实现思路:微信小程序可以通过内置uni.login获取到code,但是微信公众号h5想要微信授权登录,首先需要跳转到
https://open.weixin.qq.com/connect/oauth2/authorize?appid=&redirect_uri=&response_type=code&scope=snsapi_userinfo#wechat_redirect去授权,同意授权之后,会自动跳转到redirect_uri指向的地址,并在查询字符串中携带回了code,拿到code之后再进行登录等一系列操作
注意事项
- 路径上redirect_uri设置的域名必须与公众号后台(设置与开发->公众号设置->功能设置->网页授权域名)配置的域名一致,否则会报redirect_uri参数错误
- 按照①描述的情况,就会有一个问题,我们在本地都是通过localhost或者本地ip去访问的前端项目,redirect_uri一般配置的就是当前路径window.location.href,所以redirect_uri实际会传入localhost或本地ip开头的地址,这就会导致与公众号后台配置的域名不一致报错,那就只能部署到服务器再测试登录这块,会很麻烦
解决方案:可以利用公众号提供的测试号,配置自己本地内网穿透的域名实现
-
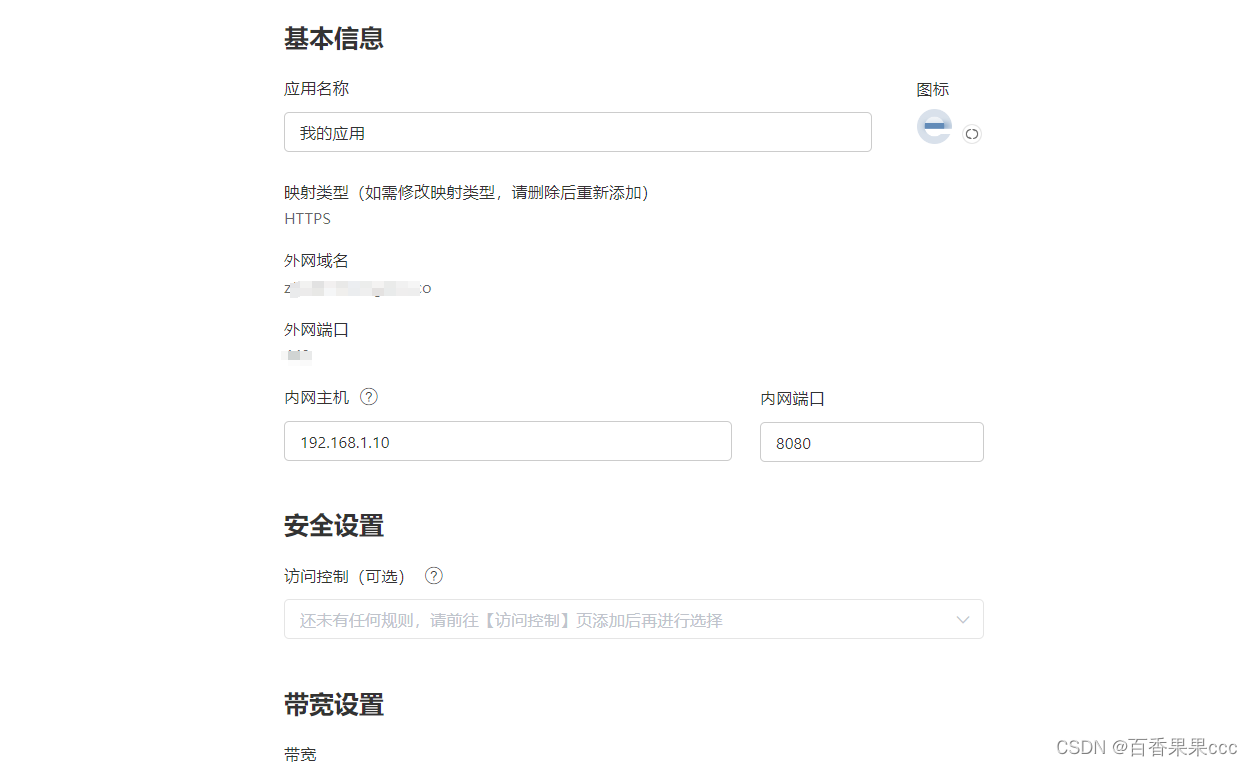
首先将自己的本地穿透一个域名,我使用的是贝锐花生壳,内网主机配置自己本地ip,内网端口配置h5项目运行之后所占用的端口

-
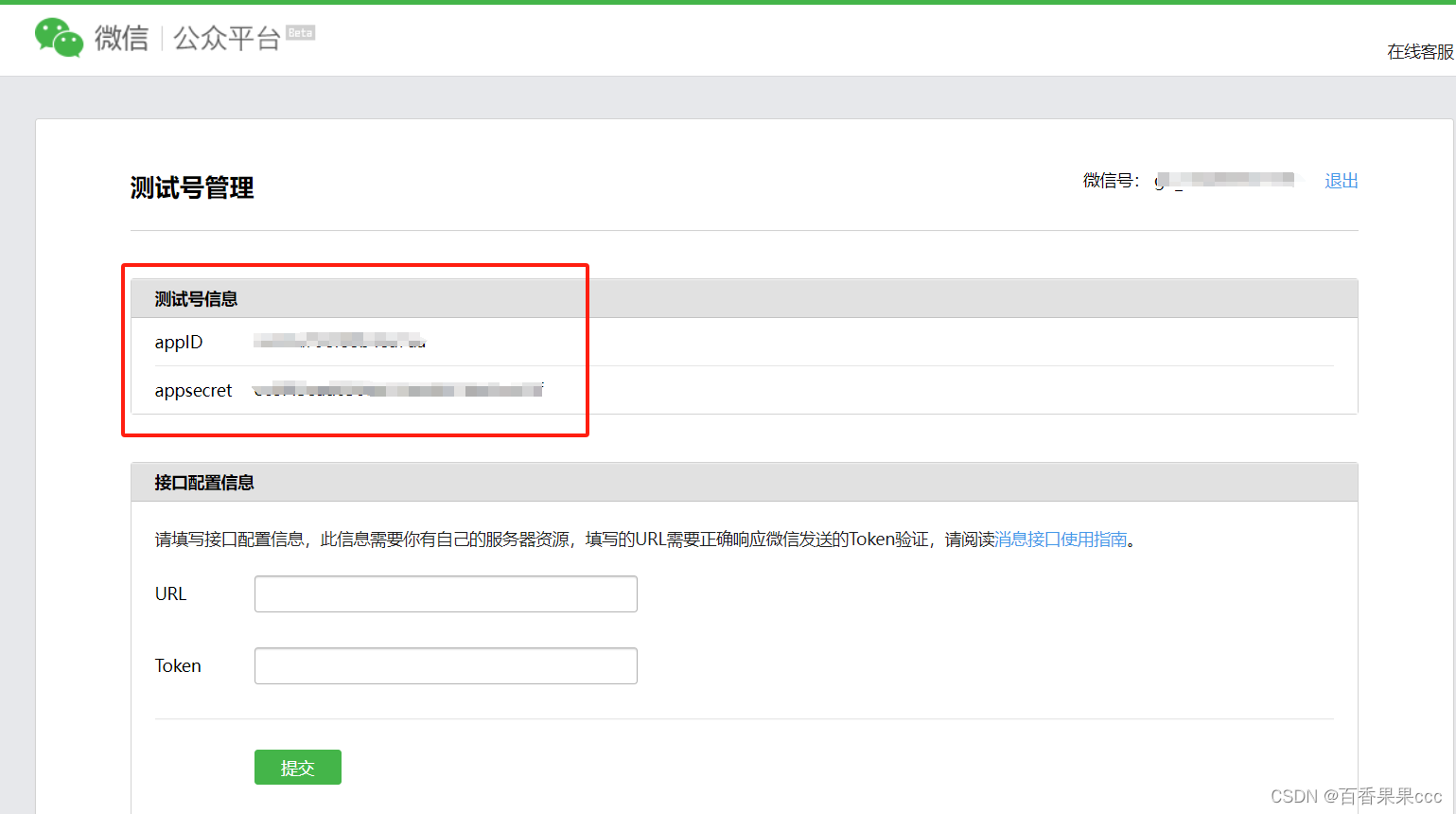
点击进入测试号,扫码登录之后,可以拿到测试号的appID和appsecret,将下面路径中的appid配置为测试号的appID,注意后端服务器的appId和appsecret也要配置成测试号的
