文章目录
- 安装 DevEco
- 第一个 App
- 1、工程基本信息设置
- 2、安装设备
- 3、运行工程
安装 DevEco
软件下载地址:
https://developer.harmonyos.com/cn/develop/deveco-studio
今天我下载 DevEco Studio 3.1.1 Release - Mac 版本

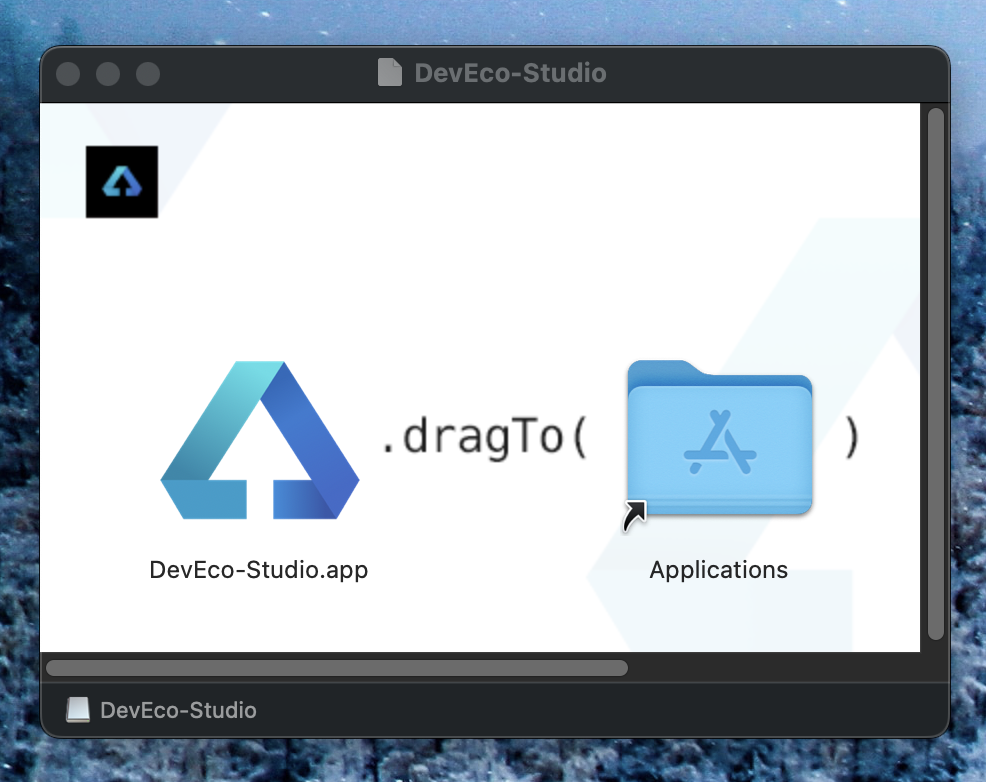
解压后是一个 dmg 文件(也不必如此压缩)
拖拽 app 到应用程序即可,2个多G 的文件,大概要复制 1min

复制完成后,unmount dmg

