1. 检查代码
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
。。。。。。initRoomGltf() {const _this = this;// const loader = new OBJLoader();const loader = new GLTFLoader();// load a resourceloader.load(// resource URL// this.commonFunc.getPath('移动.obj'),this.commonFunc.getPath('移动.gltf'),// called when resource is loadedfunction (gltf) {console.log('initRoom loaded', gltf);gltf.scene.position.set(0, -2, 0);_this.scene.add(gltf.scene);},// called when loading is in progressesfunction (xhr) {console.log((xhr.loaded / xhr.total) * 100 + '% loaded');},// called when loading has errorsfunction (error) {console.log('An error happened', error);});}注意加载 _this.scene.add(gltf.scene);
如果加载obj,是 _this.scene.add(obj);
initRoomObj() {const _this = this;let textureLoader = new THREE.TextureLoader();let material = new THREE.MeshPhongMaterial({// color: 0xFF0000,map: textureLoader.load(this.commonFunc.getPath('主体_B.png')),roughnessMap: textureLoader.load(this.commonFunc.getPath('主体_R.png'))});let opacityMaterial = new THREE.MeshStandardMaterial({color: 0x000000,map: textureLoader.load(this.commonFunc.getPath('透明材质_B.png')),roughnessMap: textureLoader.load(this.commonFunc.getPath('透明材质_R.png'))});opacityMaterial.transparent = true; //开启透明// opacityMaterial.opacity = 1; //设置透明度const loader = new OBJLoader();// load a resourceloader.load(// resource URLthis.commonFunc.getPath('移动集装箱机房.obj'),// called when resource is loadedfunction (obj) {console.log('initRoom loaded', obj);obj.position.set(0, -2, 0);_this.scene.add(obj);obj.traverse(function (child) {console.log('initRoom