https://open.weixin.qq.com/connect/oauth2/authorize?appid=&redirect_uri=&response_type=code&scope=snsapi_userinfo#wechat_redirect

-
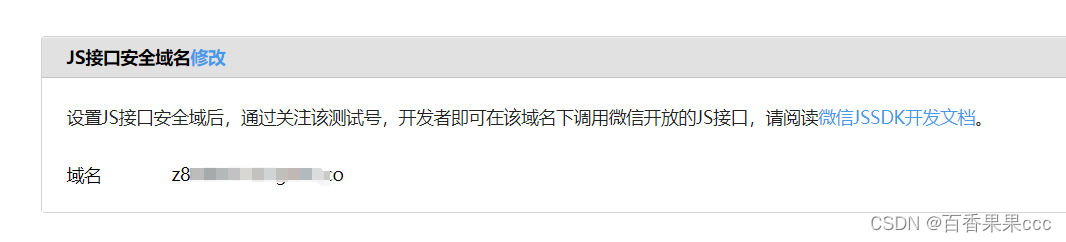
配置JS接口安全域名,域名就是配置第①步内网穿透的域名,前面不要带https,只填域名即可

-
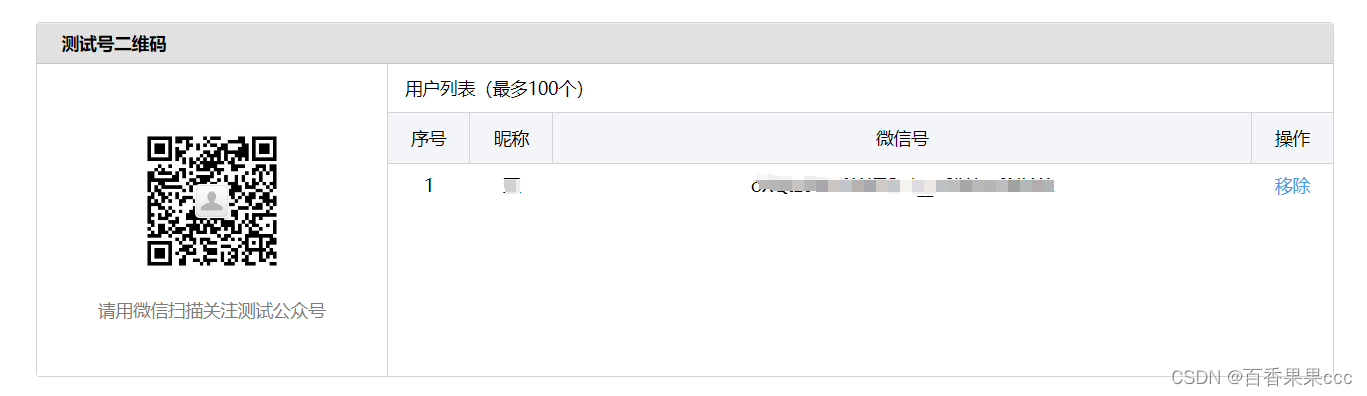
扫描测试号二维码,关注公众号

-
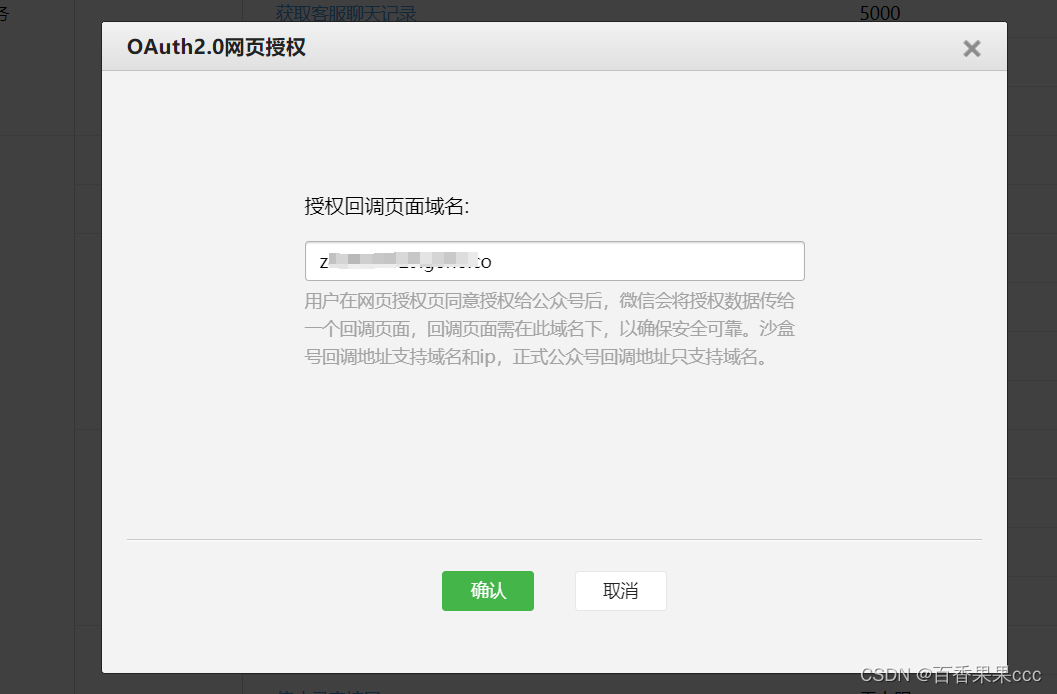
在体验接口权限表中找到网页服务->网页账号,配置授权回调页面域名,格式也是不带https,只写域名即可