2、启动和设置
在应用程序中,打开 app,要开始一系列的设置

我没有过往的设置,所以选择 Do not …

然后会进入启动界面

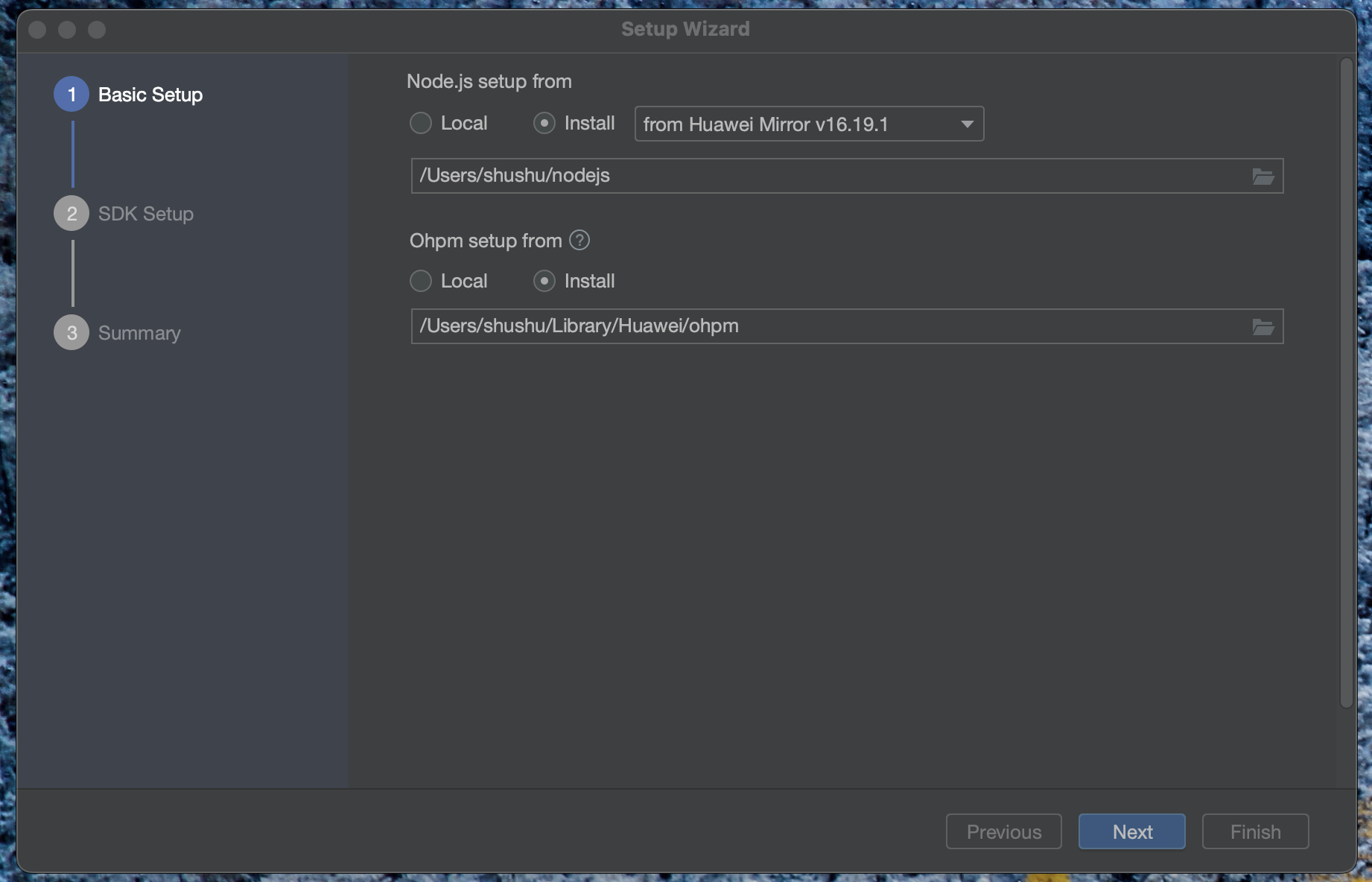
Setups
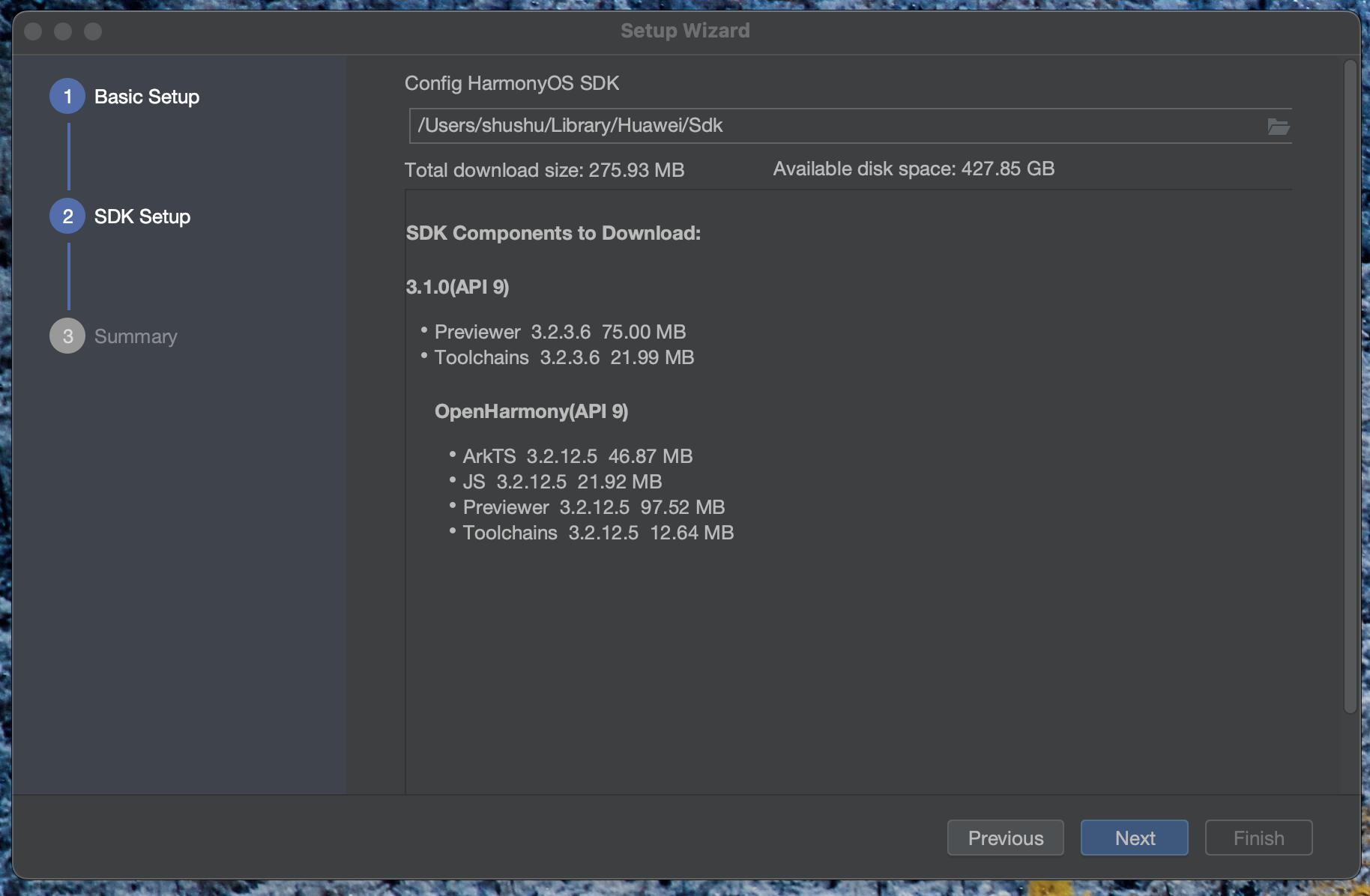
