
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍函数在 JavaScript 中的重要性
- 二、函数的定义和语法
- 函数的基本定义
- 函数的命名规则
- 函数的参数和返回值
- 函数的调用方式
- 三、函数的作用域和闭包
- 全局函数和局部函数
- 函数的作用域链
- 闭包的概念和应用
一、引言
介绍函数在 JavaScript 中的重要性
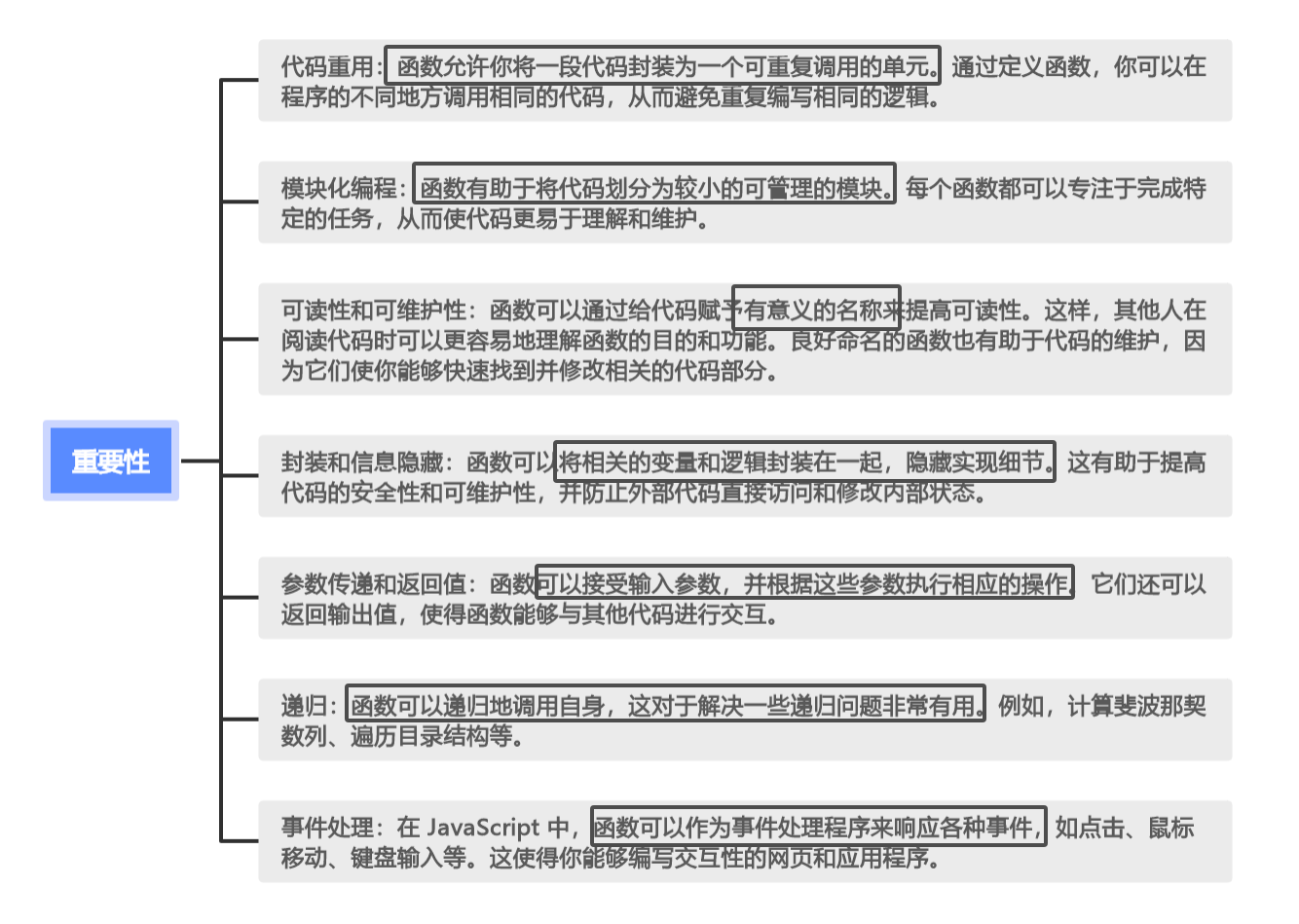
函数在 JavaScript 中非常重要,它们是 JavaScript 编程的基本构建块。以下是函数在 JavaScript 中的一些重要性:
-
代码重用:函数允许你将一段代码封装为一个可重复调用的单元。通过定义函数,你可以在程序的不同地方调用相同的代码,从而避免重复编写相同的逻辑。
-
模块化编程:函数有助于将代码划分为较小的可管理的模块。每个函数都可以专注于完成特定的任务,从而使代码更易于理解和维护。
-
可读性和可维护性:函数可以通过给代码赋予有意义的名称来提高可读性。这样,其他人在阅读代码时可以更容易地理解函数的目的和功能。良好命名的函数也有助于代码的维护,因为它们使你能够快速找到并修改相关的代码部分。
-
封装和信息隐藏:函数可以将相关的变量和逻辑封装在一起,隐藏实现细节。这有助于提高代码的安全性和可维护性,并防止外部代码直接访问和修改内部状态。
-
参数传递和返回值:函数可以接受输入参数,并根据这些参数执行相应的操作。它们还可以返回输出值,使得函数能够与其他代码进行交互。
-
递归:函数可以递归地调用自身,这对于解决一些递归问题非常有用。例如,计算斐波那契数列、遍历目录结构等。
-
事件处理:在 JavaScript 中,函数可以作为事件处理程序来响应各种事件,如点击、鼠标移动、键盘输入等。这使得你能够编写交互性的网页和应用程序。

总之,函数是 JavaScript 中的重要概念,它们提供了代码重用、模块化编程、可读性、可维护性、封装、参数传递和返回值等重要特性。熟练使用函数是成为一名优秀 JavaScript 开发者的关键。
二、函数的定义和语法
函数的基本定义
在 JavaScript 中,函数可以使用以下语法进行定义:
function functionName(parameters) {// 函数体// 可选的 return 语句return returnValue;
}
