vue2 el-table 行按钮过多,按钮超出指定个数,显示为下拉菜单(简单的自定义组件01)
-
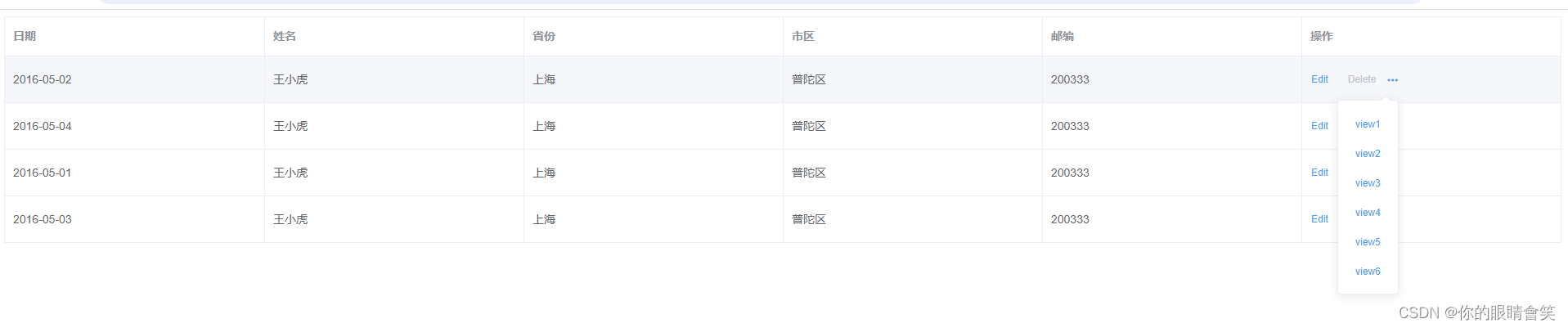
上图
-
优化前 按钮太多不美观

-
优化后 默认展示三个按钮 超出显示下拉菜单

-
上代码 封装按钮组件
OperateBtn.vue
// OperateBtn.vue<template><div v-if="items"><div v-if="items.length > maxLength" class="btn-box"><el-tooltipeffect="dark":content="el.name"placement="right"v-for="(el, i) in showBtn":key="i"><el-buttontype="text"size="small":disabled="el.disabled"@click="routeEvent(operateItem, el.name)"><span> {{ el.name }}</span></el-button></el-tooltip><el-dropdown trigger="click" @command="handleCommand"><span class="el-dropdown-link"><em class="el-icon-more" style="color: #409eff"></em></span><el-dropdown-menu slot="dropdown" class="table-opetation-more-dropdown"><el-dropdown-itemv-for="(item, index) in dropData":key="index":command="beforeHandleCommand(operateItem, item.name, item.code)"class="link-text"><el-button type="text" size="small">{{ item.name }}</el-button></el-dropdown-item></el-dropdown-menu></el-dropdown></div><div v-else style="display: flex"><div v-for="(item, index) in items" :key="index" class="btn-box"><el-tooltip effect="dark" placement="right" :content="item.name"><el-buttontype="text"size="small":disabled="item.disabled"@click="routeEvent(operateItem, item.name)"><span> {{ item.name }}</span></el-button></el-tooltip></div></div></div>
</template><script>
export default {comments: {},props: {// 按钮集合items: {type: Array,default: () => {return [];},},// 按钮行数据operateItem: {type: Object,default: () => {},},// 默认超过2个按钮显示隐藏下拉,否则平铺maxLength: {type: Number,default: () => 2,},},data() {return {dropData: [], // 下拉的按钮组showBtn: [], // 不隐藏的按钮};},mounted() {if (this.items.length > this.maxLength) {this.showBtn = this.items.slice(0, this.maxLength);this.dropData = this.items.slice(this.maxLength);}},methods: {// 正常按钮点击事件routeEvent(data, name) {this.$emit("routeEvent", data, name);},beforeHandleCommand(data, name, code) {return {data: data,name: name,code: code,};},// 下拉菜单点击事件handleCommand(command) {this.routeEvent(command.data, command.code);},},
};
</script>
<style lang="scss" scoped>
.link-text .el-button {width: 100%;text-align: left;
}
.btn-box {.el-button {min-width: 0px;margin-right: 12px;}
}
.el-dropdown-link {vertical-align: text-top;
}
.el-dropdown {vertical-align: middle;
}
</style>
- 组件使用
<template><el-table :data="tableData" border style="width: 100%"><el-table-column fixed prop="date" label="日期"> </el-table-column><el-table-column prop="name" label="姓名"> </el-table-column><el-table-column prop="province" label="省份"> </el-table-column><el-table-column prop="city" label="市区"> </el-table-column><el-table-column prop="zip" label="邮编"> </el-table-column><el-table-column fixed="right" label="操作"><template slot-scope="scope"><!-- 使用按钮组件 --><OperateBtn:items="operateBtnStatus.Draft"@routeEvent="operateEvent":operateItem="scope.row":maxLength="2"></OperateBtn></template></el-table-column></el-table>
</template><script>
import OperateBtn from "@/components/OperateBtn.vue"; //引入组件
export default {components: { OperateBtn }, //按钮组件methods: {// 所有的按钮点击事件 可在此处更具按钮code 进行判断,做对应的逻辑处理operateEvent(data, name) {console.log(data, name, 999999999);},},data() {return {// 按钮集合operateBtnStatus: [{name: "Edit",code: "Edit1",},{name: "Delete",disabled: true, // 可设置按钮禁用code: "Delete1",},{name: "view1",code: "view1",},{name: "view2",code: "view2",},{name: "view3",code: "view3",},{name: "view4",code: "view4",},{name: "view5",code: "view5",},{name: "view6",code: "view6",},],tableData: [{date: "2016-05-02",name: "王小虎",province: "上海",city: "普陀区",address: "上海市普陀区金沙江路 1518 弄",zip: 200333,},],};},
};
</script>
- 以上代码仅用作日常记录,方便需要时可节约时间,直接复用!