这里我都选择 Install,避免版本问题


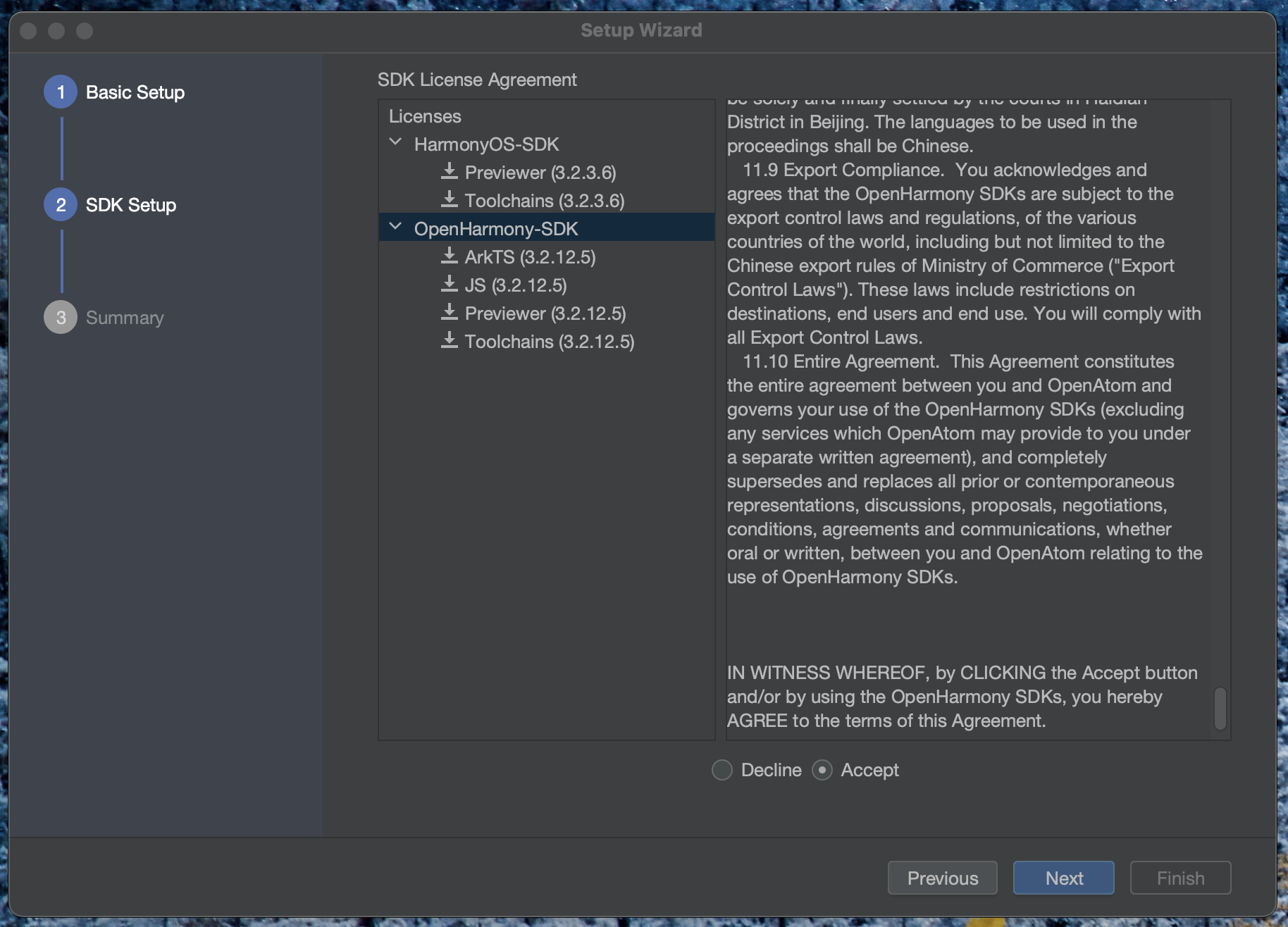
Accept 按钮在比较下面,如果窗口比较小,需要拖拽界面;你也可以 拉大窗口。

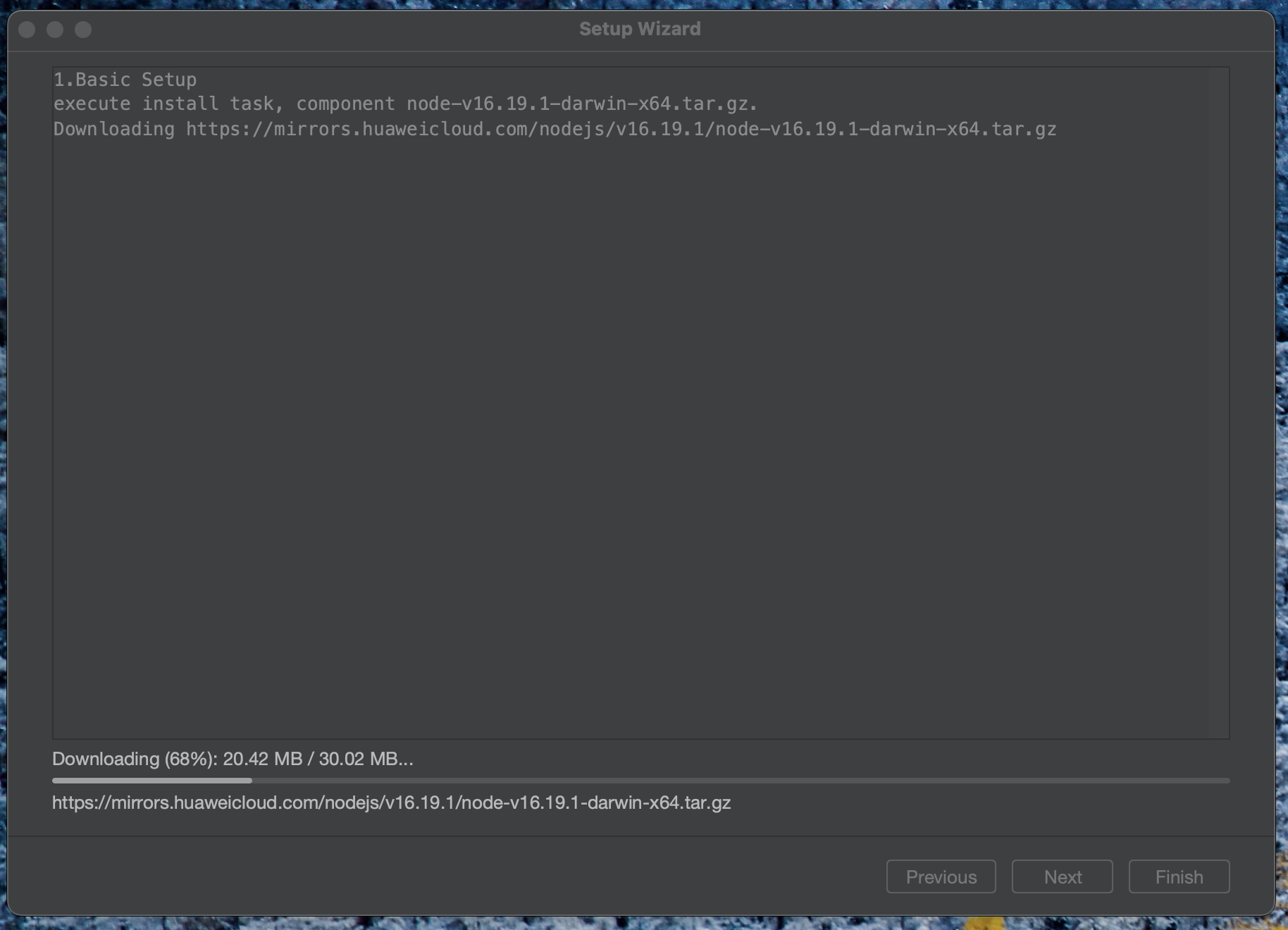