functionName:给函数起的名称,可以根据需要自行命名。parameters:函数的参数列表,多个参数之间用逗号分隔。参数可以是任何有效的 JavaScript 表达式。- 函数体:包含了函数的具体逻辑和操作。你可以在函数体中编写任意数量的 JavaScript 语句。
return语句:用于返回函数的返回值。如果函数没有显式地返回值,则会自动返回undefined。
以下是一个简单的示例函数:
function addNumbers(a, b) {return a + b;
}
在这个示例中,定义了一个名为 addNumbers 的函数,它接受两个参数 a 和 b,并返回它们的和。
要调用函数,你可以使用函数名并提供相应的参数:
var result = addNumbers(3, 5);
console.log(result);
在上述示例中,调用了 addNumbers 函数,并将 3 和 5 作为参数传递给它。函数执行后,返回的值存储在变量 result 中,并通过 console.log() 打印出来。
你可以根据需要定义自己的函数,并根据函数的定义进行调用。函数可以包含复杂的逻辑和操作,并且可以在程序的不同部分被调用,从而实现代码的重用和封装。
函数的命名规则
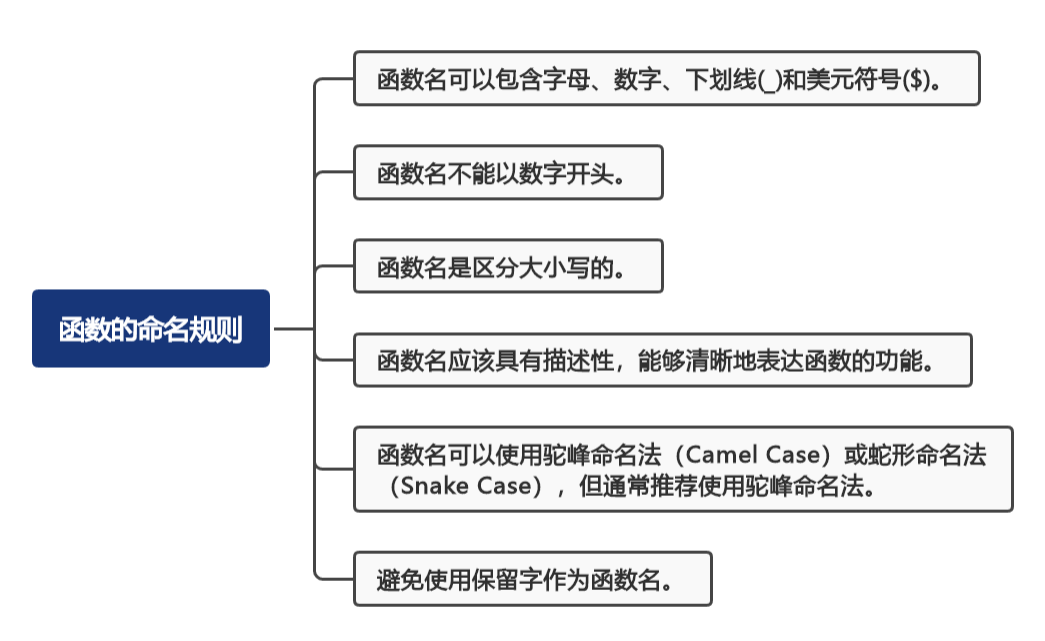
在 JavaScript 中,函数的命名规则主要有以下几点:
- 函数名可以包含字母、数字、下划线(_)和美元符号($)。
- 函数名不能以数字开头。
- 函数名是区分大小写的。
- 函数名应该具有描述性,能够清晰地表达函数的功能。
- 函数名可以使用驼峰命名法(Camel Case)或蛇形命名法(Snake Case),但通常推荐使用驼峰命名法。
- 避免使用保留字作为函数名。

以下是一些示例的函数命名:
// 驼峰命名法
function calculateSum(num1, num2) {return num1 + num2;
}// 蛇形命名法
function calculate_sum(num1, num2) {return num1 + num2;
}
在函数命名时,应尽量选择有意义的名称,以便更好地理解函数的功能和用途。同时,遵循一致的命名规则有助于提高代码的可读性和可维护性。
函数的参数和返回值
在 JavaScript 中,函数可以接受零个或多个参数,并可以返回一个或多个值。
函数的参数是在函数调用时传递给函数的值。参数可以是任何有效的 JavaScript 表达式,包括数字、字符串、对象等。函数可以通过参数来接收和处理输入数据,从而实现更灵活和通用的功能。
