HTML中的元素可以分为两种类型:行内元素(inline)和块级元素(block)
文章目录
- 什么是行内元素
- 什么是块级元素
- 元素转换
- 行内元素转块级元素
- 块级元素转行内元素
- 区别
- 总结
什么是行内元素
HTML的行内元素(inline element)是指那些不会打断文本流,在一行内显示的元素。行内元素通常用于包裹文本或者在文本中嵌入其他标记或元素。
常见的行内元素有:
<span>:用于为文本或一系列文本设置样式或添加标记。<a>:用于创建超链接。<strong>:用于表示强调的文本。<em>:用于表示强调并且带有斜体效果的文本。<img>:用于嵌入图片。<input>:用于创建输入框。<button>:用于创建按钮。
行内元素的特性包括:
- 不会独占一行,会在一行内显示。
- 宽度和高度由内容决定,无法通过CSS设置固定的宽度和高度。
- 可以设置左右外边距(margin)和内边距(padding),但上下外边距和内边距不会影响其他元素的布局。
需要注意的是,行内元素可以通过CSS的display属性设置为块级元素,使其以块级元素的方式显示。
什么是块级元素
HTML的块级元素(block-level element)是指那些会始终独占一行的元素,即会从新的一行开始显示。块级元素通常用于组织和布局页面内容的结构。
常见的块级元素有:
<div>:用于组织和布局页面的块级内容。<p>:用于表示段落。<h1>-<h6>:用于表示标题。<ul>和<ol>:用于创建无序列表和有序列表。<li>:用于表示列表项。<table>:用于创建表格。<form>:用于创建表单。
块级元素的特性包括:
- 独占一行,会从新的一行开始显示。
- 可以设置宽度、高度、外边距和内边距。
- 默认情况下,宽度会自动填满父容器的宽度。
- 可以包含其他块级元素和行内元素。
需要注意的是,块级元素可以通过CSS的display属性设置为行内元素或者行内块元素,使其以行内元素的方式显示。
元素转换
需要注意的是,也可以通过CSS的display属性将行内元素转换为块级元素,或将块级元素转换为行内元素。如:
行内元素转块级元素
<style>.a{display: block;}</style>
<body>
<span class="a">1</span>
<span>2</span>
<span>3</span>
</body>
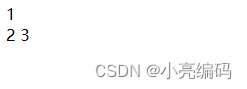
结果:

可以看到1加了转换独自占了一行,而2和3在一行里
块级元素转行内元素
<style>.a{display: inline;}</style>
<body>
<div class="a">1</div>
<div class="a">2</div>
<div>3</div>
</body>
结果:

可以看到1和2都转换为行内元素就在一行里了,而3没有转换所以独自一行
区别
区别一: 行内元素不从新行开始,只占用必要宽度和高度;块级元素总是从新行开始,并占用其父元素的可用的全部宽度。
区别二:块级元素可能包含行内元素,有时也包含其他块级元素,行内元素只能包含数据和其他行内元素。
区别三:行内元素设置内外边距不会影响其他元素;块级元素设置内外边距会影响其他元素。
总结
以下内容是本文的重点知识
行内元素不从新行开始,只占用必要宽度;块级元素总是从新行开始,并占用其父元素的可用的全部宽度。
块级元素可能包含行内元素,有时也包含其他块级元素,行内元素只能包含数据和其他行内元素。a元素例外,它可以包含块级元素,例如div。
修改元素的display属性,例如把display属性值从“inline”修改为“block”或者从“block”修改为“inline",并不会改变元素的类别和内容模型。例如,即使把span元素的display属性修改为”block“,它仍然属于行内元素并且不能内嵌div元素。