点击 Next 就进入安装了

安装成功,点击 Finish 即可进入工程主界面

第一个 App
1、工程基本信息设置
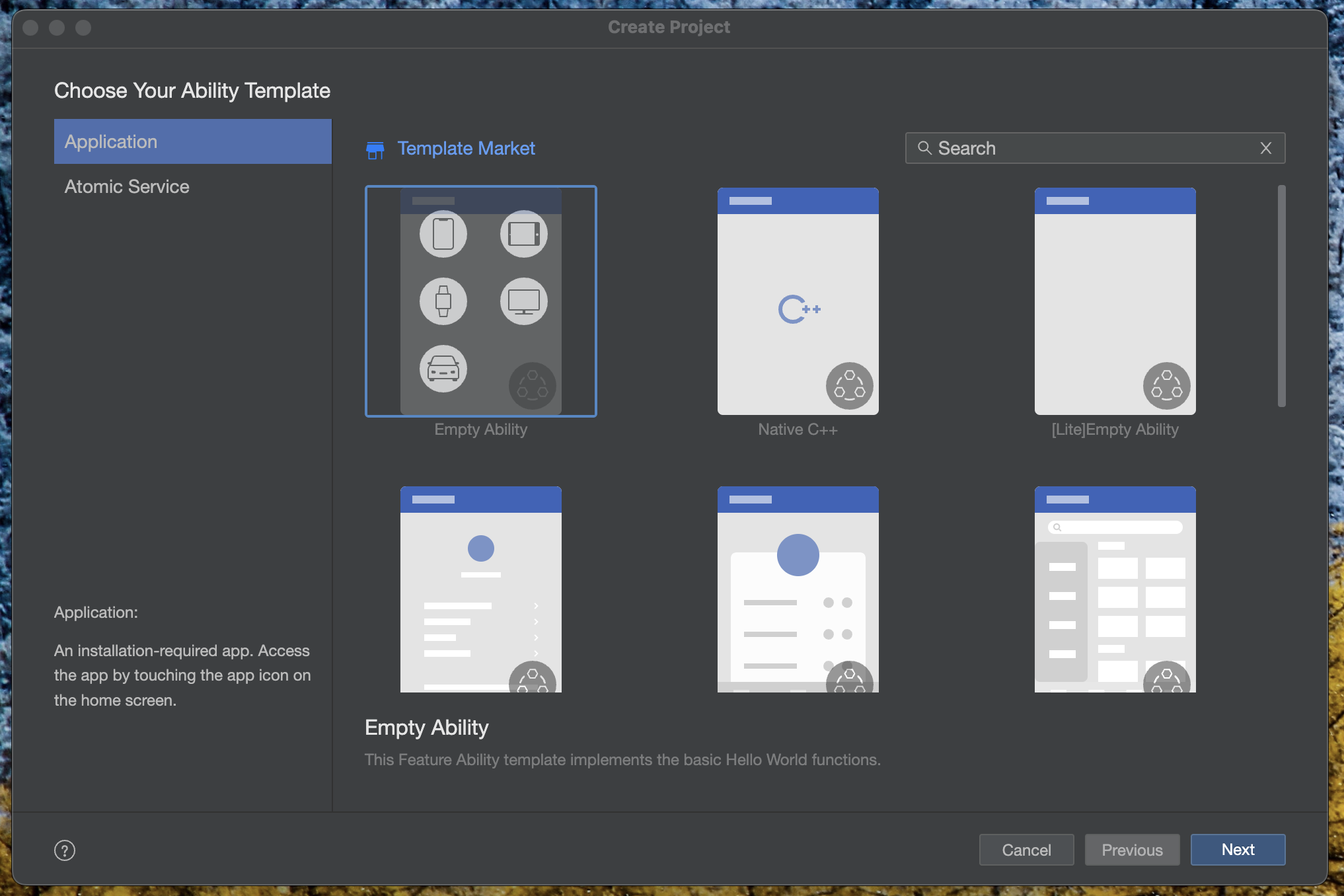
双击 Create Project 进入选择模板,这里我选择第一个 Template;
