目录
文章目录
前言
一、第一步:创建文件夹
二、第二步:部署前端项目
三、第三步:打开防火墙
文章目录
- 前言
- 第一步:创建文件夹
- 第二步:部署前端项目
- 第三步:打开防火墙
- 总结
前言
在此之前,我们已经创建了宝塔面板账号、拥有了一台服务器。现在,我们想让我们的前端能够像阿里巴巴、淘宝等网站那样被别人访问,那么我们应该在宝塔面板上面怎样做呢?
一、第一步:创建文件夹
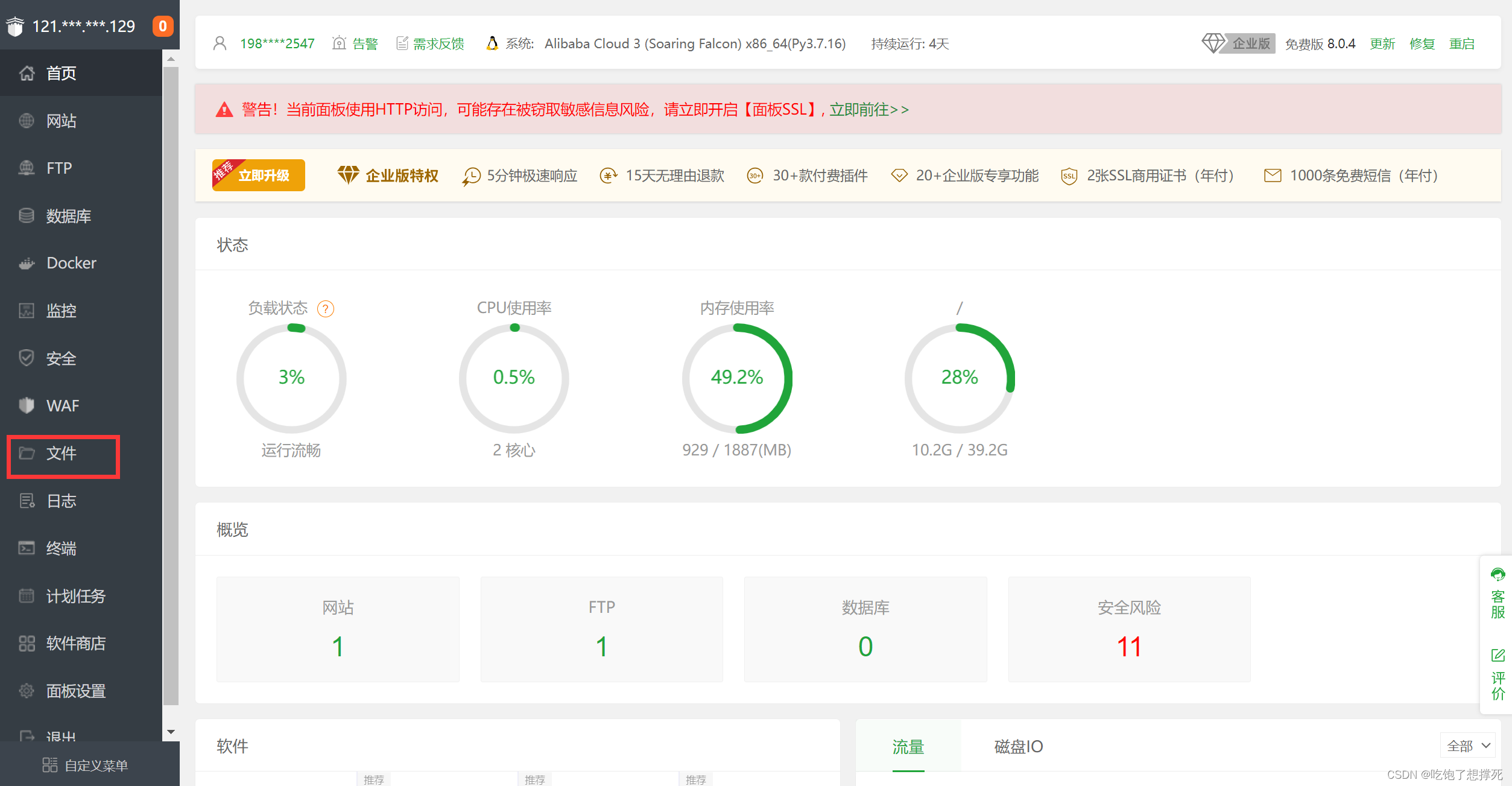
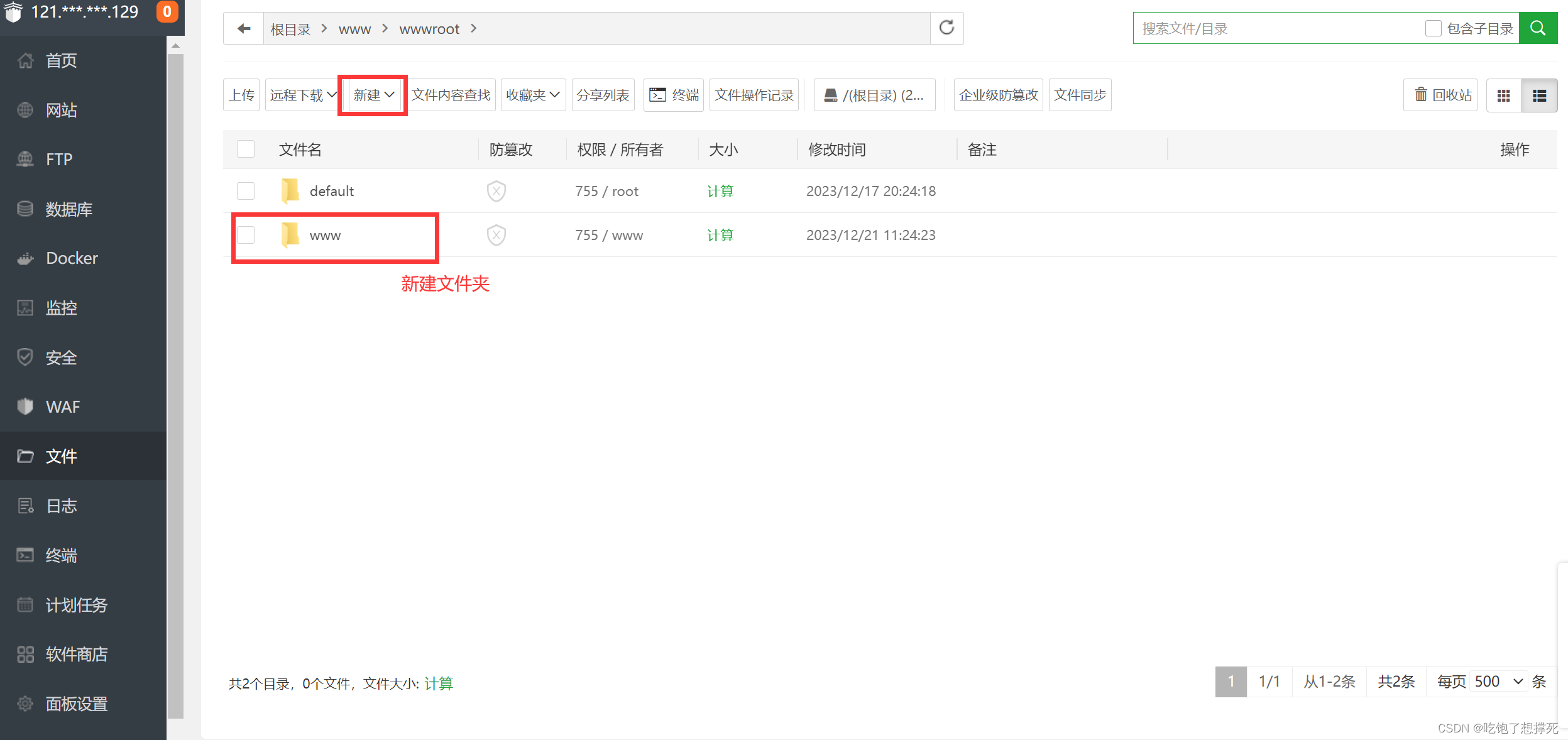
1、打开我们的宝塔面板后,我们会看到左侧有一列目录,点击里面的文件。

