事件监听

在JS当中写事件监听是这个函数,写了这个函数,前面是DOM对象,当由DOM树和CSSOM树形成的渲染树也有这个监听,这个函数可以添加到DOM树,最后渲染树也有。渲染树会渲染标签当标签发生该事件就会执行这个函数。这个给DOM树和渲染树最后的结果是渲染页面使得页面标签只要一旦发生这个事件就会执行这个函数,在JS上。且事件渲染的时候可以让它触发,还有函数也可也触发它。Vue当中的事件绑定是直接写在标签上(DOM对象.οnclick=fucntion(){}一样)这种和用JS也是一样,最后都是到DOM树上。第二个参数一定是参数这个,但是Vue上可以写其他的。这个函数的作用会让渲染树渲染的标签只要点击就会调用这个函数,且传参的第一个参数是触发这个事件将触发这个事件香菇按的作为属性的对象。onclick可以写οnclick=i++会执行后面的,赋值,i++/++i是不是赋值运算符,其他看先放值还是先计算。赋值不是函数不会赋值到onclick变量上。
回调函数
一个参数作为调用另一个参数时的实参。这个函数就被称为回调函数。
JS事件监听有两种

第一种LO是在JS上写on事件,直接写到事件这个变量上。但是变量如果写两个LO第二个的数代替第一个。如变量num=1 num=2.
第二种调用函数,函数会写到DOM对象上。写到On事件这个变量上,这个变量会被渲染树渲染到标签上。有触发就会调用的效果,但是这个函数调用两次,同一个DOM不会覆盖,这个函数调用把这个事件添加到变量上去。且会把这个函数合并到一起,把内部。调用会一起执行。
事件类型

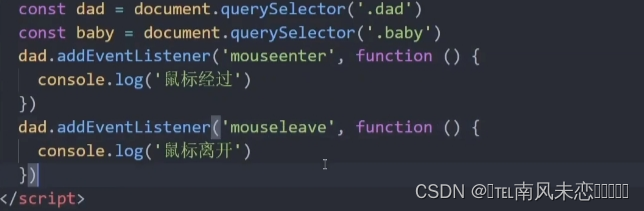
获得焦点是鼠标的|停在元素内,失去相反,鼠标经过和离开就是鼠标形状的小手或者其他形状经过元素盒子。keydown/keyup是在盒子内,将鼠标|放在元素内,且按下。input在文本输入改变value或者文本删除改变value的值的过程都会触发。事件的触发都是对于整个盒子。
display:none。有DOM对象和渲染树,但是DOM对象写了这个就不会再渲染。
事件对象
事件对象的创建,一旦创建事件对象,这个事件对象内将含有触发这个事件的信息。这个对象在会自动调用函数传参第一个参数是这个对象。自己调用,在页面上触发第一个参数是这个对象。调用。一旦点击调用这个函数。调用的时候第一个参数是事件对象,但是自己调用就不会有。
如果事件是键盘事件,键盘事件的触发调用这个函数,则对象内有键值,属性名为key,也有keycode但是不用了。key是我们按下的键的英文,在key上存储和键盘上一样,区分大小写。如果我们要对象.key==='Enter'要规范大小写。
疑问:为什么value可以.length?
不是只有对象才可以,对象也是那一类的值,1,字符串是Number和String类的值,只不过一个直接写在内存中,一个存在对象上,但是即使是写在内存里的值,也可也和其他值一样写.,也是可以的。new Number类最后得到的还是参数这个数字。New String也是一样。整体被赋了这样一个值。能创建对象的类,和我们普通的数据类型一样,只不过变量内存储的不一样。但是字面值都可以去调用类的属性。对象可以调用任何属性和方法。字符串当然可以length,对象可以,字符串也可也。字符串的length是字符的数量。
环境对象this
我们在script上写普通的函数,或者匿名函数,立即执行函数的函数都是内存最后存到window上。即使你写在script内,都是存到window对象上,这些函数都是实例函数都是,在script上也是相当于某一个方法内执行。但是window可以省略,全局对象,这个可以直接访问。在作用域上。它可以省略window,找是哪一个方法。但是里面调用时的this,还是原本外界如果调用时的对象。window。立即执行函数也是写在window上。this是代表调用者这个对象。事件执行函数时,那个函数调用是在script上执行。因此对于全局对象可以用内部。this也可也用。
事件流

捕获阶段是从父盒子到子盒子,冒泡阶段是从子盒子到父盒子,如果同时发生在父子盒子上,执行过程有这捕获冒泡两种。事件的执行只要在盒子区域就行,不管这个区域的上是否有子盒子。不管是放到子盒子上还是如何。即使父盒子被覆盖的地方只要是父盒子的范围内都会算作事件的触发。同一块地方同时触发多个,是根据这个事件流来执行。默认情况下是冒泡阶段。如果要改,是在addEventListener的第三个参数是可以改变触发时的顺序,如果同时触发。只页面。onclick这种不行,默认时冒泡。

第三个数可以写任意类型,但是最后都会转成布尔类型,true使用捕获。
事件冒泡
一个元素被触发,所以祖先元素依次被触发。
疑问:如果定位到某个元素上,是否有执行先后?
事件流只存在于祖先,只是不存在于兄弟。定位到元素上,不会触发其他元素的事件,只看没被覆盖的是哪一个元素。
阻止冒泡

一个元素首先触发的一定是最上面的,也就是子元素,但是需要看子元素的是什么机制,如果是冒泡是执行自己,另一个执行去看父盒子有没有对应的事件,有就触发,看它的事件流。不是冒泡需要函数内的需要事件对象的这个函数执行才能够阻止事件冒泡,但是只能是这个事件要冒泡出去,如果是捕获也能阻止,阻止这个事件流动传播。这个函数体内能阻止事件的传播。
有关多个父子元素执行顺序的研究
子元素所在元素开始,无论冒泡/捕获,把棒子给比她大/小一级的执行,如果小/大一级的把棒子给你,你就给比你大/小两级的去执行。如果一直都没人要,最小的捕获,让父盒子先执行。父亲是从小到大,冒泡,给回儿子,给爷爷,看是不是捕获。不给回,就能给。当最后一直给不了就执行棒子所在的。有函数执行,其他捕获/冒泡就不看了,没阻拦。但是按顺序给。执行的当最大/最小
事件解绑


onclick也是一个变量,这个onclick是把事件放到这,add...这个是底层实现。onclick和add如果都绑定click,都会执行。我们onclick()调用/页面点击。add页面点击/click()这个方法可以底层实现调用。解绑onclick只要不是函数调用就调用不了。但是add...是底层,需要对象绑定事件,对象另一个函数底层会实现解绑。函数解绑的时候需要找到这个函数内存,写一样的函数没用。因此,需要能拿到这个函数的名字,函数有内存,有变量名。onclick不是函数就不能调用。
mouseout mouseleave
不是鼠标移动事件而言,在子元素上触发事件。不算做父元素的触发。但是子元素上发生事件一定是会触发父元素的相同事件。触发祖先元素有的,即使隔辈,即使子元素定位到不在一个内容区域上。对于事件而言都是会有事件源。一开始都会看事件源来。即使不是冒泡,是捕获。触发子元素,一定会使得所有的父元素被触发。但是执行哪一个看捕获还是冒泡。不是子元素一定冒泡到父盒子。移动事件mouseout是离开不是盒子显示在页面的就是。即使是父元素到子元素上。子元素即使没这个事件,也会触发所有祖先元素有这个的函数。
移动事件这个,到子盒子上对于父盒子而言是离开对于什么都没啥,只是对于事件而言。子元素在父元素内容区域。但是移动到父盒子而言对于mouseleave事件也算作离开。


这两个函数只要在盒子区域就算。
事件委托
我们如果要给所有的子元素都绑定一样事件的类似(可以事件对象的属性,你写别的i这种绑定了,也是差不多,i=多少,但是触发没顺序,输出的变量也是不会跟着这个触发对象。但是事件对象的参数可以的。)函数。可以用事件委托。事件委托不是新技术,而是一种思想。对于所有子元素你是一样的事件下触发一样的函数。需要绑定多次。即使for 也是相对麻烦。但是可以直接写在父代元素上,该事件,该函数。事件可以传给父类,即使没有,没有也会触发。子类有也会触发。当所有的都触发就看事件源。
但是事件委托绑定父类,可以写事件对象形参。一定传的是事件对象,事件对象是触发这个事件的相关信息,如果给ul绑定点击事件,点击某一个内的li盒子导致的,父类盒子的触发事件对象都是子类触发的相关信息。我们可以用第一个参数写。ul内些函数可以写形参。函数内可以写任何的,只是其他不会根据那个触发的输出其他语句有相应变化。事件对象的属性名是target内存了触发这个事件所在那个盒子(即使没写这个事件)的DOM地址。DOM树也是地址内存。最后就是看DOM树内存上的DOM对象内存上的各个变量值。DOM对象上有tagName是该对象原本标签名(全部单词大写)
默认行为
一些元素在某些事件绑定函数被触发时也会有默认行为的发生。底层控制执行。发生点击事件,只会触发这个我们绑定的函数。但是底层还写了,点击事件,会跳转,比如a事件,但是默认这种事件在我们函数执行后执行。阻止这种行为,事件对象的prevent Default函数会阻止默认行为的触发。即使不写绑定事件。事件对象是那一个元素触发来的。