child', child.name);// 对不同物体加载不同材质if (child.isMesh && child.name.startsWith('zhuti_')) {child.material = material;// child.visible = false;} else {child.material = new THREE.MeshPhysicalMaterial({color: DEFAULT_COLOR});}});},// called when loading is in progressesfunction (xhr) {console.log((xhr.loaded / xhr.total) * 100 + '% loaded');},// called when loading has errorsfunction (error) {console.log('An error happened', error);});}
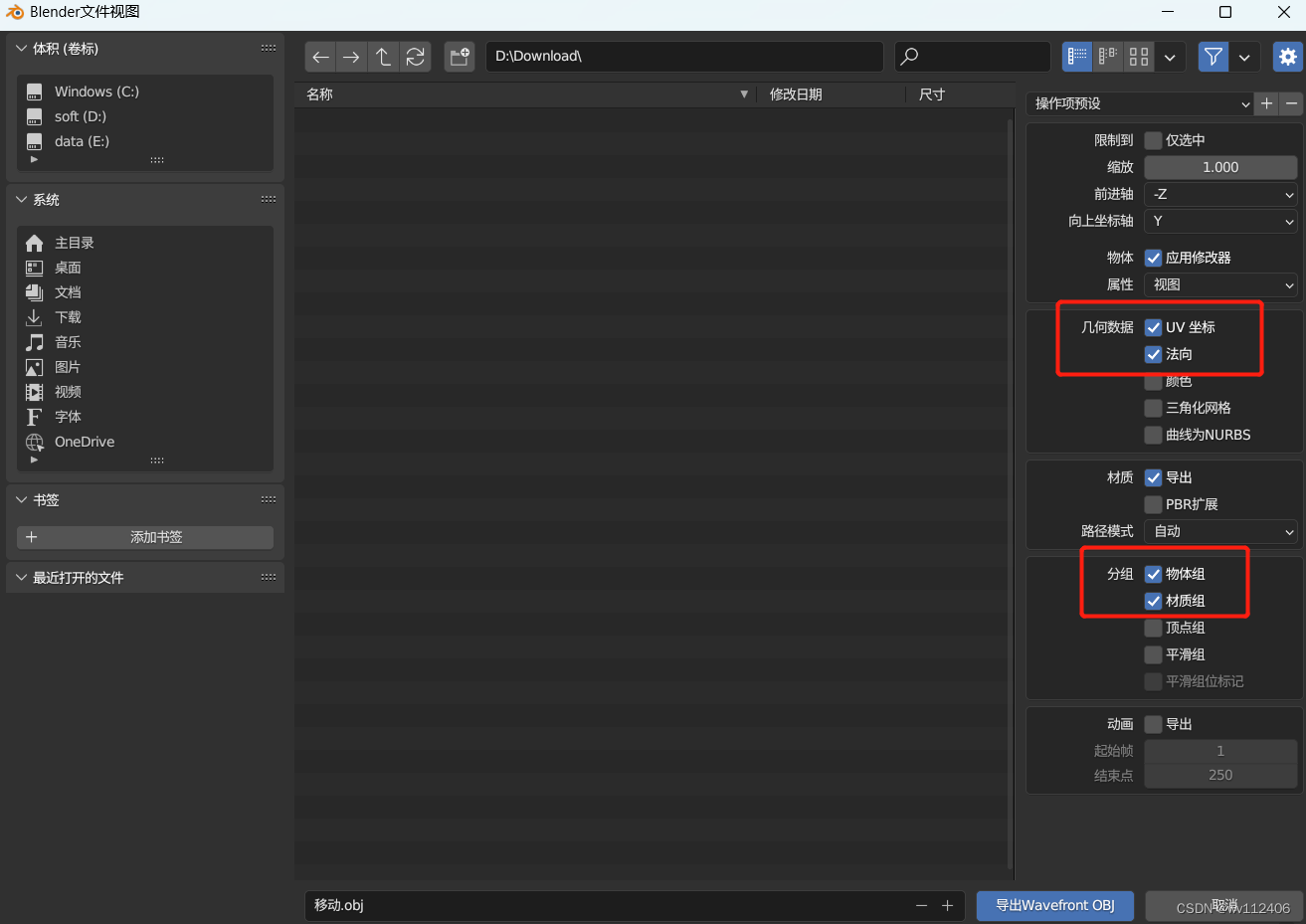
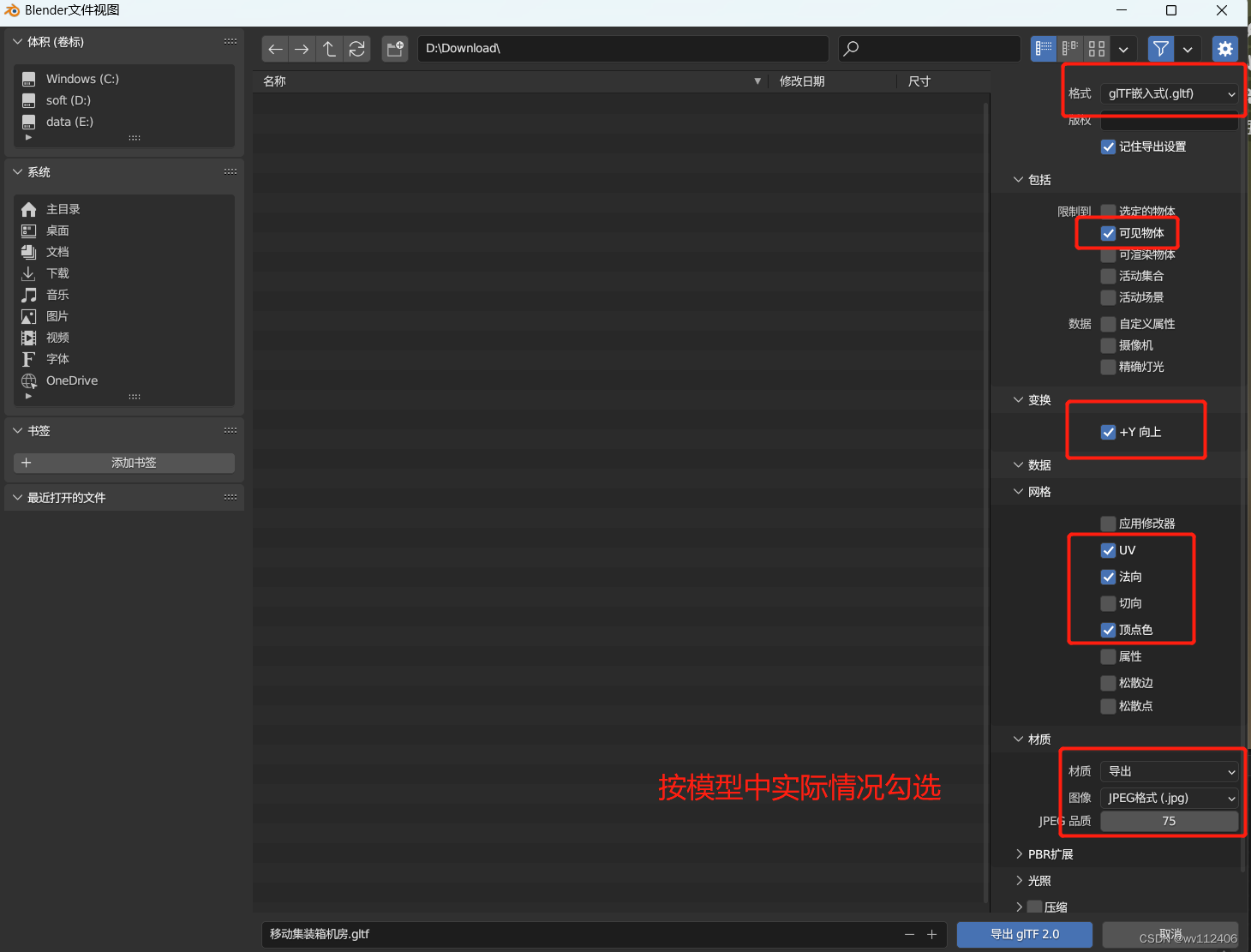
2. Blender导入时注意选项
导出Obj,这个需要手动加载材质

推荐导出gltf,这个可打包材质到一个文件中,之前导出没注意看,一直不显示物体,或者材质没有加载,折腾很长时间。

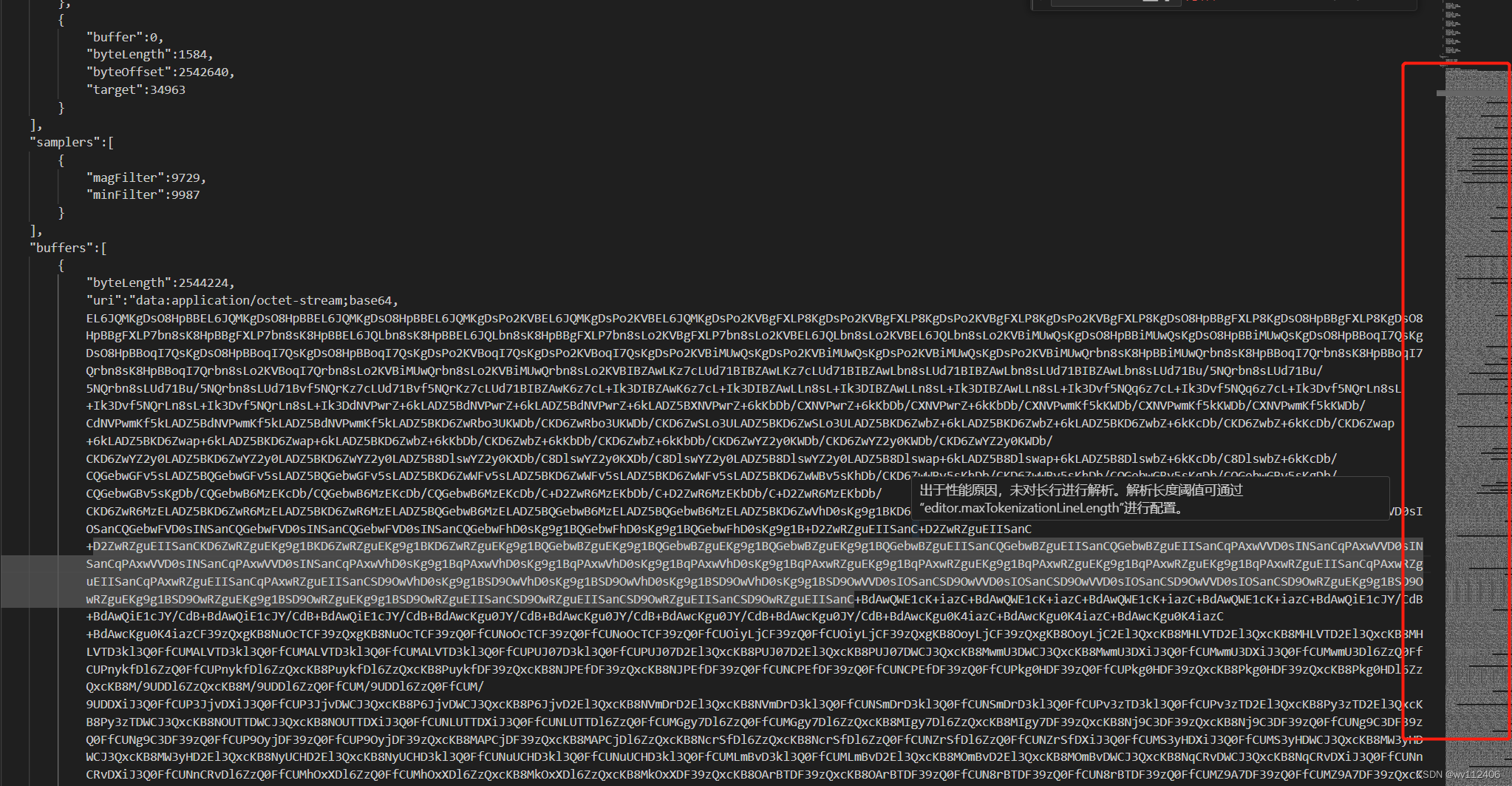
gltf文件可以直接打开查看是不是材质已经打包进去了

Gltf加载颜色失真问题
颜色偏差: http://webgl3d.cn/pages/c2fd5c/
this.renderer.outputEncoding = THREE.sRGBEncoding;