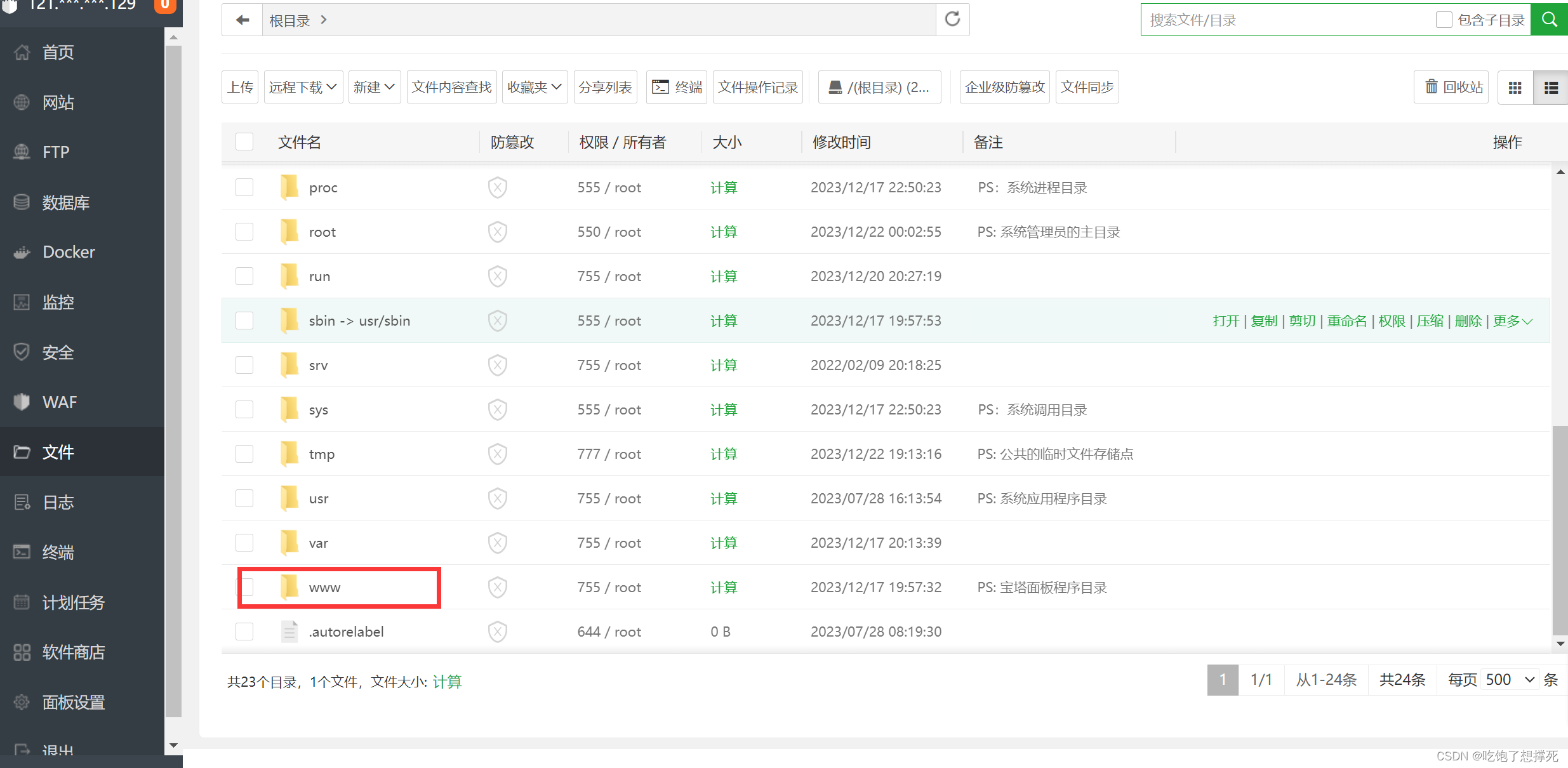
2、点击在根目录下名叫www的文件夹

3、点击里面叫wwwroot的文件夹

4、在里面随便创建一个文件夹准备放入我们的前端代码

