文章目录
- 1. 了解缓存策略和源请求策略
- 1.1 使用缓存键和缓存策略
- 实验:使用CloudFront缓存策略和缓存键控制缓存行为
接上一篇文章【Amazon 实验①】使用 Amazon CloudFront加速Web内容分发,我们现在了解和配置如何使用缓存策略及源请求策略,用于控制边缘缓存的行为及回源行为。
1. 了解缓存策略和源请求策略
基于步骤1中的CloudFront分配,了解和配置如何使用缓存策略及源请求策略,用于控制边缘缓存的行为及回源行为。
1.1 使用缓存键和缓存策略
CloudFront缓存策略
CloudFront缓存策略由缓存键值(Cache Key)和 TTL 构成。
CloudFront提供了多种预设的托管缓存策略 ,适配不同场景中的缓存行为控制,如我们在步骤1中使用的CachingOptimized、CachingDisabled等。
CloudFront可识别以下三种请求元素,进而将指定元素作为缓存键值进行缓存,分别为:请求头 / 查询字符串 / Cookie,合理地配置缓存键将提高对象在边缘站点上的缓存命中率。

如何控制缓存时间
可以通过2种方式控制缓存时间:
- 源站的缓存标头Cache-Control,如max-age、expires、no-cache、private等值
- CloudFront缓存策略中的TTL
当同时在源站指定Cache-Control标头并使用CloudFront缓存策略时,有关两者将如何影响CloudFront边缘缓存时间和客户端缓存时间。
实验:使用CloudFront缓存策略和缓存键控制缓存行为
在步骤1,我们为CloudFront的默认行为添加了S3桶源站,并分发了一张infra.png图片和index.html主页文件。
在该行为设置中,我们使用了托管的CachingOptimized缓存策略。该策略包含以下设置: 此策略包含以下设置:
