两个新的生命周期钩子
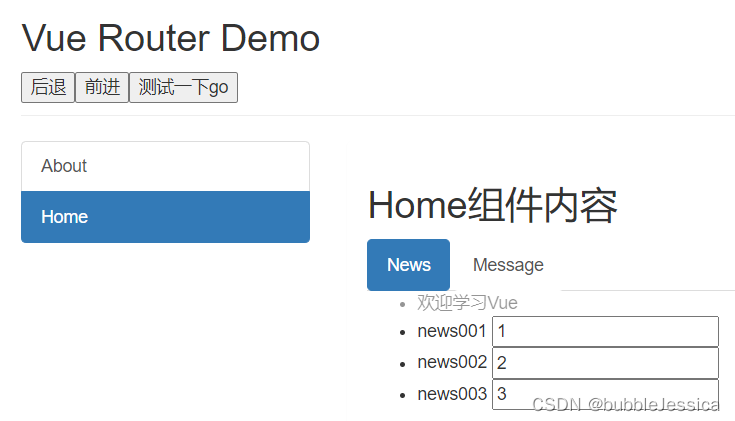
activated和deactivated是路由组件所独有的两个钩子,用于捕获路由组件的激活状态具体使用
activated路由组件被激活时触发
deactivated路由组件失活时触发

src/pages/News.vue
<template><ul><li :style="{opacity}">欢迎学习Vue</li><li>news001 <input type="text"></li><li>news002 <input type="text"></li><li>news003 <input type="text"></li></ul>
</template><script>
export default {name: 'News',data() {return {opacity: 1,}},activated() {console.log('News组件激活了');this.timer = setInterval(() => {this.opacity -= 0.01if (this.opacity <= 0) this.opacity = 1}, 16)},deactivated() {console.log('News组件失活了');clearInterval(this.timer)}
}
</script>
路由守卫
对路由权限进行控制
meta元数据对象
全局路由守卫
src/router/index.js
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router= new VueRouter({routes: [{name:'guanyu',path: '/about',component: About,meta:{title:'关于'}},{name:'zhuye',path: '/home',component: Home,meta:{title:'主页'},children: [{name:'xinwen',path: 'news',component: News,meta:{isAuth:true,title:'新闻'}},{name:'xiaoxi',path: 'message',component: Message,meta:{isAuth:true,title:'消息'},children: [{name:'xiangqing',// path: 'detail/:id/:title', //使用占位符声明接收params参数path:'detail', //使用query参数component: Detail,meta:{isAuth:true,title:'详情'},//第一种写法:props值为对象,该对象中所有的key-value的组合都会通过props传给Detail组件// props:{a:'100',b:'1'},//第二种写法:props值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true,//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props($route){return{id:$route.query.id,title:$route.query.title}}}]}]}]
})// 全局前置路由守卫--初始化的时候、每次路由切换之前被调用
router.beforeEach((to,from,next)=>{console.log('beforeEach',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}
})// 全局路由后置守卫--初始化的时候、每次路由切换之后被调用
router.afterEach((to,from)=>{console.log('afterEach',to,from)document.title=to.meta.title||'硅谷系统'
})export default router独享路由守卫beforeEnter
src/router/index.js
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router = new VueRouter({routes: [{name: 'guanyu',path: '/about',component: About,meta: { title: '关于' }},{name: 'zhuye',path: '/home',component: Home,meta: { title: '主页' },children: [{name: 'xinwen',path: 'news',component: News,meta: { isAuth: true, title: '新闻' },// 独享前置路由守卫beforeEnter: (to, from, next) => {console.log('beforeEach', to, from)if (to.meta.isAuth) { //判断是否需要鉴权if (localStorage.getItem('school') === 'atguigu') {next()} else {alert('学校名不对,无权限查看!')}} else {next()}}},{name: 'xiaoxi',path: 'message',component: Message,meta: { isAuth: true, title: '消息' },children: [{name: 'xiangqing',// path: 'detail/:id/:title', //使用占位符声明接收params参数path: 'detail', //使用query参数component: Detail,meta: { isAuth: true, title: '详情' },//第一种写法:props值为对象,该对象中所有的key-value的组合都会通过props传给Detail组件// props:{a:'100',b:'1'},//第二种写法:props值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true,//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props($route) {return {id: $route.query.id,title: $route.query.title}}}]}]}]
})// 全局路由后置守卫--初始化的时候、每次路由切换之后被调用
router.afterEach((to, from) => {console.log('afterEach', to, from)document.title = to.meta.title || '硅谷系统'
})export default router
组件内路由守卫
从/home跳转到/about前触发beforeRouteEnter,从/about跳转到/test前触发beforeRouteLeave