5、放入我们的前端代码

二、第二步:部署前端项目
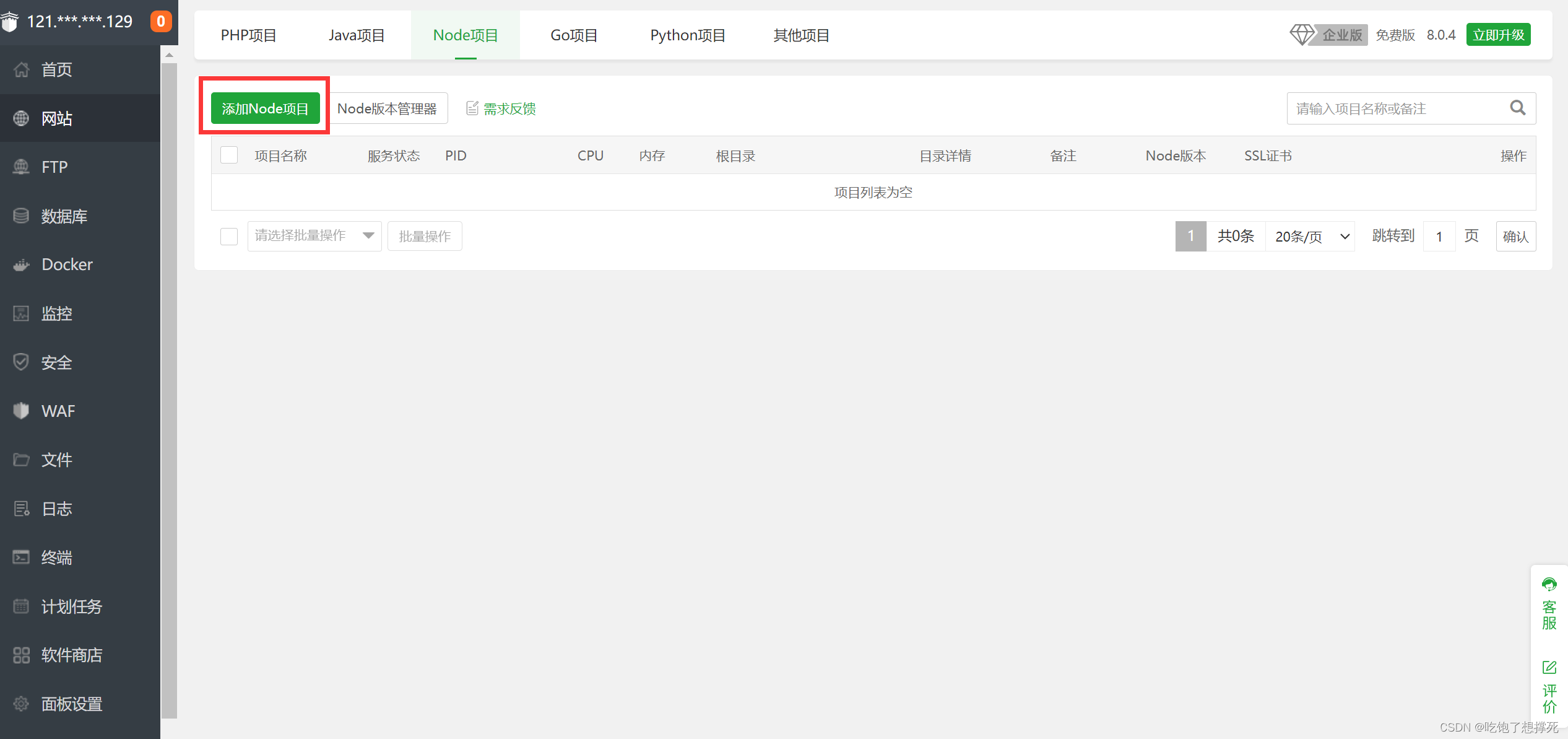
1、在宝塔面板的左侧有个叫网站的名字,点进去并选择node项目