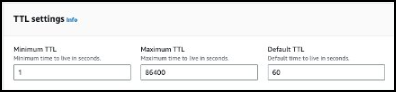
- 最小 TTL:1 秒。
- 最大 TTL:31536000 秒(365 天)。
- 默认 TTL:86400 秒(24 小时)。
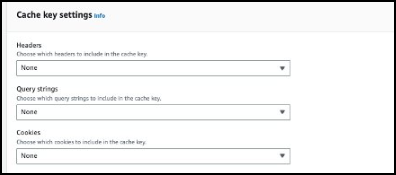
- 缓存键中包含的标头:未明确包含任何标头。包含标准化的 Accept-Encoding 标头,因为已启用缓存压缩对象设置
- 缓存键中包含的 Cookie:无。
- 缓存键中包含的查询字符串:无。
- 缓存压缩对象设置:已启用
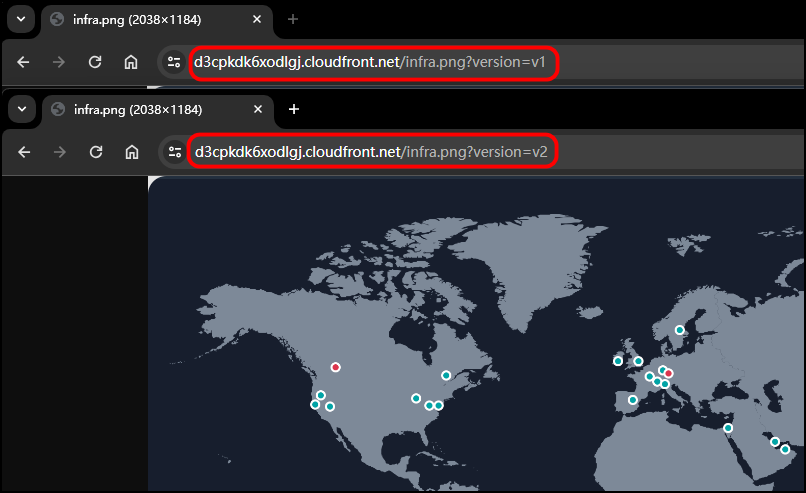
在接下来的实验中,我们将在URL中使用查询字符串参数访问infra.png,如 https://d123abc.cloudfront.net/infra.png?version=v1 和 