鼠标悬浮的时候,出现设别的标识,我选择第一个设备;

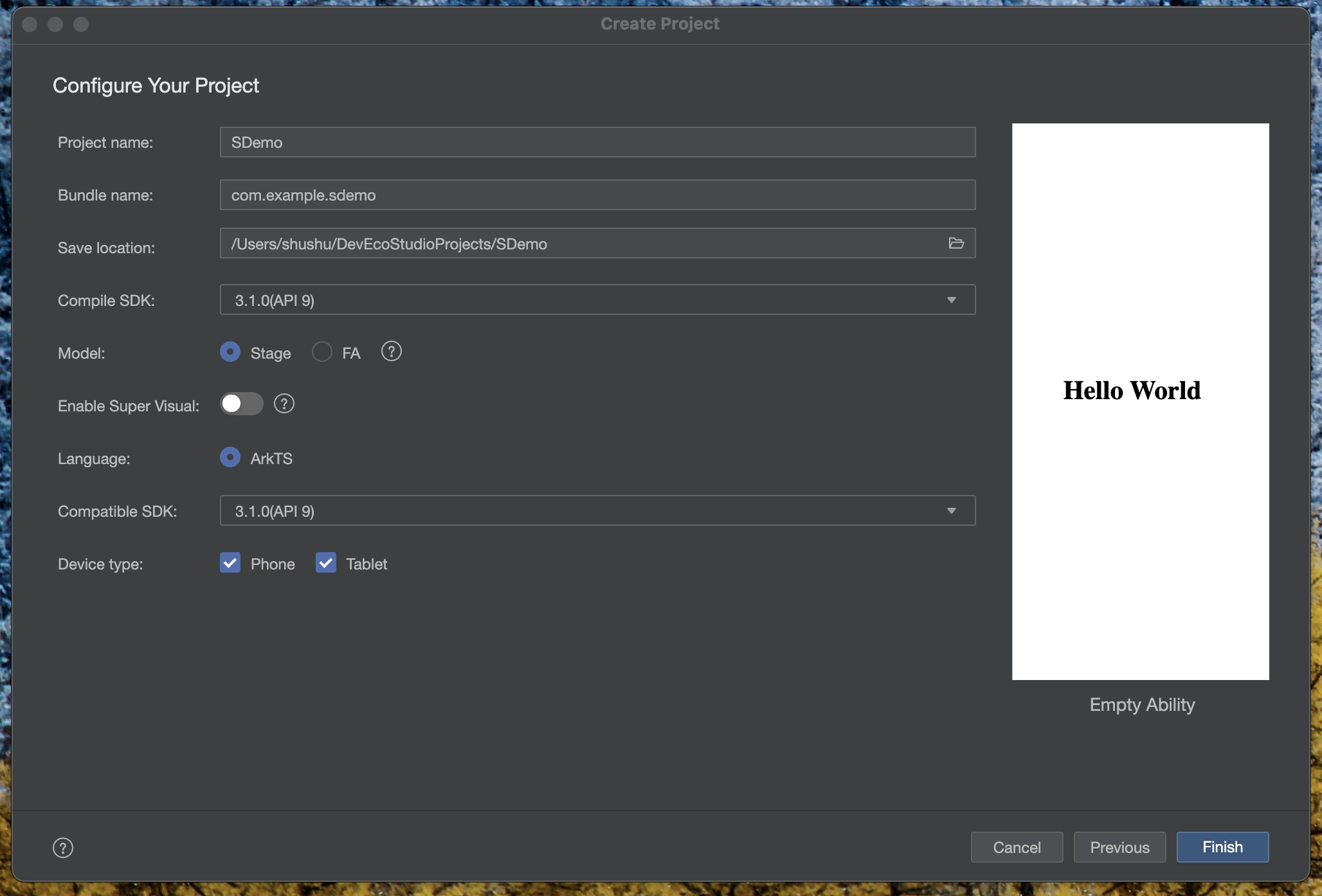
进入工程配置界面
可以观察到,可以使用不同版本的 SDK 进行编译
我修改了工程名为 SDemo

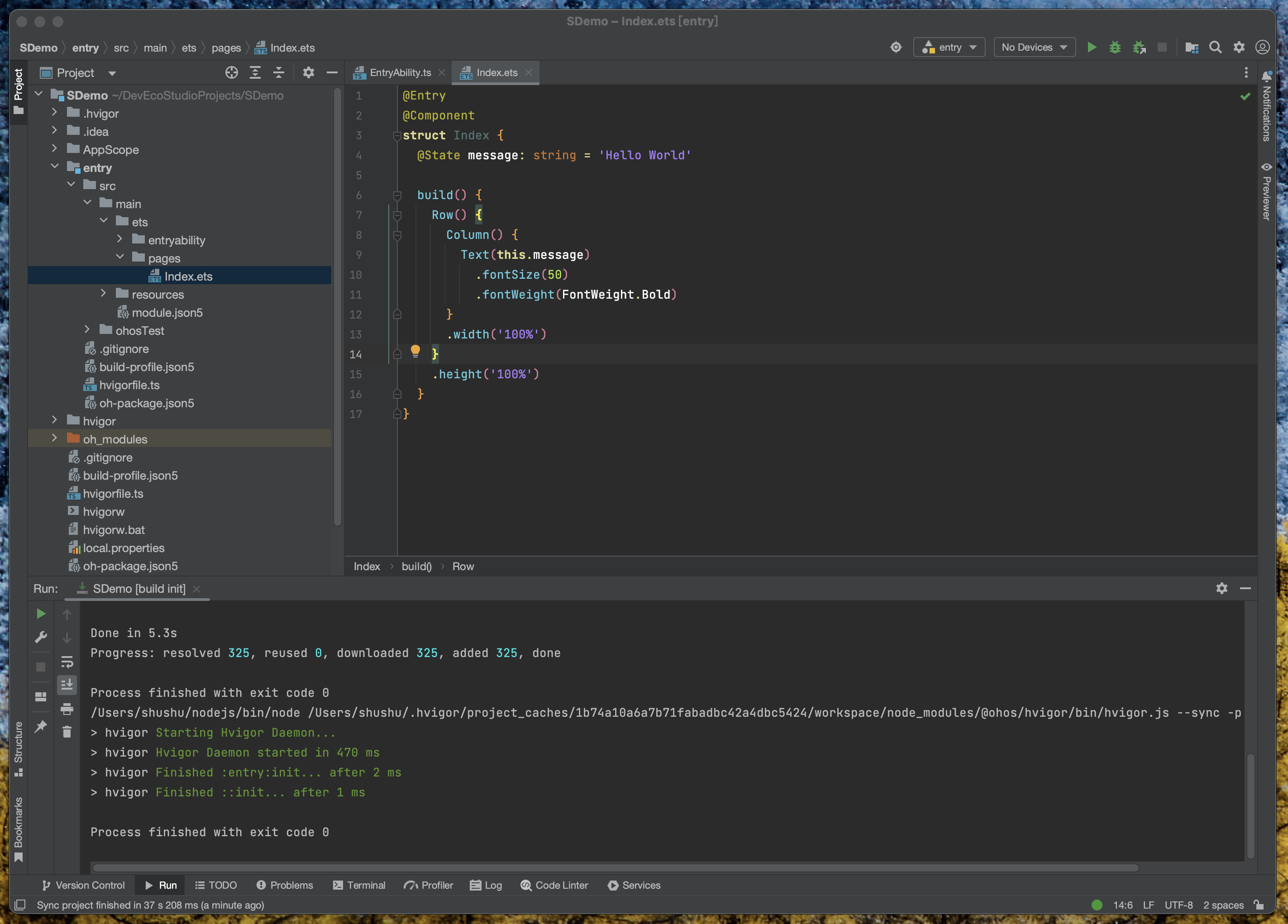