-
打开微信开发者工具->公众号网页项目,地址栏中输入穿透的域名

-
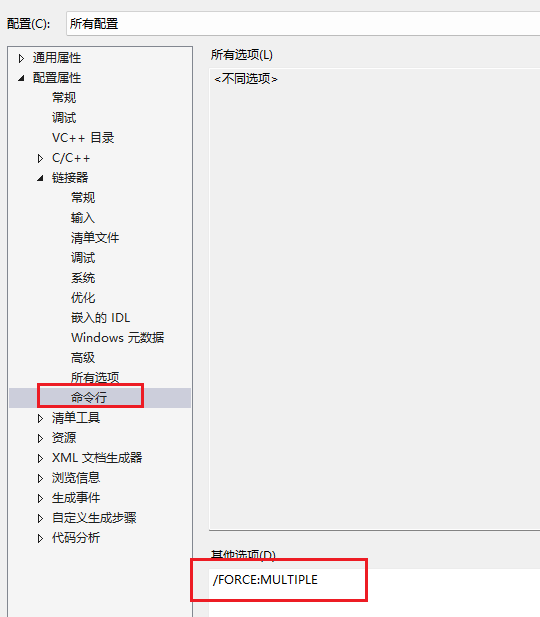
如果页面显示invalid host header,需要在manifest.json中设置禁用 Host 检查,配置完一定要重启项目,不然会报错!!
"h5" : {"devServer": {"disableHostCheck": true} } -
现在再访问穿透域名就能正常打开项目了,然后点击登录授权按钮,跳转到授权页面,同意授权之后页面再跳转回来,能看到code在查询字符串中携带过来了
https://xxxxxx/?code=001VhQ000OoOgR1W1p0005P75m1VhQ0a&state=123&code=031PQbll2K1IBc4aBQll2Jv9xm2PQblp#/pages/login/login