https://d123abc.cloudfront.net/infra.png?version=v2 ,验证当前CachingOptimized缓存策略对不同版本的infra.png的缓存效果,并新建基于querystring缓存的缓存策略。
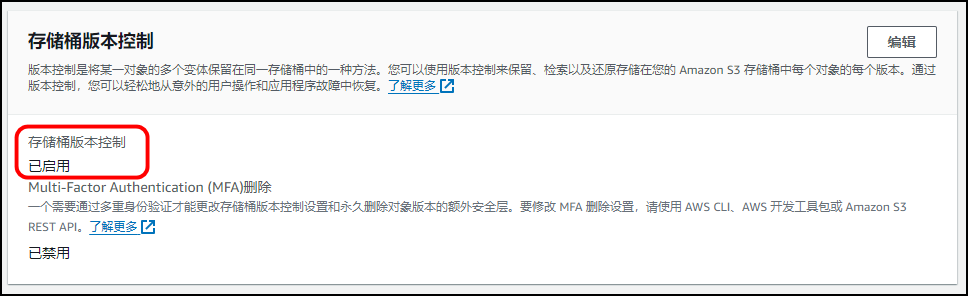
在本实验中我们使用S3对象版本控制模拟需要查询字符串访问的环境。首先回到S3存储桶中,在属性中打开版本控制。
- 打开存储桶版本控制

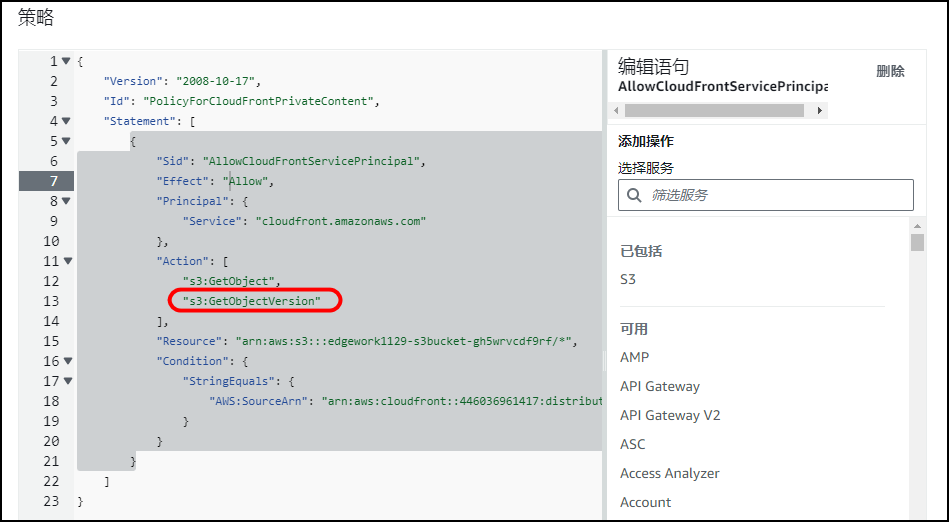
- 更新S3存储桶策略,在Action处添加
s3:GetObjectVersion

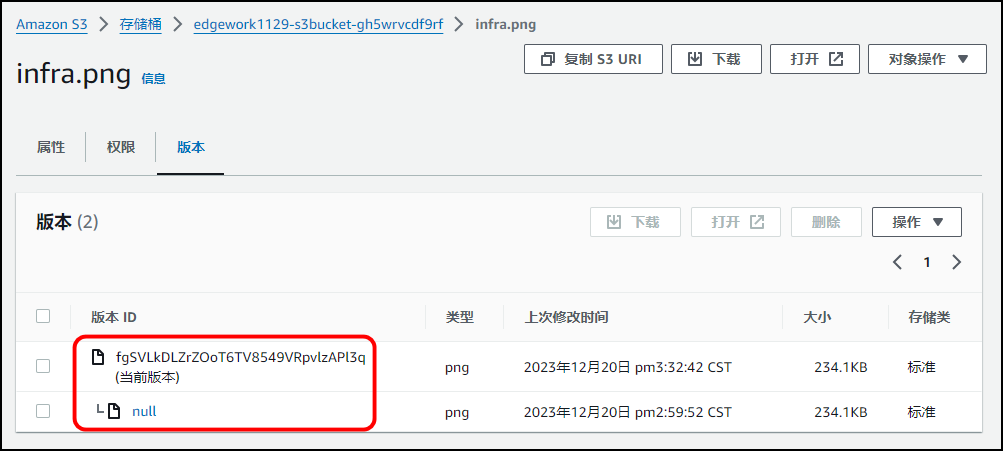
上传另一张名为infra.png的图片至S3,在S3对象的版本处,能看到infra.png具有2个版本。

