前言:
在使用 create-react-app 创建的React应用中,默认情况下会生成带有.map文件的打包文件,这些.map文件包含了源代码和调试信息,用于开发和调试过程中进行错误跟踪。然而,在生产环境中,这些.map文件通常是不必要的,因为它们会增加打包文件的大小,而且不会被浏览器使用。
默认的打包文件目录截图:
map文件很大,部署到生产复制有些不合适,虽然,不影响加载速度,但是占磁盘空间。

解决方案:
方法一:直接修改配置文件
在node_modules文件夹中找到react-scripts包路径/node_modules/react-scripts/config/webpack.config.prod.js
找到const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== ‘false’;将这一行代码注释
在下面添加一行 const shouldUseSourceMap = false;
重启终端,重新打包
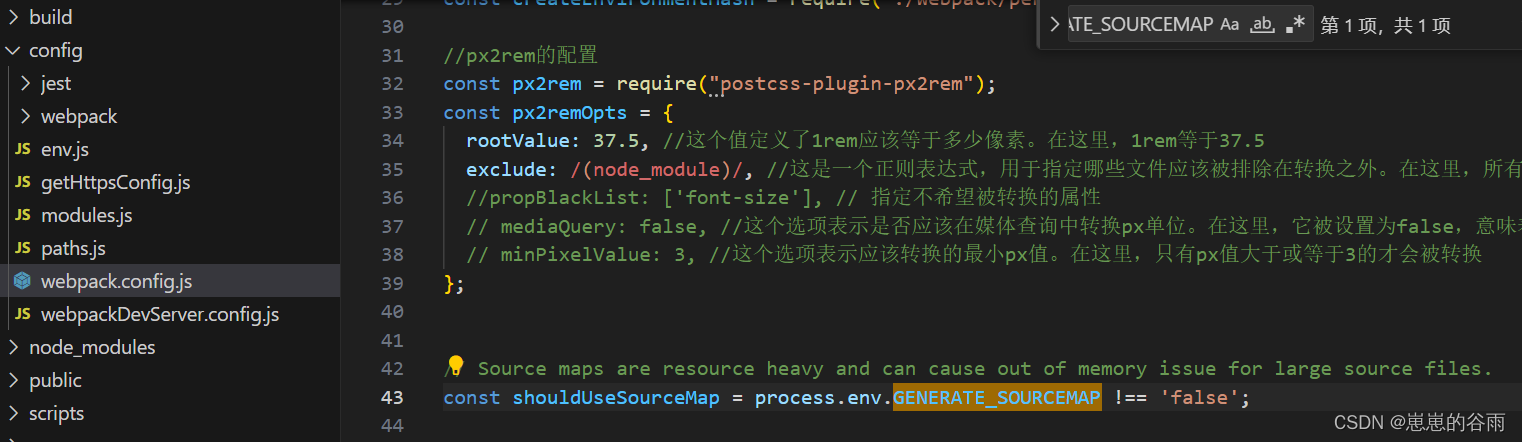
如果 使用了 npm run eject则可以直接修改 config/webpack.config.js 里的内容 :
搜索 shouldUseSourceMap 找到 const 声明它的地方。然后直接 让其=false(或者复制一下=false也行)
const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
改成:
//const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP= 'false';

方法二:修改 package.json里的 打包命令
yarn add cross-env
修改 package.json里的build 命令 :
"build": "cross-env GENERATE_SOURCEMAP=false node scripts/build.js",
方法三:添加.env文件修改变量(推荐)
在根目录下创建 .env文件,里面写入:
GENERATE_SOURCEMAP = false
方法四:没暴露 webpack配置
react-app-rewired 和 customize-cra-5 这个也可以重写自己的webpack配置。
module.exports = function override(config, env) {// 修改生成 source map 的配置config.devtool = 'source-map'; // 或者 'nosources-source-map'return config;
};
总结:
配置完后需要重新 npm run build! 总的来说 方法三最方便。
如果你 没暴露 wbpack配置,使用的是重写配置用方式四,倒也很轻松。