锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计46条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
PyQt6提供了两个弹簧控件,分别是HorizontalSpacer和VerticalSpacer,但这两个控件对应的类都是QSpacerItem类,水平和垂直主要通过宽度和高度(水平弹簧的默认宽度和高度分别是40、20,而垂直弹簧的默认宽度和高度分别是20、40)进行区分。
QSpacerItem弹簧主要用在布局管理器中,用来使布局管理器中的控件布局更加合理。
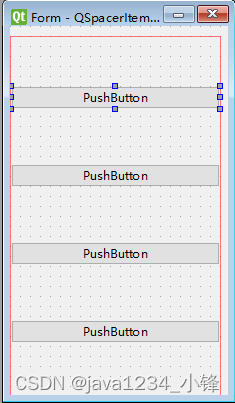
示例,我们设计一个窗体,用垂直线性布局管理器,里面放四个按钮,默认是平分均等的位置划分布局。

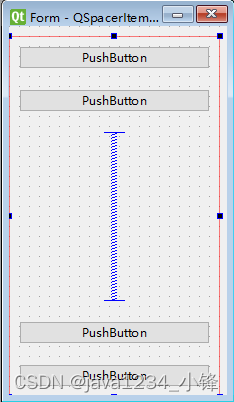
假如我们需要中间空点。加了弹簧后,布局会更加合理。

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(218, 369)self.verticalLayoutWidget = QtWidgets.QWidget(parent=Form)self.verticalLayoutWidget.setGeometry(QtCore.QRect(0, 10, 211, 361))self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)self.verticalLayout.setContentsMargins(10, 10, 10, 10)self.verticalLayout.setSpacing(20)self.verticalLayout.setObjectName("verticalLayout")self.pushButton_2 = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)self.pushButton_2.setObjectName("pushButton_2")self.verticalLayout.addWidget(self.pushButton_2)self.pushButton_4 = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)self.pushButton_4.setObjectName("pushButton_4")self.verticalLayout.addWidget(self.pushButton_4)spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Policy.Minimum, QtWidgets.QSizePolicy.Policy.Expanding)self.verticalLayout.addItem(spacerItem)self.pushButton_3 = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)self.pushButton_3.setObjectName("pushButton_3")self.verticalLayout.addWidget(self.pushButton_3)self.pushButton = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)self.pushButton.setObjectName("pushButton")self.verticalLayout.addWidget(self.pushButton)self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.pushButton_2.setText(_translate("Form", "PushButton"))self.pushButton_4.setText(_translate("Form", "PushButton"))self.pushButton_3.setText(_translate("Form", "PushButton"))self.pushButton.setText(_translate("Form", "PushButton"))