实例:彩带圣诞树
技术栈:HTML+CSS+Vue
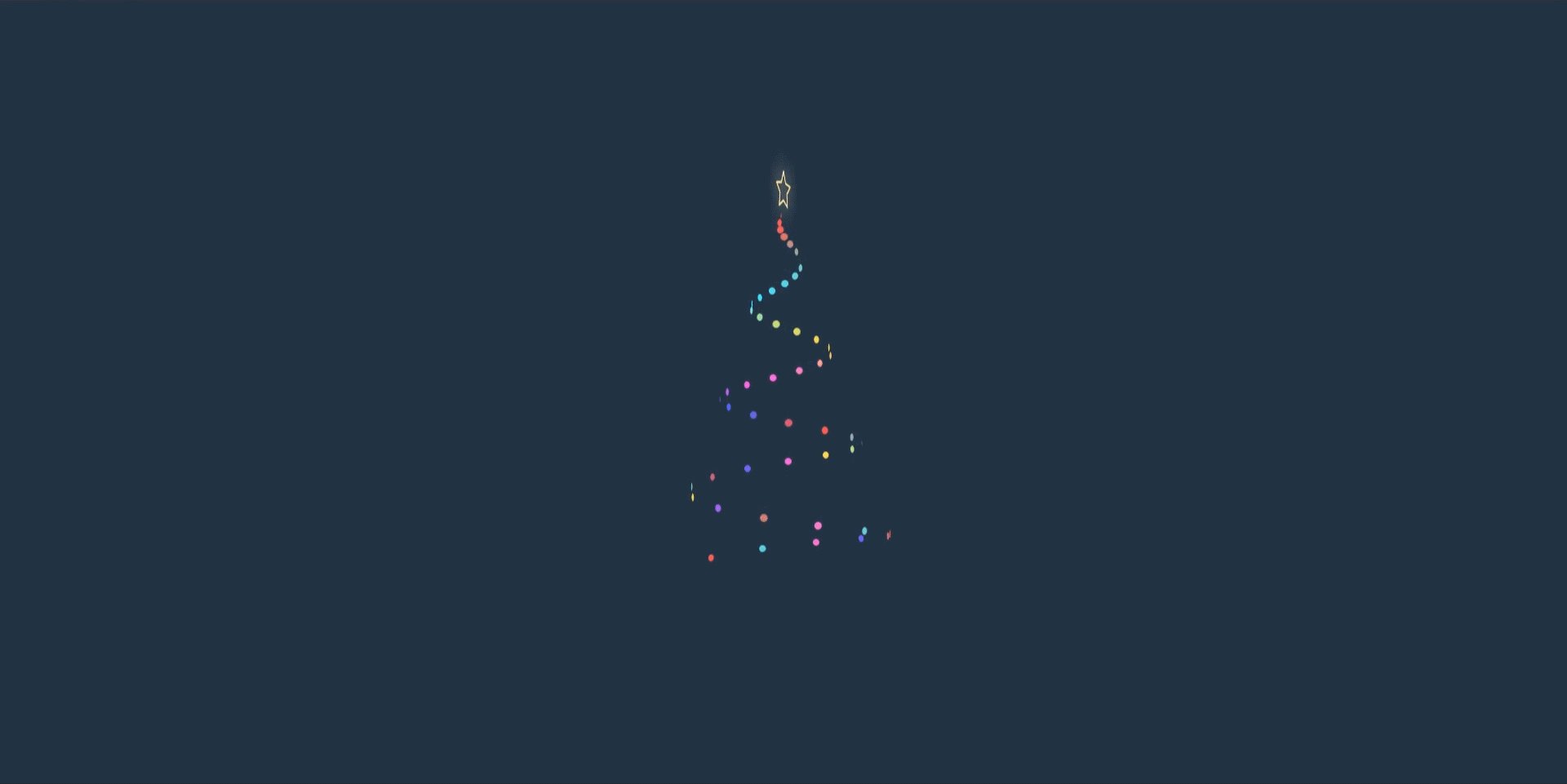
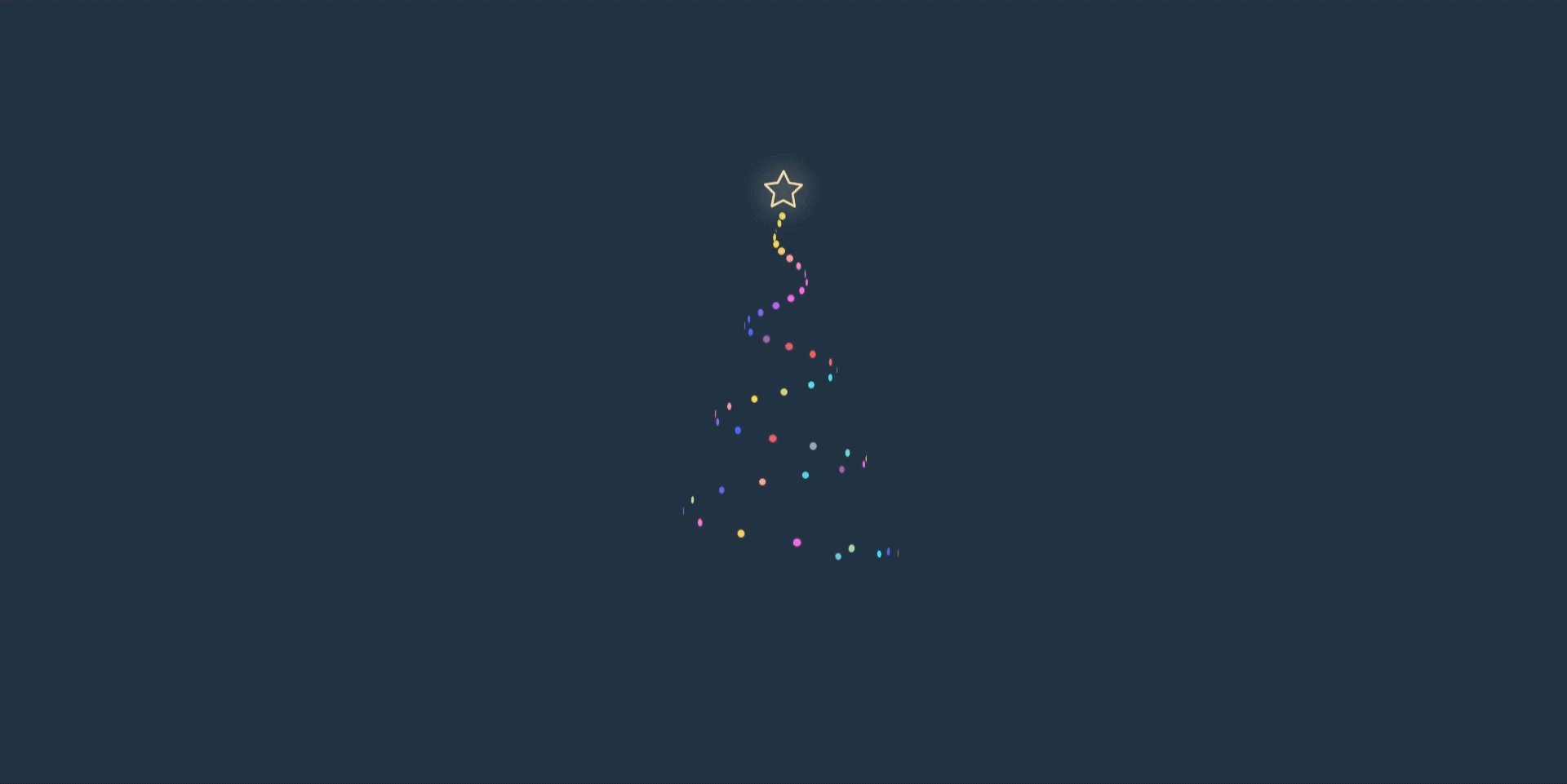
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彩带圣诞树</title><link rel="stylesheet" href="197.css"><!-- 引入vue --><script src="/js/vue.min.js"></script>
</head>
<body><div class="tree"><!-- --开头的属性是CSS的自定义属性,可通过var函数对其调用 --><div class="tree-light" v-for="(item,