2、添加我们刚才放入的项目

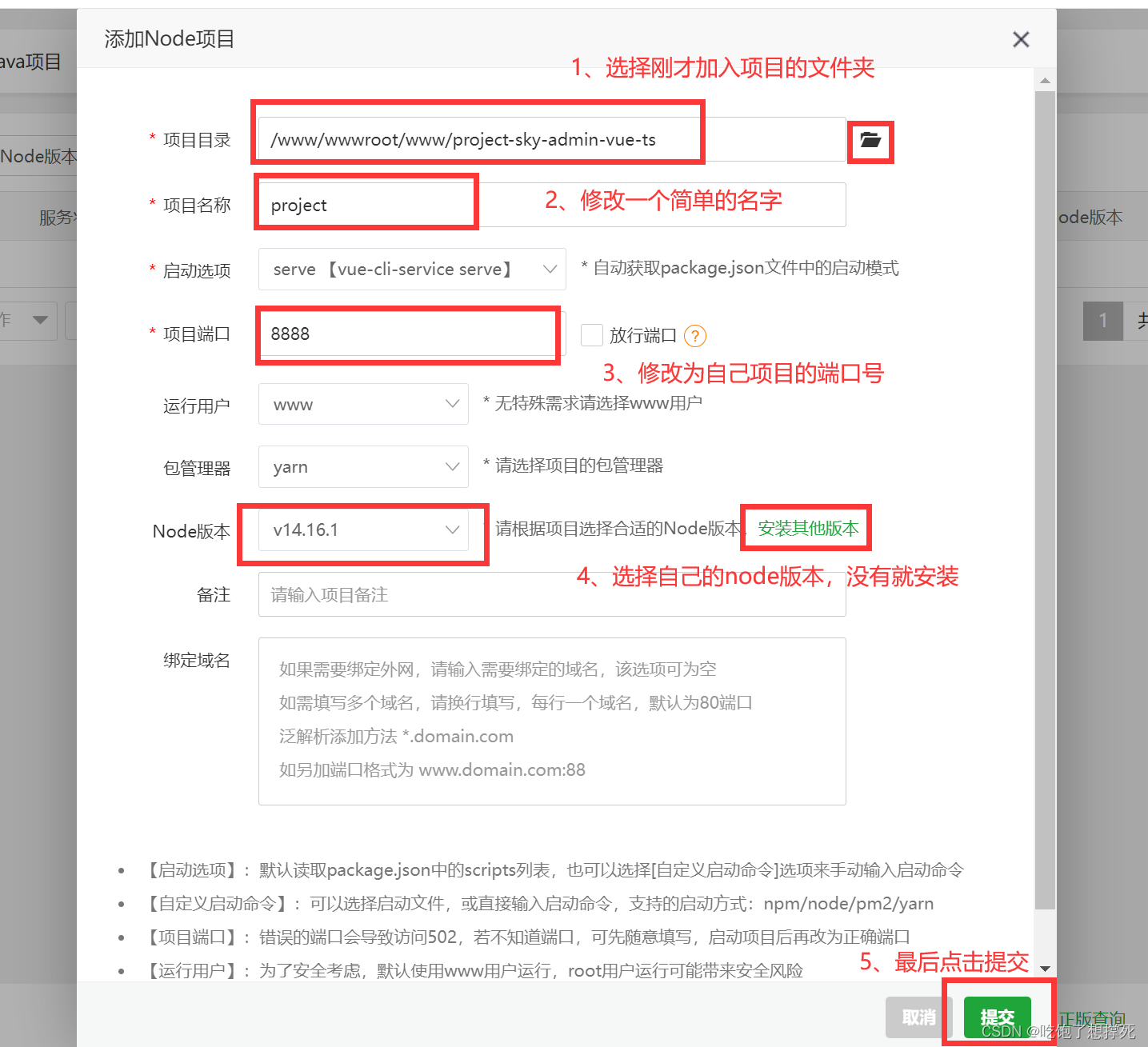
3、配置前端的信息

三、第三步:打开防火墙
