获取gitlab上项目列表过程及脚本_xiaodaiwang的博客-CSDN博客使用Python及shell,获取gitlab上项目列表过程及脚本https://blog.csdn.net/xiaodaiwang/article/details/131781316?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22131781316%22%2C%22source%22%3A%22xiaodaiwang%22%7D前面获取了项目列表,还是从得到的data.json文件出发,提取最近更新时间。
1、因为提取时总报错,先将data.json保存为utf-8格式,保存为data_utf8.json,然后再去处理。
change.py内容
# -*- coding: utf-8 -*-
import json
import codecs# 读取原始文件内容
with codecs.open('data.json', 'r', encoding='utf-8-sig') as file:data = json.load(file)# 将数据保存为UTF-8格式
with codecs.open('data_utf8.json', 'w', encoding='utf-8') as file:json.dump(data, file, ensure_ascii=False, indent=4)2、改变格式后,提取最近更新时间last_activity_at内容
Last-date.py内容:
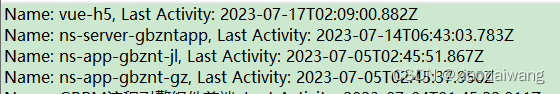
# -*- coding: utf-8 -*-import jsonwith open('data_utf8.json', 'r') as file:data = json.load(file)for item in data:name = item.get('name')last_activity_at = item.get('last_activity_at')print("Name: {}, Last Activity: {}".format(name.encode('utf-8'), last_activity_at.encode('utf-8')))











![[深度学习实战]基于PyTorch的深度学习实战(上)[变量、求导、损失函数、优化器]](https://img-blog.csdnimg.cn/aca54557632b457bb1e4aba99add9c70.png)