uniapp实现动态获取列表中每个下标的高度,赋值给另一个数组。
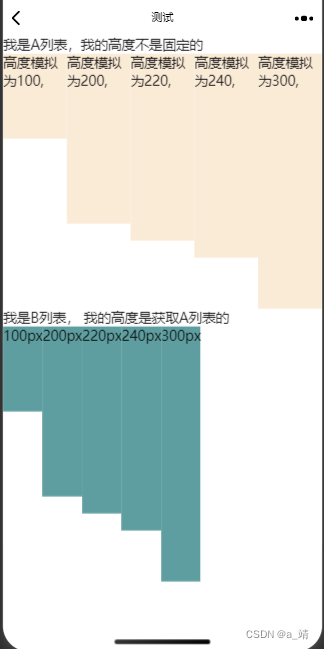
先看效果图:

完整代码:
<template><div class=""><div class="">我是A列表,我的高度不是固定的</div><div class="p_r"><div style="background-color: antiquewhite;" :style="{height:item+'px'}" v-for="(item, index) in parmsList":key="index" :id="'idItem' + index">高度模拟为{{item}},</div></div><div class="">我是B列表, 我的高度是获取A列表的</div><div class="p_r"><div style="background-color: cadetblue;" v-if="heights" :style="{height:item}" v-for="(item, index) in heights":key="index">{{item}}</div></div></div>
</template><script>export default {data() {return {parmsList: [],heights: '',}},async created() {this.parmsList = [100, 200, 220, 240, 300];this.heights = []setTimeout(() => {this.heights=[]this.parmsList.forEach((item, index) => {this.setRTableHeight2(index)});}, 500)},methods: {setRTableHeight2(index) {const refName = 'idItem' + index;const query = uni.createSelectorQuery().in(this);query.select(`#${refName}`).boundingClientRect((data) => {console.log('节点的高度为' + data.height);let hhh = data.height + 'px'this.heights[index] = hhh}).exec();},}}
</script><style>.p_r {display: flex;direction: row;}
</style>