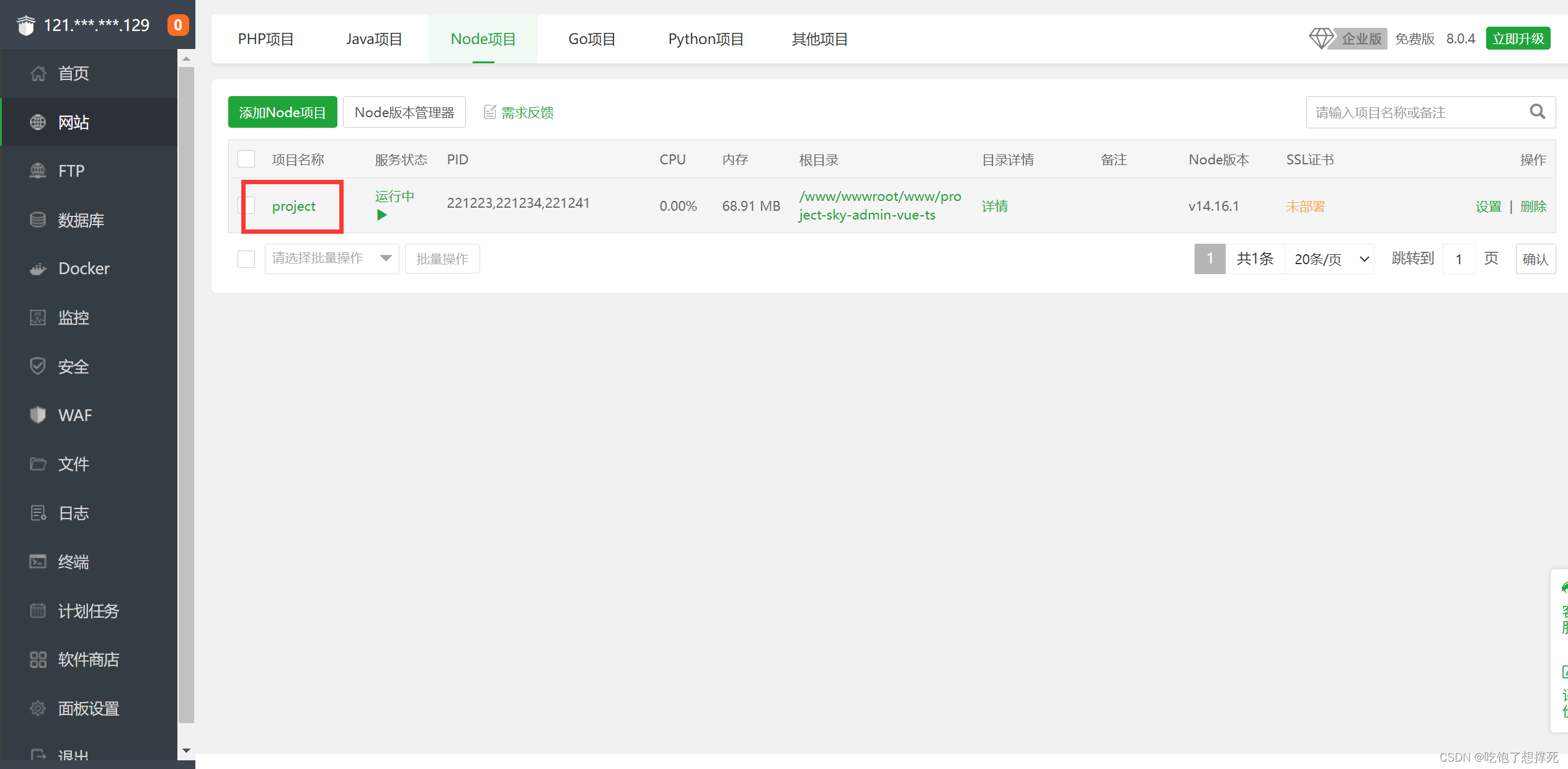
1、点击自己的项目,可以查看自己的项目运行情况

2、在左侧有个项目日志,可以观看是否运行成功