例如,以下是一个接受两个参数的函数:
function addNumbers(num1, num2) {return num1 + num2;
}
在这个示例中,addNumbers 函数接受两个参数 num1 和 num2,并返回它们的和。
函数的返回值是函数执行完毕后返回的结果。返回值可以是任何有效的 JavaScript 表达式,包括数字、字符串、对象等。函数可以通过返回值来向调用方返回处理后的结果,以便在程序的其他部分使用。
例如,以下是一个返回字符串的函数:
function greeting(name) {return `Hello, ${name}!`;
}
在这个示例中,greeting 函数接受一个参数 name,并返回一个包含问候语的字符串。
函数的参数和返回值可以根据具体的需求进行定义和使用。通过合理地设计函数的参数和返回值,可以使函数更加灵活、可复用,并提高代码的可读性和维护性。
函数的调用方式
在 JavaScript 中,函数的调用方式有以下几种:
- 直接调用:使用函数名并后跟括号来调用函数。
function addNumbers(num1, num2) {return num1 + num2;
}var result = addNumbers(3, 5);
console.log(result);
在上述示例中,定义了一个名为 addNumbers 的函数,然后通过 addNumbers(3, 5) 直接调用该函数,并将返回值存储在变量 result 中。
- 作为方法调用:如果函数是对象的方法,可以通过对象的点操作符来调用。
var obj = {name: "John",greeting: function() {return `Hello, ${this.name}!`;}
};console.log(obj.greeting());
在上述示例中,定义了一个对象 obj,其中包含一个名为 greeting 的方法。通过 obj.greeting() 调用该方法,并输出结果。
- 作为构造函数调用:使用
new关键字来调用构造函数,创建一个新的对象。
function Person(name) {this.name = name;
}var person = new Person("John");
console.log(person.name);
在上述示例中,定义了一个名为 Person 的构造函数,然后通过 new Person("John") 创建一个新的 Person 对象,并将其存储在变量 person 中。
- 函数调用:一个函数可以调用其他函数。
function callAnotherFunction() {anotherFunction();
}function anotherFunction() {console.log("函数被调用了");
}callAnotherFunction();
在上述示例中,定义了两个函数 callAnotherFunction 和 anotherFunction。在 callAnotherFunction 函数中,调用了 anotherFunction 函数。
这些是函数的常见调用方式,可以根据具体的需求选择适合的调用方式。无论哪种方式,函数都会按照其定义的逻辑执行,并返回相应的结果。
三、函数的作用域和闭包
全局函数和局部函数
在 JavaScript 中,函数可以分为全局函数和局部函数。
全局函数是在全局作用域中定义的函数,可以在整个 JavaScript 程序中被调用。全局函数可以直接在任何地方使用,不需要在特定的上下文环境中进行定义。
例如,以下是一个全局函数的示例:
function globalFunction() {console.log("这是一个全局函数");
}globalFunction();
在上述示例中,定义了一个名为 globalFunction 的全局函数,可以在程序的任何地方通过 globalFunction() 来调用。
局部函数是在特定的上下文环境中定义的函数,只能在该上下文环境中被调用。局部函数通常作为函数内部的函数(也称为嵌套函数)或者作为模块的私有函数来使用。
例如,以下是一个局部函数的示例:
function outerFunction() {function innerFunction() {console.log("这是一个局部函数");}innerFunction();
}outerFunction();
在上述示例中,定义了一个名为 outerFunction 的函数,其中包含了一个名为 innerFunction 的局部函数。只有在调用 outerFunction() 时,才能通过 innerFunction() 来调用局部函数。
全局函数和局部函数在作用域和可访问性上有所不同。全局函数可以在整个程序中访问,而局部函数只能在特定的上下文环境中访问。合理使用全局函数和局部函数可以提高代码的模块化和可维护性。
函数的作用域链
在 JavaScript 中,函数的作用域链是指存放函数执行时候的环境,也就是执行上下文的集合,这些集合呈链式结构。当要查找某变量时,会先从当前上下文的变量对象中查找,如果没有找到,就会从父级执行上下文的变量对象中查找,一直找到全局上下文的变量对象,也就是全局对象。这样由多个执行上下文的变量对象构成的链表就叫做作用域链。
函数的作用域链在函数定义的时候就已经确定,并且在函数的执行过程中会一直存在,直到函数执行结束。作用域链的方向是从下向上(从内到外),查找变量时会沿着作用域链来查找。
闭包的概念和应用
闭包是指在函数内部创建一个独立的作用域,该作用域中的变量和函数可以在函数外部被访问。
即使函数执行完毕,闭包中的变量和函数仍然可以被访问。
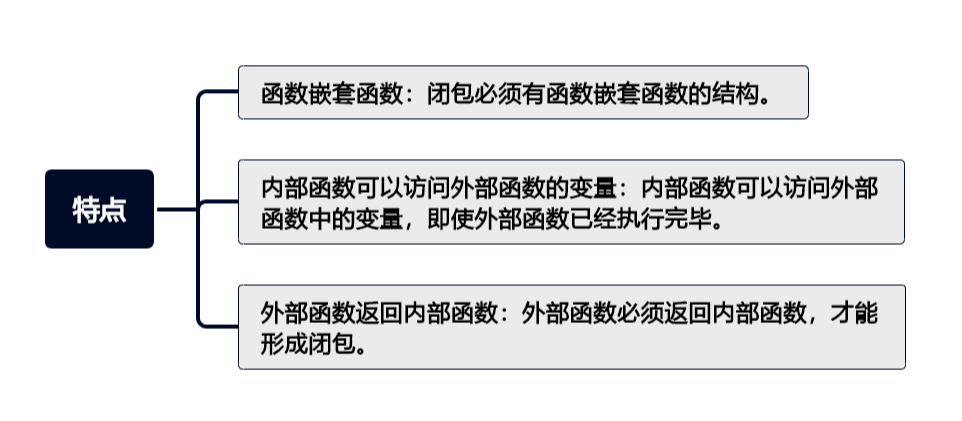
闭包有以下几个特点:
- 函数嵌套函数:闭包必须有函数嵌套函数的结构。
- 内部函数可以访问外部函数的变量:内部函数可以访问外部函数中的变量,即使外部函数已经执行完毕。
- 外部函数返回内部函数:外部函数必须返回内部函数,才能形成闭包。

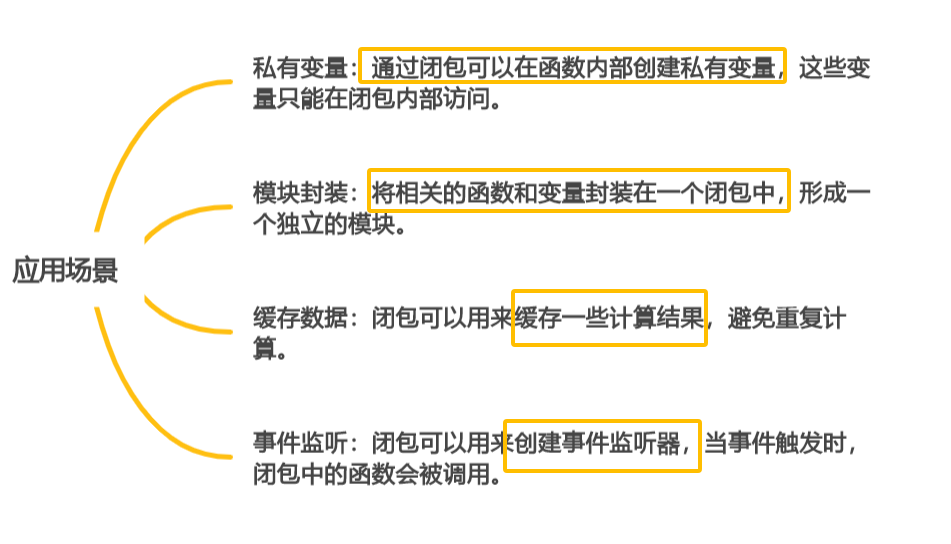
闭包的应用场景包括:
- 私有变量:通过闭包可以在函数内部创建私有变量,这些变量只能在闭包内部访问。
- 模块封装:将相关的函数和变量封装在一个闭包中,形成一个独立的模块。
- 缓存数据:闭包可以用来缓存一些计算结果,避免重复计算。
- 事件监听:闭包可以用来创建事件监听器,当事件触发时,闭包中的函数会被调用。

以下是一个简单的闭包示例:
let result = (function () {var money = 20000;function spendMoney(amount) {money -= amount;console.log(`还剩 ${money} 元`);}// 将子函数返回出去return spendMoney;
})();result(5000);
result(3000);
result(2000);
在这个示例中,创建了一个闭包,它包含了一个私有变量 money 和一个函数 spendMoney。spendMoney 函数可以用来花费 money 中的金额。通过将 spendMoney 函数作为闭包的返回值,我们可以在外部调用它,并修改闭包中的私有变量 money 的值。




![[MTCTF 2022]easypickle](https://img-blog.csdnimg.cn/direct/6e14b1d494f541cfa290457a936475f2.png)