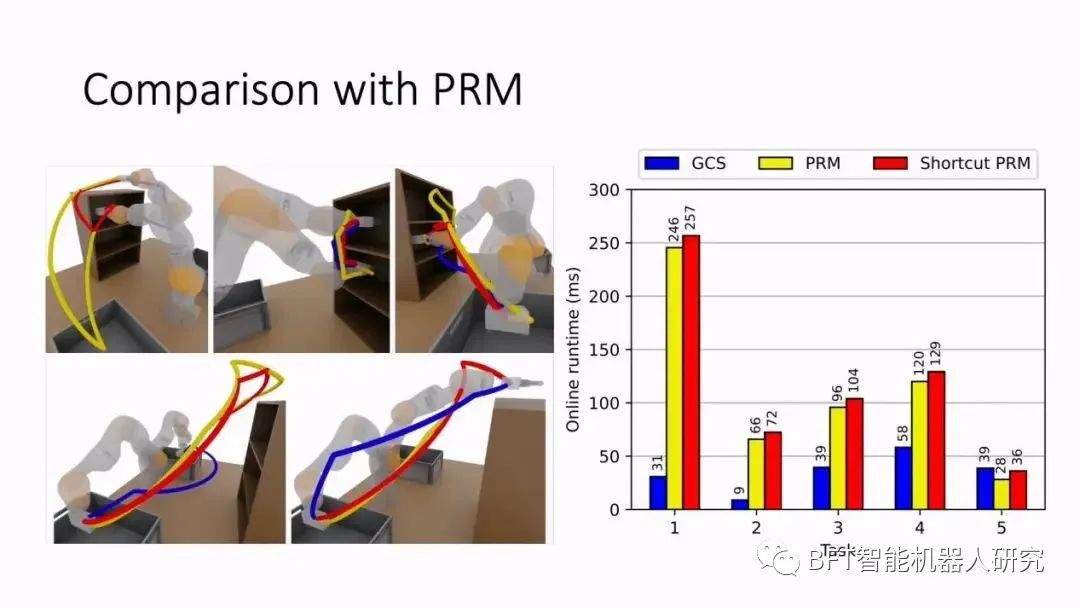
由CSAIL领导的项目在较短时间内一直比可比较的规划者找到更短的路径,显示了GCS在复杂环境中高效规划的能力。在演示中,该系统熟练地引导着两只携带杯子的机械臂绕过书架,同时优化最短的时间和路径。这两只机械臂的同步运动犹如伴随舞蹈,围绕着书架的边缘摆动,而不会让物体掉落。在后续的设置中,研究人员移除了书架,机器人交换了喷漆瓶的位置,并互相递送了一个糖盒。


这些现实世界测试的成功显示了该算法在制造领域的潜力,例如两只协同工作的机械臂可以从货架上取下物品。同样,这对机械臂可以帮助在家庭或图书馆中整理书籍,避免附近的其他物体。尽管以前这类问题是通过基于采样的算法解决的,这些算法在高维空间中可能很困难,但GCS使用了快速的凸优化,并且可以有效地协调多个机器人的工作。
Dexai Robotics的联合创始人兼首席执行官David M.S. Johnson表示:
“机器人在应用中的重复、预先规划的动作方面表现出色,如汽车制造或电子装配,但在新颖环境或任务中进行实时运动生成时则很困难。先前的最先进运动规划方法采用了‘中枢和辐条’的方法,使用预先计算的有限数量的固定配置图,已知是安全的。在操作过程中,机器人必须严格遵循这张路线图,通常导致机器人运动效率低下。使用凸集图(GCS)进行运动规划使机器人能够轻松适应预先计算的凸区域内的不同配置——使机器人能够‘拐弯’,因为它制定运动计划。通过这样做,GCS允许机器人使用凸优化在非常高效的条件下迅速计算计划在安全区域内。这篇论文提出了一种新颖的方法,有望显著提高机器人运动速度和效率以及其适应新颖环境的能力。”