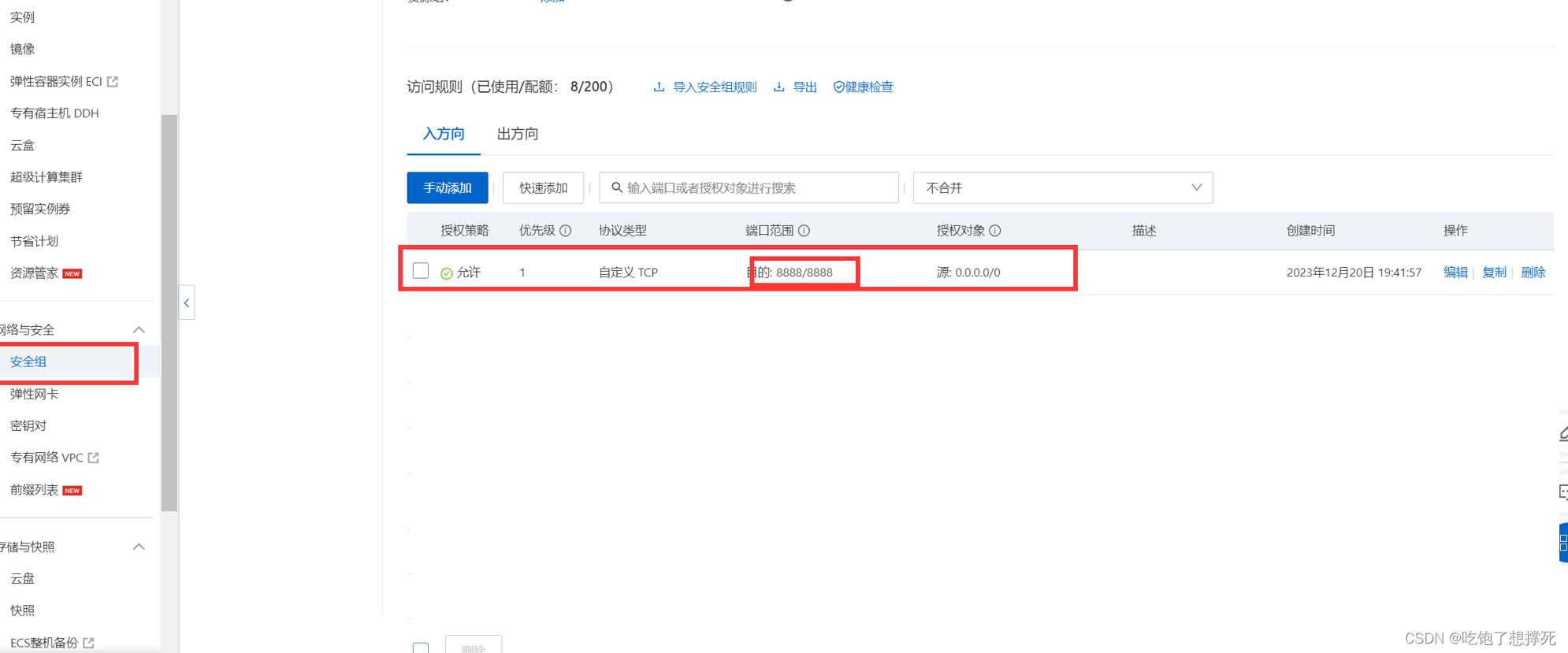
3、打开自己端口的防火墙

4、在服务器那边也要开启端口

5、使用端口+ip到网页上面访问

部署成功!!!

总结
前端部署分为3步: