##方法
1、concat
用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组
2、copyWithin
浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度
3、entries
返回一个新的 Array Iterator 对象,该对象包含数组中每个索引的键/值对
4、every
测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值
5、fill
用一个固定值填充一个数组中从起始索引到终止索引内的全部元素
6、filter
创建一个新数组, 其包含通过所提供函数实现的测试的所有元素
7、find
返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined
8、findIndex
返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回 -1
9、flat
按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回
10、flatMap
使用映射函数映射每个元素,然后将结果压缩成一个新数组
11、forEach
对数组的每个元素执行一次给定的函数
12、includes)
判断一个数组是否包含一个指定的值,如果包含则返回 true,否则返回 false
13、indexOf
返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回 -1
14、join
将一个数组的所有元素连接成一个字符串并返回这个字符串
15、keys
返回一个包含数组中每个索引键的 Array Iterator 对象
16、lastIndexOf
返回指定元素在数组中的最后一个的索引,如果不存在则返回 -1
17、map
返回一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值
18、pop
从数组中删除最后一个元素,并返回该元素的值
19、push
将一个或多个元素添加到数组的末尾,并返回该数组的新长度
20、Reduce
对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值
21、ReduceRight
接受一个函数作为累加器(accumulator)和数组的每个值(从右到左)将其减少为单个值
22、reverse
将数组中元素的位置颠倒,并返回该数组。该方法会改变原数组
23、shift
从数组中删除第一个元素,并返回该元素的值
24、slice
提取源数组的一部分并返回一个新数组
25、some)
测试数组中是不是至少有一个元素通过了被提供的函数测试
26、sort
对数组元素进行原地排序并返回此数组
27、splice
通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容
28、toLocaleString
返回一个字符串表示数组中的元素。数组中的元素将使用各自的 Object.prototype.toLocaleString()方法转成字符串
29、toString
返回一个字符串表示指定的数组及其元素。数组中的元素将使用各自的 [Object.prototype.toString()]方法转成字符串
30、unshift将一个或多个元素添加到数组的头部,并返回该数组的新长度
31、values
返回一个新的 Array Iterator 对象,该对象包含数组每个索引的值
32、at
返回给定索引处的数组项。接受从最后一项开始倒数的负整数。
33、iterator
返回一个新的 Array Iterator 对象,该对象包含数组每个索引的值
var arr = ['a', 'b', 'c', 'd', 'e'];
var eArr = arr[Symbol.iterator]();
// 浏览器必须支持 for...of 循环
for (let letter of eArr) {console.log(letter);
}//另一种迭代方式var arr = ['a', 'b', 'c', 'd', 'e'];
var eArr = arr[Symbol.iterator]();
console.log(eArr.next().value); // a
console.log(eArr.next().value); // b
console.log(eArr.next().value); // c
console.log(eArr.next().value); // d
console.log(eArr.next().value); // e
34、toSource 非标准方法 请查阅
返回一个字符串,代表该数组的源代码.
var alpha = new Array("a", "b", "c");
alpha.toSource(); //返回["a", "b", "c"]
35、valueOf
返回值为该对象的原始值
valueOf方法一般都会被 JavaScript 自动调用,但你也可以自己调用
// Array:返回数组对象本身
var array = ["ABC", true, 12, -5];
console.log(array.valueOf() === array); // true
36、Array.from
Array.from() 方法从一个类似数组或可迭代对象中创建一个新的,浅拷贝的数组实例
##属性
1、constructor
所有对象都会从它的原型上继承一个 constructor 属性
返回创建实例对象的 [Object]构造函数的引用。注意,此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串。对原始类型来说,如1,true和"test",该值只可读。
2、length
length 是Array的实例属性。返回或设置一个数组中的元素个数。该值是一个无符号 32-bit 整数,并且总是大于数组最高项的下标
3、unscopables
Symbol 属性 **@@unscopable** 包含了所有 ES2015 (ES6) 中新定义的、且并未被更早的 ECMAScript 标准收纳的属性名。这些属性被排除在由 [with] 语句绑定的环境中。
arr[Symbol.unscopables]
4、species
Array[@@species] 访问器属性返回 Array 的构造函数。
5、prototype
Array.prototype 属性表示 [Array] 构造函数的原型,并允许您向所有 Array 对象添加新的属性和方法
鲜为人知的事实:Array.prototype 本身也是一个 [Array]。
Array.isArray(Array.prototype);
// true
后言
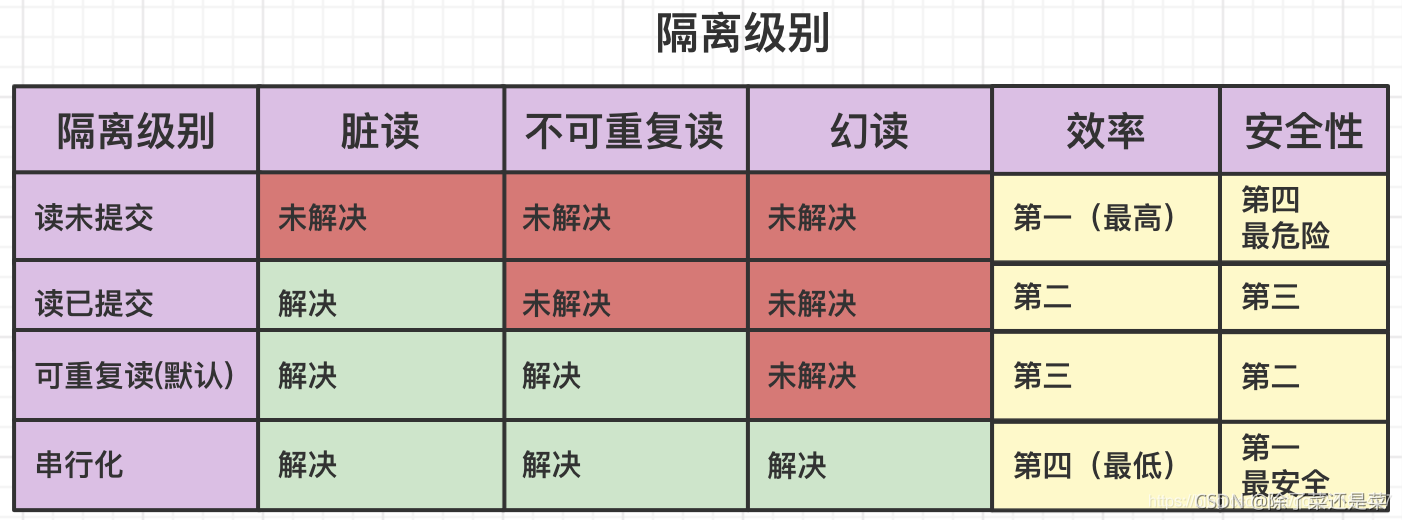
一图诠释map、filter、every、some、fill、reduce等方法区别