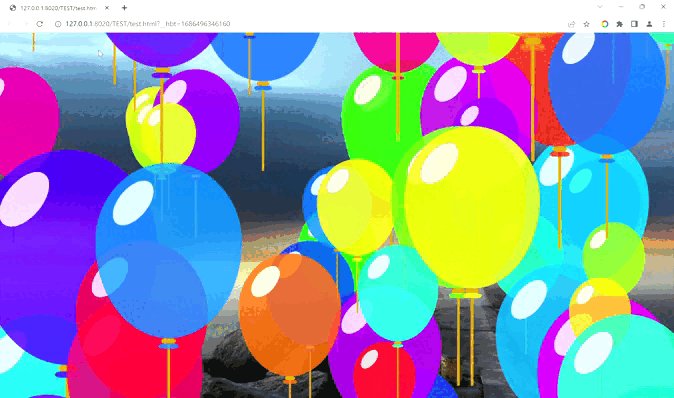
最终实现效果

demo放在最后了。。。。
问题一
怎么实现满屏气球?简单理解就是多个气球的合并,难道要写多个盒子吗?确实是这样子,但可以有更好的办法,其实就是通过原生操作多个盒子生成,所以只需要实现一个颜色、大小、位置可自定义的气球即可。

问题二
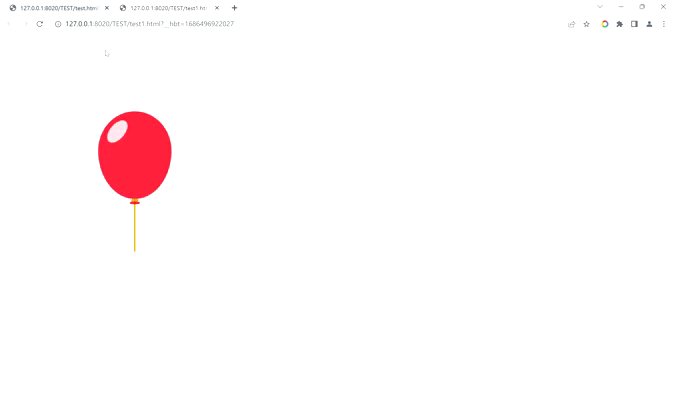
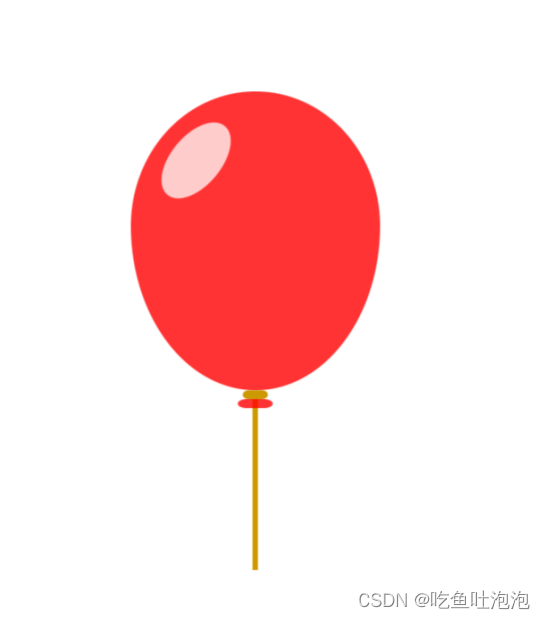
如何实现一个气球?

从图上我们可以找出四个点:红气球、红气球上的白椭圆、捆绑气球、气球棒、气球口。我们真正渲染就两个盒子,
设置气球:包括气球、气球捆绑、气球棒,通过两个盒子实现,借助伪元素:before、:after在元素前后添加相关样式实现。
实现步骤
step1 定义气球的样式,并在气球上添加白色椭圆形。
step2 定义气球棒和气球口。
step3 设置气球动画:实现气球从下到上匀速移动就可以升空了。
step4 设置气球颜色、大小、位置变量。
step5 生成多个气球盒子,将变量传入。
涉及的知识点
1、border-radius
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性 ,分别是以下组成: 左上圆角半径:border-top-left-radius, 右上圆角半径:border-top-right-radius, 右下圆角半径:border-bottom-right-radius, 左下圆角半径:border-bottom-left-radius
形式定义
| 初始值 | as each of the properties of the shorthand:border-top-left-radius: 0border-top-right-radius: 0border-bottom-right-radius: 0border-bottom-left-radius: 0 |
属性值个数为 1 ;
border-radius: 40px;它表示该元素的四个方向的圆角大小都是一样的。

属性值个数为 2 ;
border-radius: 40px 10px;第一个值表示左上角和右下角(对角),第二个值表示右上角和左下角(对角)

属性值个数为 3 ;
border-radius: 40px 20px 10px;第一个值表示左上角,第二个值表示右上角和左下角(对角),第三个值表示右下角

属性值个数为 4 ;
border-radius: 40px 30px 20px 10px;分别代表:左上角、右上角、右下角、左下角(顺时针方向)

在上述用法中,每个圆角的“水平半径”与“垂直半径”都是相同的,当然也可以分别设置。
完整形式语法
border-radius = <length-percentage [0,∞]>{1,4} [ / <length-percentage [0,∞]>{1,4} ]? <length-percentage> = <length> | <percentage>
border-radius属性带了/符号,第一组值表示“水平半径”,第二组值表示“垂直半径”,每组值同时可以设置 1 个到 4 个值,规则与之前相同。