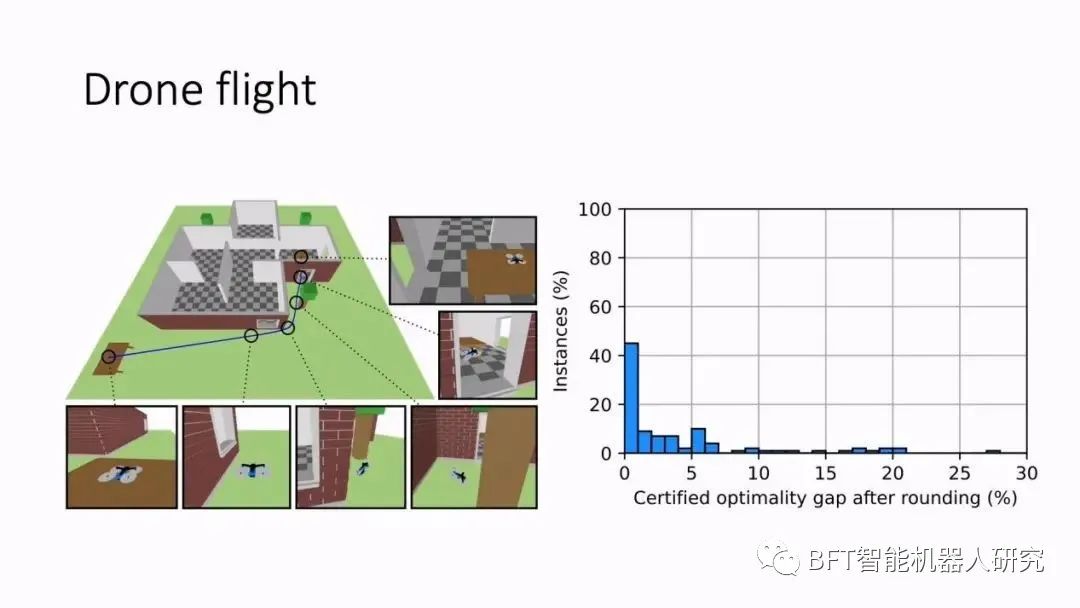
GCS在模拟演示中也表现出色,团队考虑了四轴飞行器如何在建筑物中飞行,而不会撞到树木,也不会在进入门窗时失败。该算法优化了绕过障碍物的路径,同时考虑了四旋翼飞行器丰富的动态特性。
02
GCS算法的亮点
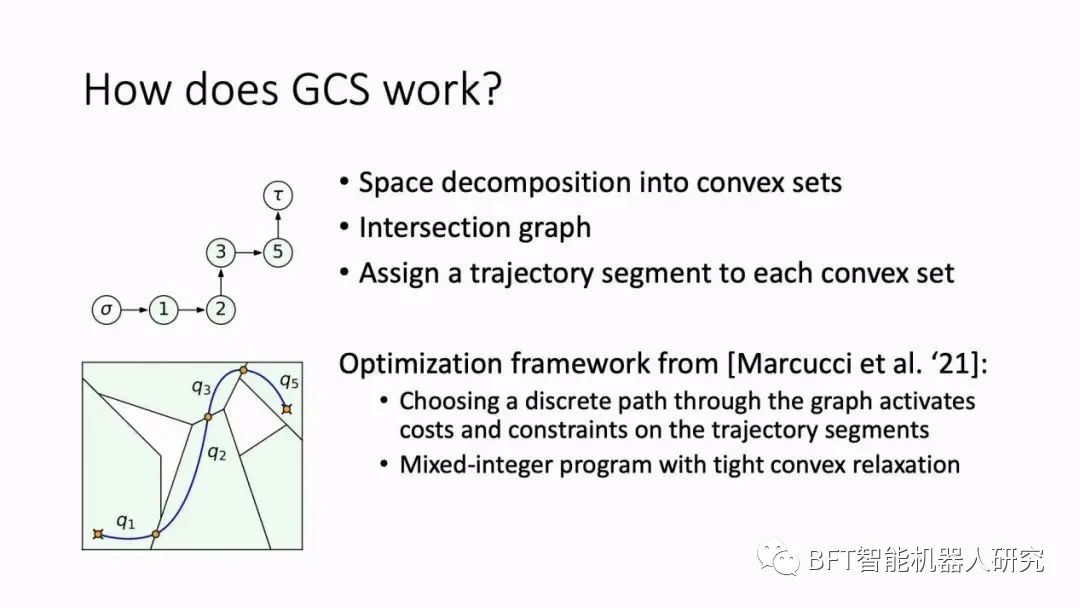
麻省理工学院团队成功背后的秘诀涉及两个关键要素的结合:图搜索和凸优化。GCS的第一个元素通过探索节点来搜索图,计算每个节点的不同属性,以找到隐藏的模式并识别达到目标的最短路径。类似于用于Google地图距离计算的图搜索算法,GCS创建不同的轨迹以到达其沿途每一点,并向其最终目的地前进。

通过结合图搜索和凸优化,GCS可以找到通过错综复杂环境的路径,并同时优化机器人的轨迹。GCS通过在周围区域绘制不同的点,然后计算如何在到达最终目的地的过程中到达每个点。这条轨迹考虑了不同的角度,以确保机器人避免与障碍物的边缘相撞。由此产生的运动计划使机器能够通过潜在的障碍物,精确地通过每一个转弯,就像司机在狭窄的街道上避免事故一样。

GCS最初是在2021年的一篇论文中提出的,作为在图中找到最短路径的数学框架,其中穿越一个边需要解决一个凸优化问题。在大型图和高维空间中精确移动到每个顶点,GCS在机器人运动规划中具有明显的潜力。在随后的一篇论文中,麻省理工学院第六年博士生Tobia Marcucci及其团队开发了一种将他们的框架应用于机器人在高维空间中移动的复杂规划问题的算法。该团队的2023年的文章上周被《科学机器人》杂志封面报道,而该小组的最初工作已经被《工业与应用数学学会》(SIAM)的《优化杂志》接受发表。
尽管该算法在没有碰撞的情况下穿越狭窄空间方面表现出色,但仍有提升的空间。CSAIL团队指出,GCS最终可能有助于解决更复杂的问题,其中机器人必须与其环境接触,例如推动或滑动物体。该团队还在探索将GCS轨迹优化应用于机器人任务和运动规划。
若您对该文章内容有任何疑问,请与我们联系,我们将及时回应。











![1.[BUU][极客大挑战 2019]EasySQL1](https://img-blog.csdnimg.cn/direct/55c1170c31da4245884bdc87014f39b7.png)