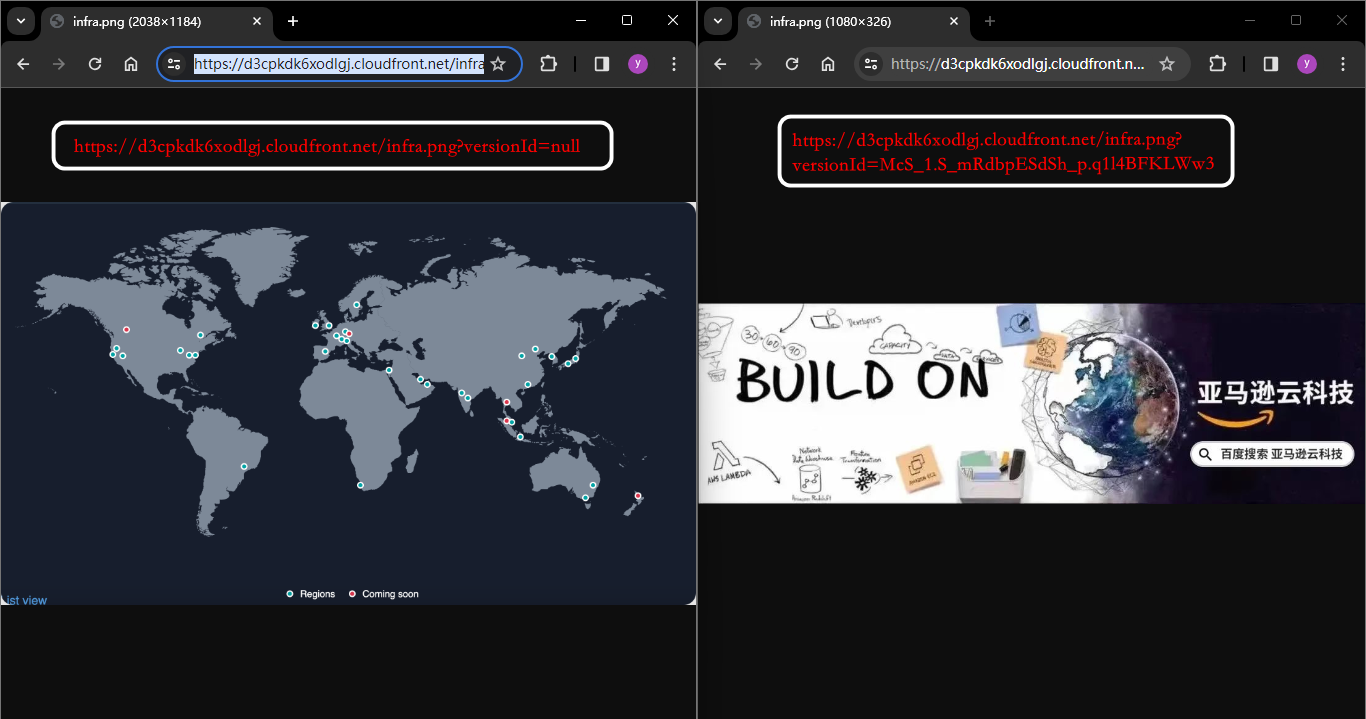
使用CloudFront分配url访问infra.png,并在url中添加?versionId=查询字符串,加入infra.png的版本号。可以看到CloudFront对于不同的URL返回了同样的缓存,这是因为在托管的CachingOptimized缓存策略中并未使用query string(versionId)作为缓存键,故提供先前已缓存在边缘节点的对象(即infra.png,不带其他cache key)

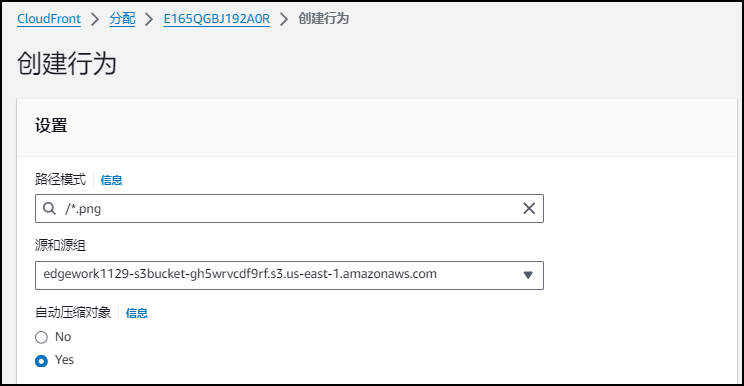
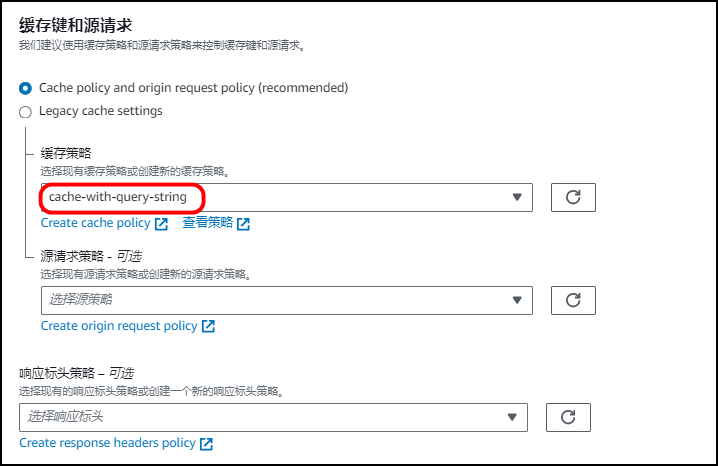
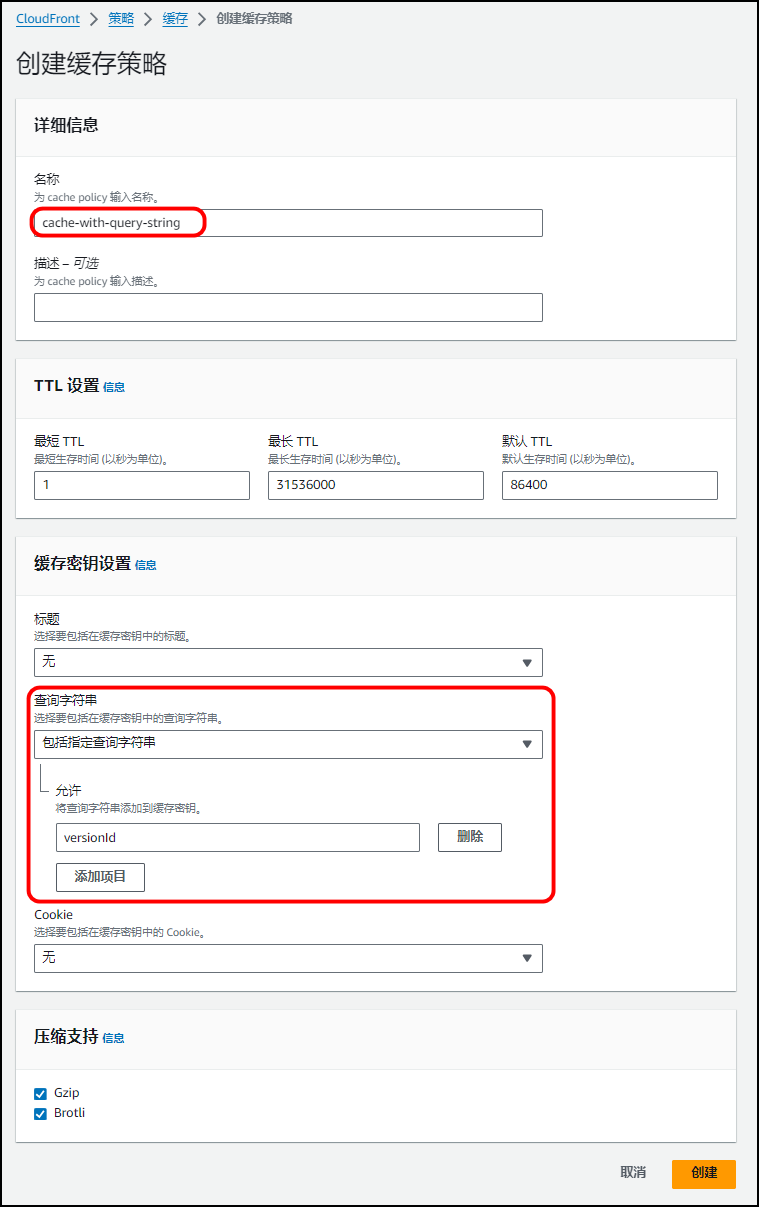
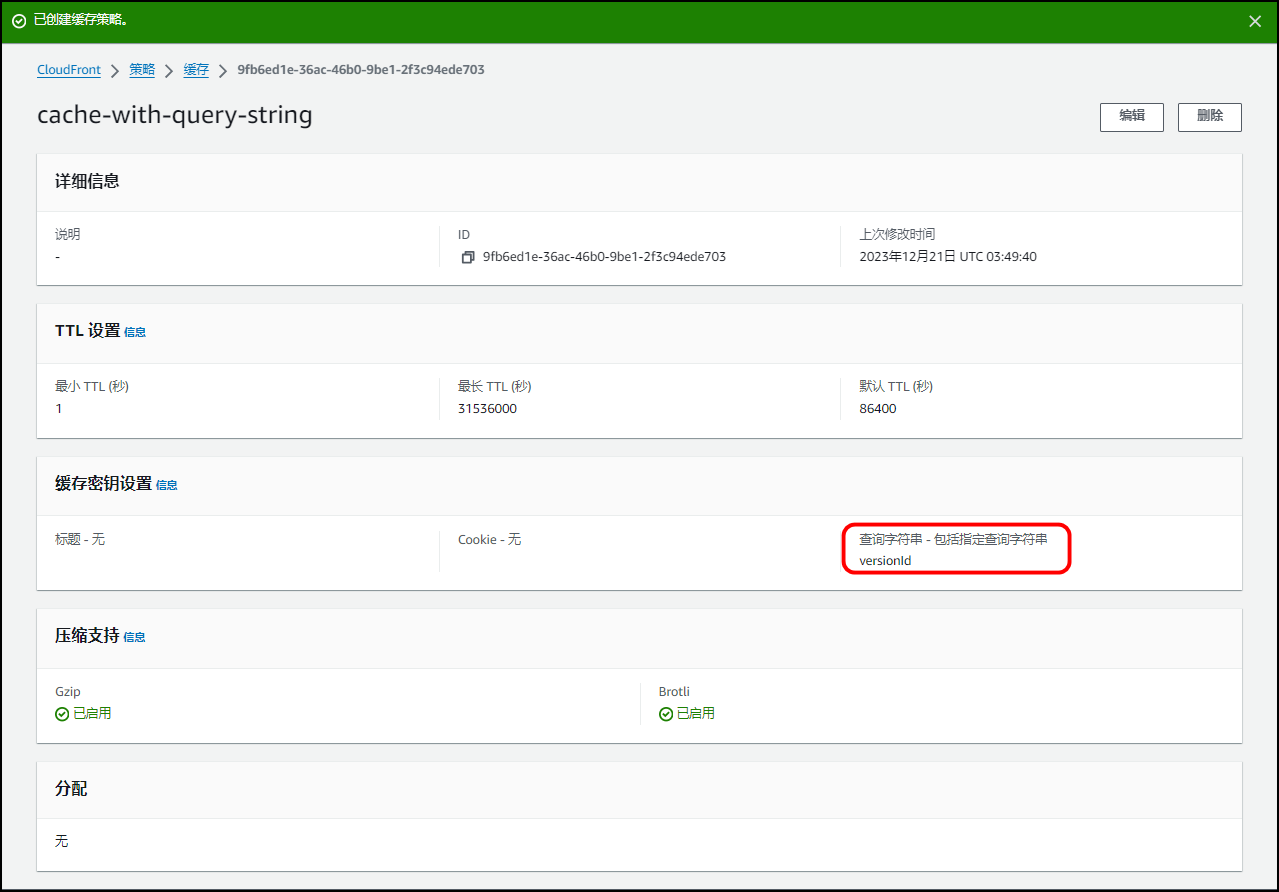