通过画一个🥚来帮助更好的理解把!
border-radius: 75px 75px 75px 75px/125px 125px 75px 75px;
异形图快捷生成![]() https://9elements.github.io/fancy-border-radius/#50.100.40.32--.
https://9elements.github.io/fancy-border-radius/#50.100.40.32--.
2、calc函数
calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
自动调整表单域的大小以适应其容器的大小
calc() 的另外一个用例是用来确保一个表单域的大小适合当前的可用空间,而不会在保持合适的外边距的同时,因挤压超出其容器的边缘。
3、vmin、vmax
(1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
(2)具体描述如下:
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
(3)vmin、vmax 用处
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是一样的。
4、Hsla函数
定义与用法
hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色调、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。
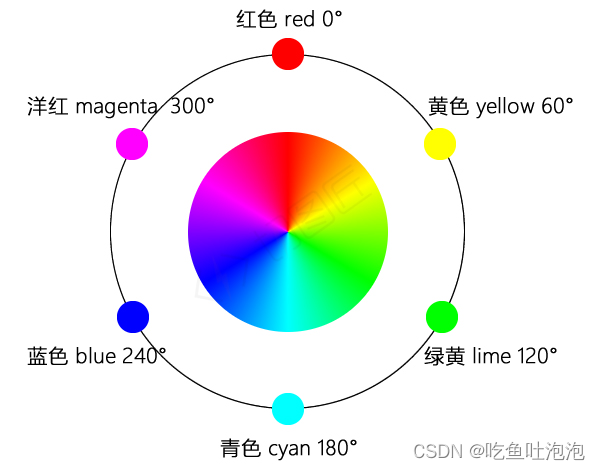
(1)色调:hue
亮度的单位可以是度、弧度、梯度或者转角,如果传参时不带单位,则默认为度。根据色轮(也叫色盘、色彩三原色的色环)定义,红色为0度,其他的颜色均匀分布在圆的周围,比如:绿色是120度、蓝色是240度等等。
有时,我们可以使用负的角度值来定义色调,因为圆的角度的周期性,因此,-120度=-120+360=240度。
如果使用大于360度的色调参数,则等同于其减去N个360度得出的小于360度的角度值,如480度=480-360=120度。

(2)饱和度:saturation
饱和度的范围为0%-100%,0%代表完全不饱和,100%代表完全饱和。
(3)亮度:lightness
亮度值的取值范围为0%-100%,亮度为0%代表黑色,亮度为50%时代表正常,100%时为白色。
(4)透明度: 可选参数alpha
透明度的取值范围为0-1,可以是用小数形式也可使用百分比形式,1对应100%代表完全不透明,0对应0%代表完全透明。
⚠️需要注意的是:饱和度和亮度不同于透明度可用小数表示,饱和度和亮度参数必须使用百分比形式,如不可用0.5表示50%,虽然他们在数值上是相等的。
hsl()函数和hsla()函数的使用
hsl()函数经常和conic-gradient()函数一起使用,因为两者都是处理角度。如我们使用CSS制作一个色相环效果,代码如下:
.box {width: 200px;height: 200px;background: conic-gradient(hsl(0, 100%, 50%), hsl(45, 100%, 50%), hsl(90, 100%, 50%), hsl(135, 100%, 50%), hsl(180, 100%, 50%), hsl(225, 100%, 50%), hsl(270, 100%, 50%), hsl(315, 100%, 50%), hsl(360, 100%, 50%));clip-path: circle(closest-side);
}效果如下:

5、css全局变量和局部变量
(1)设置全局变量
CSS全局变量的声明是在变量名称前加两个中横线--。
body {--Color: #2C51CD;--BackGround: #B4D4FD;
}:root {--Color: #2C51CD;--BackGround: #B4D4FD;
}💡上述代码中,body选择器中声明了Color和BackGround两个变量。而使用--是因为$被Sass占用了,@被Less占用了。
⚠️变量的声明对大小写敏感。如:Color和color表示两个不同的变量。
(2)设置局部变量
其实设置局部变量和全局变量的方式大致一致,具体操作如下:
a.如果我们需要在一个id为box的容器内声明一个局部变量,让其在整个box容器内都是可调用的,我们可以如下操作:
#box{ --cssname : value;
}//此变量的作用域仅限于在#box容器的任何子元素,调用方法如下:#box .child{ color : var(--cssname)
} b.局部变量定义在元素标签的行内式 style 中,表示只作用于当前元素标签。
<div class="text" style="--font-size:20px">var 函数</div>6、var函数
(1)读取变量,使用var()函数来读取变量。
p { background: var(--Color);
}(2)var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
p { background: var(--Color, #2C51CD);
}(3)第二个参数不处理内部的逗号或空格,都视作参数的一部分。
p {font-family: var(--fontF, "Roboto", "Helvetica");margin: var(--Margins, 15px 20px 25px);
}(4)var()函数还可以用在变量声明中
body { --Color: #2C51CD; --BackGround: var(--Color);
}(5)变量只能作为属性值,不能作为属性名
(6)变量值的类型
a.如果变量值是字符串,则可以与其他字符串拼接
:root { --Hi: 'hello';--Name: var(--Hi)',world';
}b.如果是数值,则不可以拼接
:root { --pSizeVal: 20; --pSize: var(--pSizeVal)'px'; //无效
}但可以通过calc()函数,将他们拼接起来
:root {--pSizeVal: 20; --pSize: calc(var(--pSizeVal)*1px);
}c.如果变量值带单位,则不能写成字符串形式
:root { --pSize: '20px'; margin-top: var(--pSize); //无效
}
:root { --pSize: 20px; margin-top: var(--pSize); //有效
}代码地址
https://github.com/14130110048/balloon