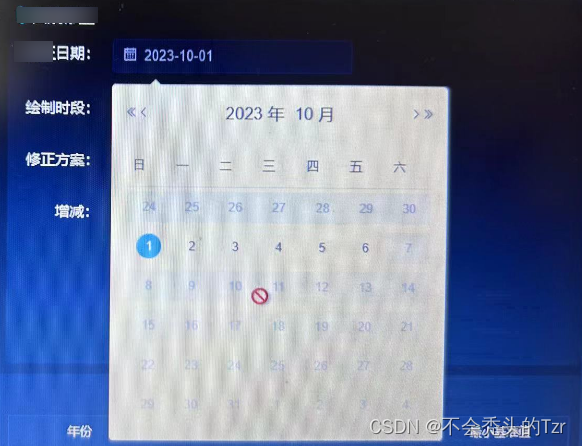
本次项目中涉及到根据日期查找出来的数据进行调整,所以修改的数据必须是查找范围内的数据.需要对调整数据的日期进行限制,效果如下:


首先我们使用了element 组件库的日期选择器,其中灌完介绍, picker-options中函数disabledDate可以设置禁用状态,代码如下:
<el-date-pickerv-model="formData.dates"type="date"placeholder="选择日期"value-format="yyyy-MM-dd":picker-options="pickerOptions"></el-date-picker>data(){return {pickerOptions: {disabledDate: this.doLimitDate //调用方法}}} 因为这里根据节假日进行查找,所以能调整的数据也只有国庆节期间的.
因为这里根据节假日进行查找,所以能调整的数据也只有国庆节期间的.

方便操作, 后端同事返回了起始时间的数据 , 所以我只需要对日期处理进行限制即可, 在这里的思路是讲起始时间段转为时间戳 , 进行判断即可,在这里有个小问题, 为什么需要格式化日期,是因为后端返回的是字符串,字符串试用getTime()转时间戳是不行的哦.所以这里处理了一下,代码如下:
methods: {doLimitDate() {//这里new Date()是格式化日期的方法,this.startEndDate是起始时间段let start = new Date(this.startEndDate[0]).getTime() let end = new Date(this.startEndDate[1]).getTime()this.pickerOptions.disabledDate = (time) => {return time.getTime() < start || time.getTime() > end}}
}所以,只需要把限制的时间范围进行时间戳转换即可了, 快去操作一下试试吧 !










![ElasticSearch详细搭建以及常见错误high disk watermark [ES系列] - 第497篇](https://img-blog.csdnimg.cn/img_convert/03ce5f4fa99ca6f77655bc3e39d961e9.png)