前言
以下内容纯纯当乐子来看就行,知识分享一下这样设计的原因,想看正文直接见下一节
为什么创建个人网站一之后几天没有动静了呢,一个是家里有事实在比较忙,第二个原因是没想到主页要设计成什么样,知道前两天问我姐什么样的主页比较炫酷,我们得出的结论是也许有层次感的会很不错,我想起了之前看到的wallpaperengine的壁纸,有个随时间变化的壁纸我觉得很棒,那不如就以这个为参考,因为我的博客不需要太多模块,只要让主页变成一个内容入口就行了,搞得月花里胡哨越好,就在昨天我看到了一个codepen用的是svg制作的一个按钮,我觉得可以用svg做一个动画,目前准备先搞一个随滚轮移动的太阳。
太阳
svg绘制
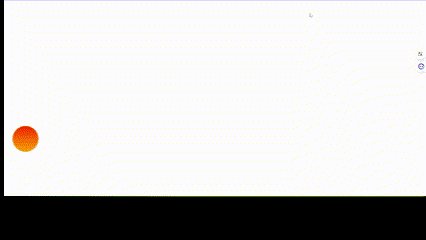
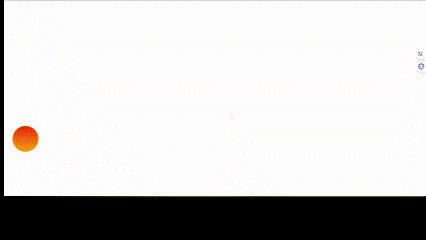
首先我们需要一个svg的圆,然后用svg自带的线性渐变绘制太阳的颜色,如下图所示
<template><div style="height: 100%"><svg width="100%" height="700px" preserveAspectRatio="none"><defs><!-- 滤镜和渐变都放在这里 --><linearGradient id="sun" x1="0%" y1="0%" x2="0%" y2="100%"><stop offset="5%" style="stop-color: rgb(255, 55, 0)" /><stop offset="90%" style="stop-color: rgb(255, 153, 0)" /></linearGradient></defs><circleref="sun":cx="cxPercentage":cy="cyPercentage":r="rPercentage"style="fill: url(#sun)"></circle></svg></div>
</template>

制作动画
制作动画的代码参考的是以前写的那篇Canvas小练习之随机色彩变化里面的动画的的使用
<script setup>
import { ref, computed } from "vue";const cx = ref(5); // x初始值
const cy = ref(80); // y初始值
const r = ref(4); // 半径
const timer = ref(null);// 计算相对于SVG宽度和高度的百分比值
const cxPercentage = computed(() => `${cx.value}%`);
const cyPercentage = computed(() => `${cy.value}%`);
const rPercentage = computed(() => `${r.value}%`);// 日出
const sunRise = () => {if (cx.value < 95) {cx.value++;cy.value = 80 - Math.sqrt(45 * 45 - Math.pow(cx.value - 50, 2));return true;} else {return false;}
};// 日落
const sunSet = () => {if (cx.value > 5) {cx.value--;cy.value = 80 - Math.sqrt(45 * 45 - Math.pow(cx.value - 50, 2));return true;} else {return false;}
};const animate = (isDown, count = 0) => {if (isDown) {if (count < 90) {if (!sunRise(count)) {window.cancelAnimationFrame(timer.value);return;}} else {window.cancelAnimationFrame(timer.value);return;}} else {if (count < 90) {if (!sunSet(count)) {window.cancelAnimationFrame(timer.value);return;}} else {window.cancelAnimationFrame(timer.value);return;}}timer.value = window.requestAnimationFrame(() => {animate(isDown, count + 1);});
};window.addEventListener("wheel", (event) => {// console.log(event);if (event.deltaY > 0) {console.log("down");animate(true);} else if (event.deltaY < 0) {console.log("up");animate(false);}
});
</script>

js代码讲解
其实很简单就能实现,很容易看出来,它只是画了一个半圆,只有两个稍微有点复杂的东西
- 使用动画
- 计算路径
动画
timer.value = window.requestAnimationFrame(() => {
animate(isDown, count + 1);
});
这个是用来逐帧执行animate函数,但其实这个没有作多浏览器内核的适配,以后再说吧
只要记得把这个timer清除即可
计算路径
计算路径其实也很简单,viewport的坐标轴左上角是原点,x坐标轴是向右递增的,y坐标轴是向下递增的,我给圆的初始位置是(5,80),也就可以轻松的得到轨迹路径
( x − 50 ) 2 + ( y − 80 ) 2 = 4 5 2 (x-50)^2+(y-80)^2 = 45^2 (x−50)2+(y−80)2=452
我们只要下半圆,所以得到y的值就是
y = 80 − 4 5 2 − ( x − 50 ) 2 y = 80-\sqrt{45^2-(x-50)^2} y=80−452−(x−50)2
变成代码就是
cy.value = 80 - Math.sqrt(45 * 45 - Math.pow(cx.value - 50, 2));