src/pages/About.vue
<template><h2>我是About的内容</h2>
</template><script>
export default {name: 'About',beforeRouteEnter (to, from, next) {console.log('About--beforeRouteEnter',to,from);if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学生名不对,无权查看!')}},beforeRouteLeave(to, from, next){console.log('About--beforeRouteLeave',to,from);next()}
}
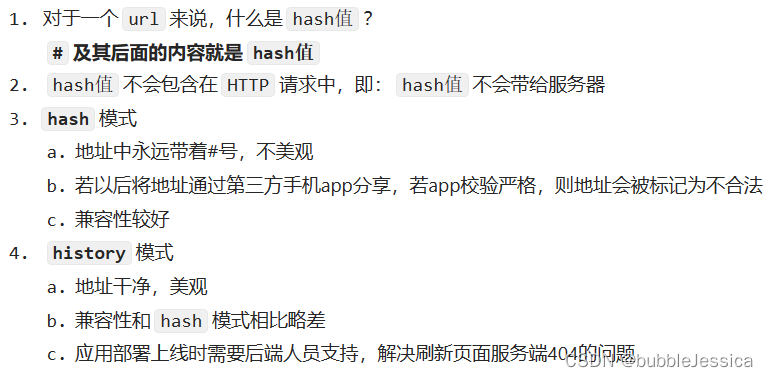
</script>路由器的两种工作模式

const router=new VueRouter({mode:'history',routes:[...]
})export default router项目打包npm run build
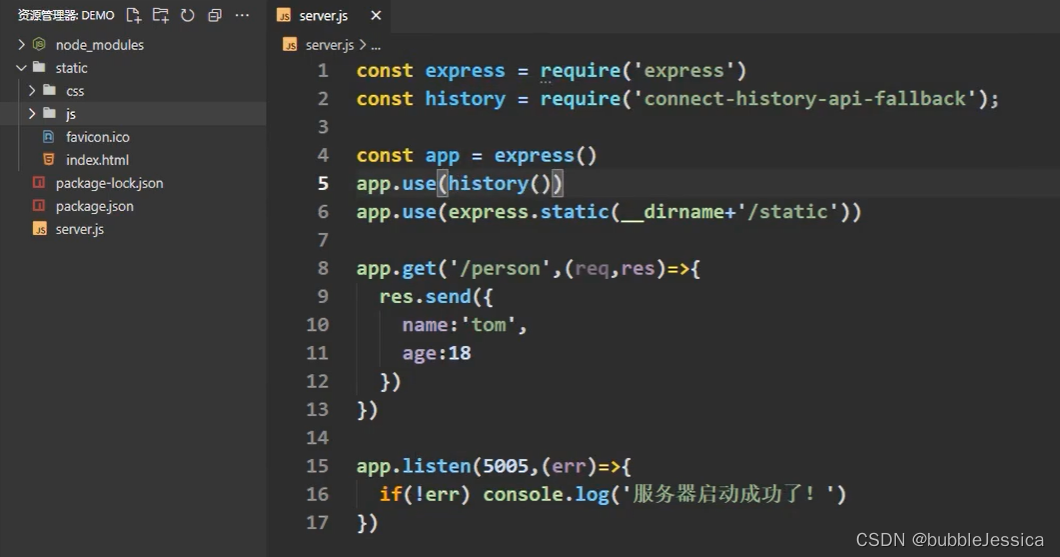
demo目录下
第一步:npm init出现package name:atguigu_test_server
第二步:npm i express
第三步:打开npmjs.com网站搜索connect-history-api-fallback
npm i connect-history-api-fallback