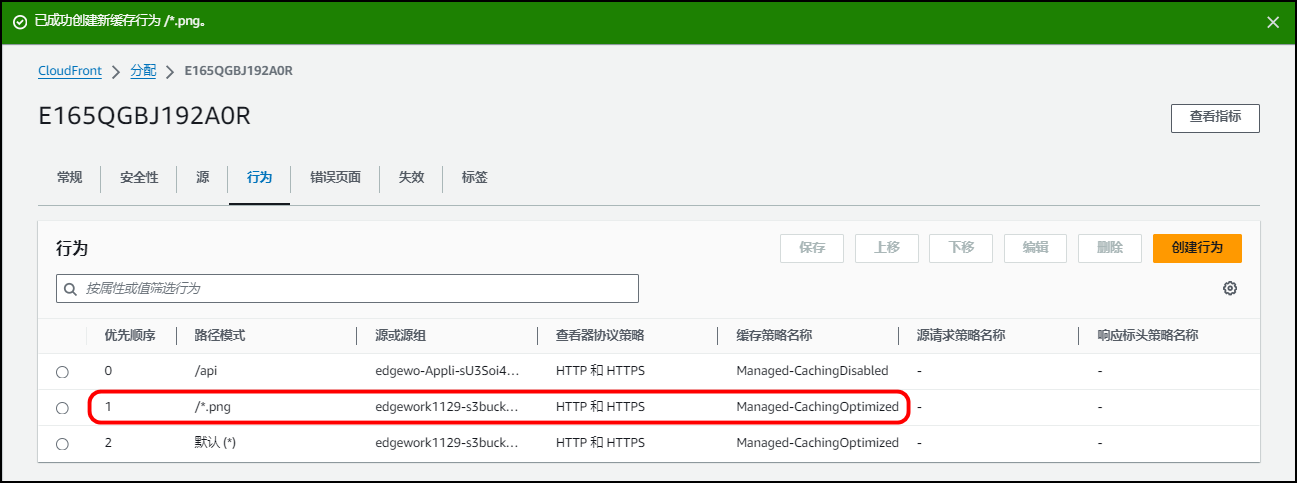
为了使得CloudFront能够根据查询字符串缓存结果,我们需要新建一个CloudFront分配行为和缓存策略。在行为路径中指定/*.png,在缓存策略处点击新建缓存策略,添加 versionId 作为需要缓存的查询字符串,其他TTL设置按需调整,如下图所示。保存缓存策略后,为该行为选择新建的缓存策略。





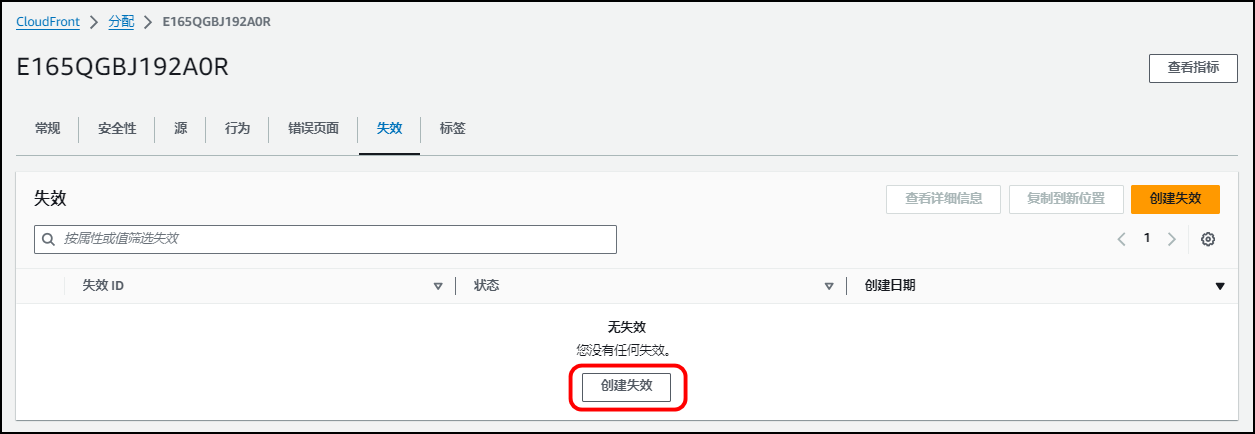
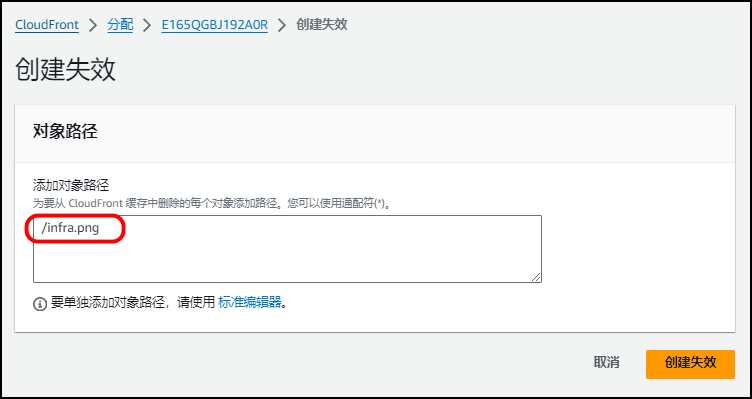
进入CloudFront失效标签,键入/infra.png使缓存失效。



再次访问两个包含query string的infra.png URL,将看到CloudFront已区分infra.png的查询字符串将versionId作为缓存键进行缓存。