1.前言
venv 和 virtualenv 都是搭建虚拟环境的工具,virtualenv 是第三方开源的,而 venv 作为 virtualenv 的一个子集自 Python3.3 开始集成到标准库中,在 virtualenv 的文档中可以看到他们的区别:
没有 app-data 种子方法,可能会更慢;
没有那么可扩展;
无法为任意安装的 Python 版本创建虚拟环境(并自动发现这些);
无法通过 pip 升级;
没有那么丰富的编程 API(描述虚拟环境而不创建它们)。
因为是父子关系,所以操作也很相似。
本文以 Windows10 / 11 + VSCode 作为演示环境。
2.VSCode 中使用 venv
官方文档:https://docs.python.org/zh-cn/3/library/venv.html
venv 是 Python3.3 新增的一个模块,可用于搭建虚拟环境,但只能指定本机已有的 Python 环境来创建虚拟环境。
大致使用步骤:
# 1.创建名为 env 的虚拟环境目录
python -m venv env
# 2.执行 activate 脚本激活虚拟环境
.\env\Scripts\Activate.ps1
# 3.在虚拟环境中进行作业
# 4.执行 deactivate 命令退出虚拟环境
先执行 venv 指令创建虚拟环境:
python -m venv [虚拟环境路径]创建时可以附加一些参数,如 system_site_packages 设置为 True 让系统环境的包可用,详见官方文档。

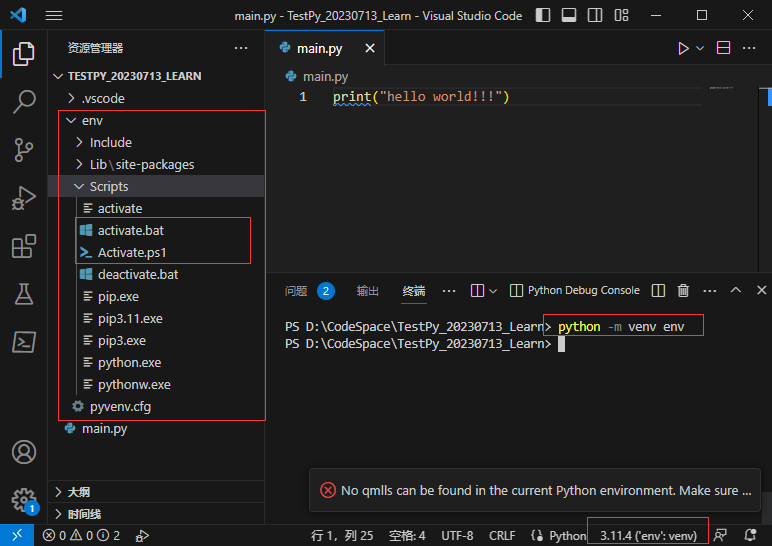
执行 venv 命令后,VSCode 可以点右下角 Python 版本切换到虚拟环境的 Python,然后执行目录下的 activate 脚本激活虚拟环境。脚本在 Scripts 目录下,不同的平台和工具用不同的脚本:

VSCode 中我们执行 PowerShell 的 ps1 脚本,可能会报错:

既然没有权限就先开下权限,管理员权限打开 PowerShell,执行 Set-ExecutionPolicy 命令:
Set-ExecutionPolicy RemoteSigned
Set-ExecutionPolicy 文档:https://learn.microsoft.com/zh-cn/powershell/module/microsoft.powershell.security/set-executionpolicy
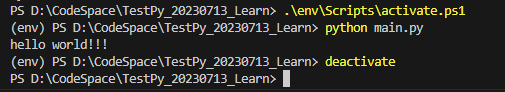
然后我们再回到 VSCode 执行 Activate.ps1 就可以激活虚拟环境了,激活后可以看到命令行前面有绿色的标记,括号内是我们虚拟环境的文件夹名。退出的话可以执行 deactivate 命令。

在虚拟环境中我们可以 pip 安装自己需要的包。
3.VSCode 中使用 virtualenv
官方文档:https://virtualenv.pypa.io/en/latest/index.html
virtualenv 是一个创建虚拟环境的第三方工具,目前(2023 年)仍然支持 Python2.7,功能比 venv 丰富一点。
我们先安装这个包:
pip install virtualenv -i https://pypi.tuna.tsinghua.edu.cn/simple大致使用步骤:
# 1.创建名为 env 的虚拟环境目录
virtualenv env
# 2.执行 activate 脚本激活虚拟环境
.\env\Scripts\activate.ps1
# 3.在虚拟环境中进行作业
# 4.执行 deactivate 命令退出虚拟环境
先执行 virtualenv 命令创建环境:
virtualenv [虚拟环境路径]
# 也可以指定本机其他版本 Python 来创建
virtualenv [虚拟环境路径] -p [指定Python路径或版本]
virtualenv [虚拟环境路径] --python = [指定Python路径或版本]然后其他的操作就和 venv 差不多了, 先给 PowerShell 执行 ps1 开权限:
Set-ExecutionPolicy RemoteSigned运行 activate.ps1 脚本激活虚拟环境,且 VSCode 右下角选择虚拟环境的 Python。

virtualenv 目前的 VSCode 没有像 venv 那样用绿色显示激活状态。
操作结束后同样是用 deactivate 退出虚拟环境。