点击 Finish,进入工程编辑界面
下面的控制终端,会显示 Process 进度

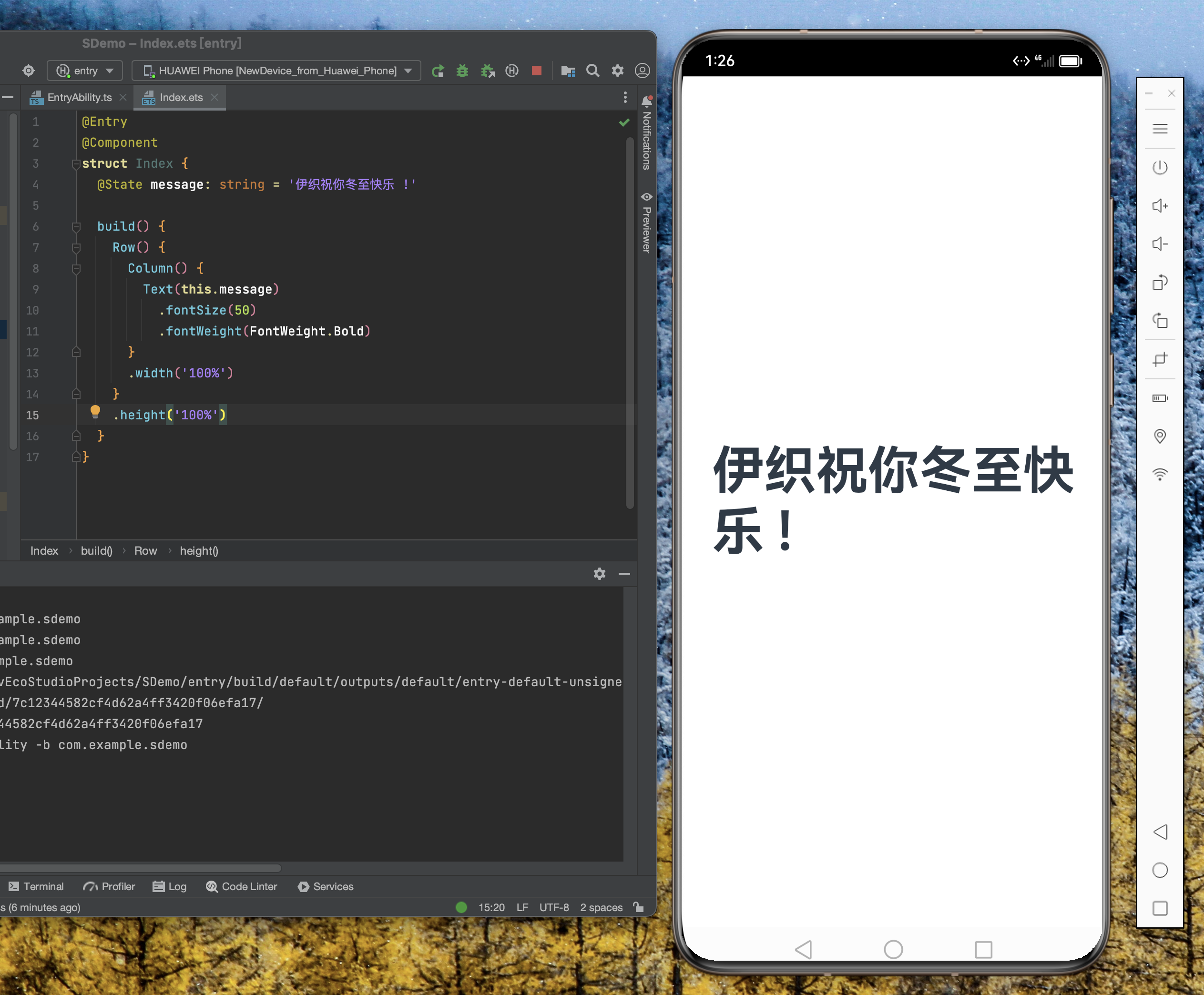
这里将 message 内容改成我的文字
2、安装设备
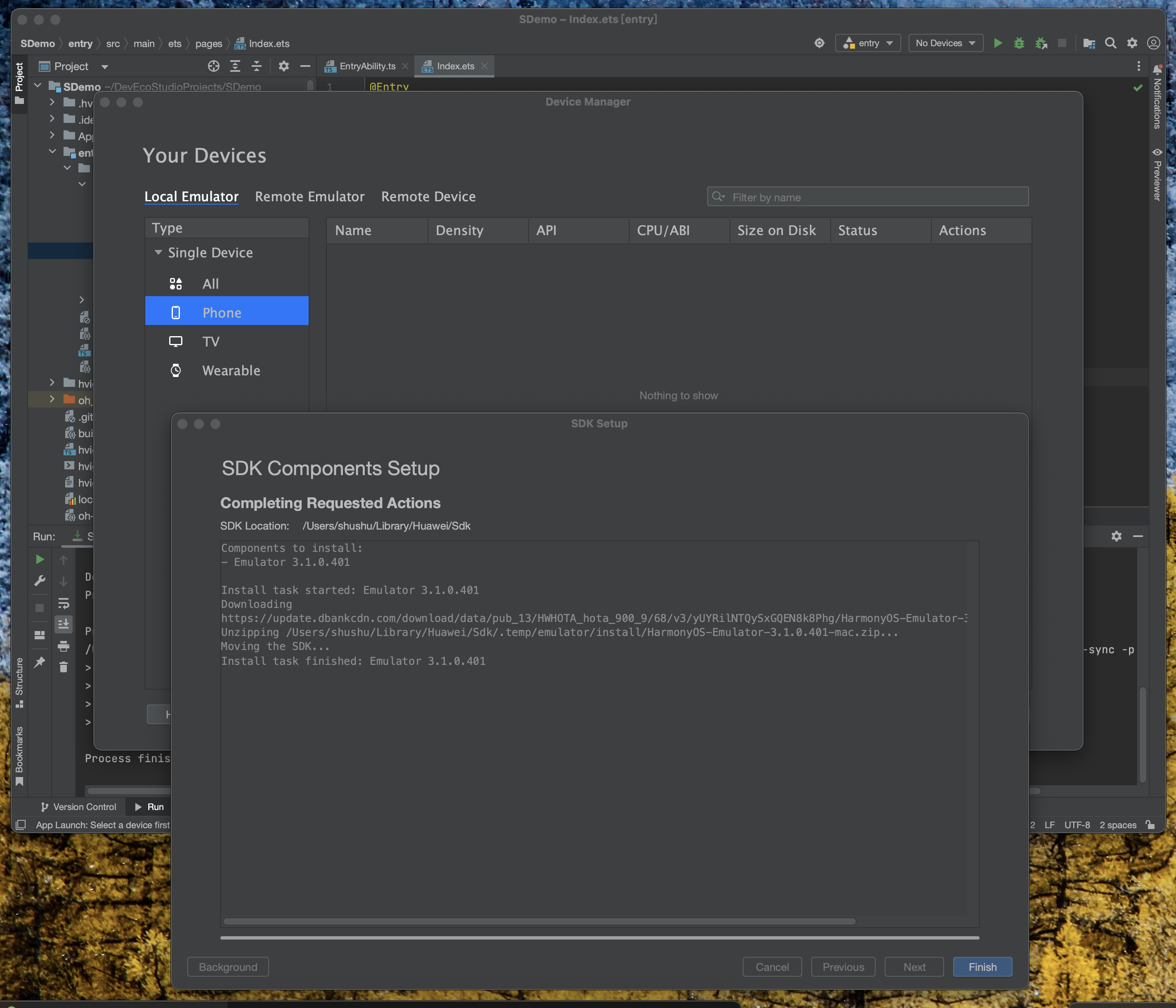
选择设备时,会弹出 Your Devices 窗口
选择 Phone,我这里会显示 Install 按钮,点击,就会进入安装 SDK Components

这还没安装模拟器,需要新建模拟器 安装路径
点击下方的 Edit 按钮,会提示选择文件夹,这里我新建一个文件夹 来选中
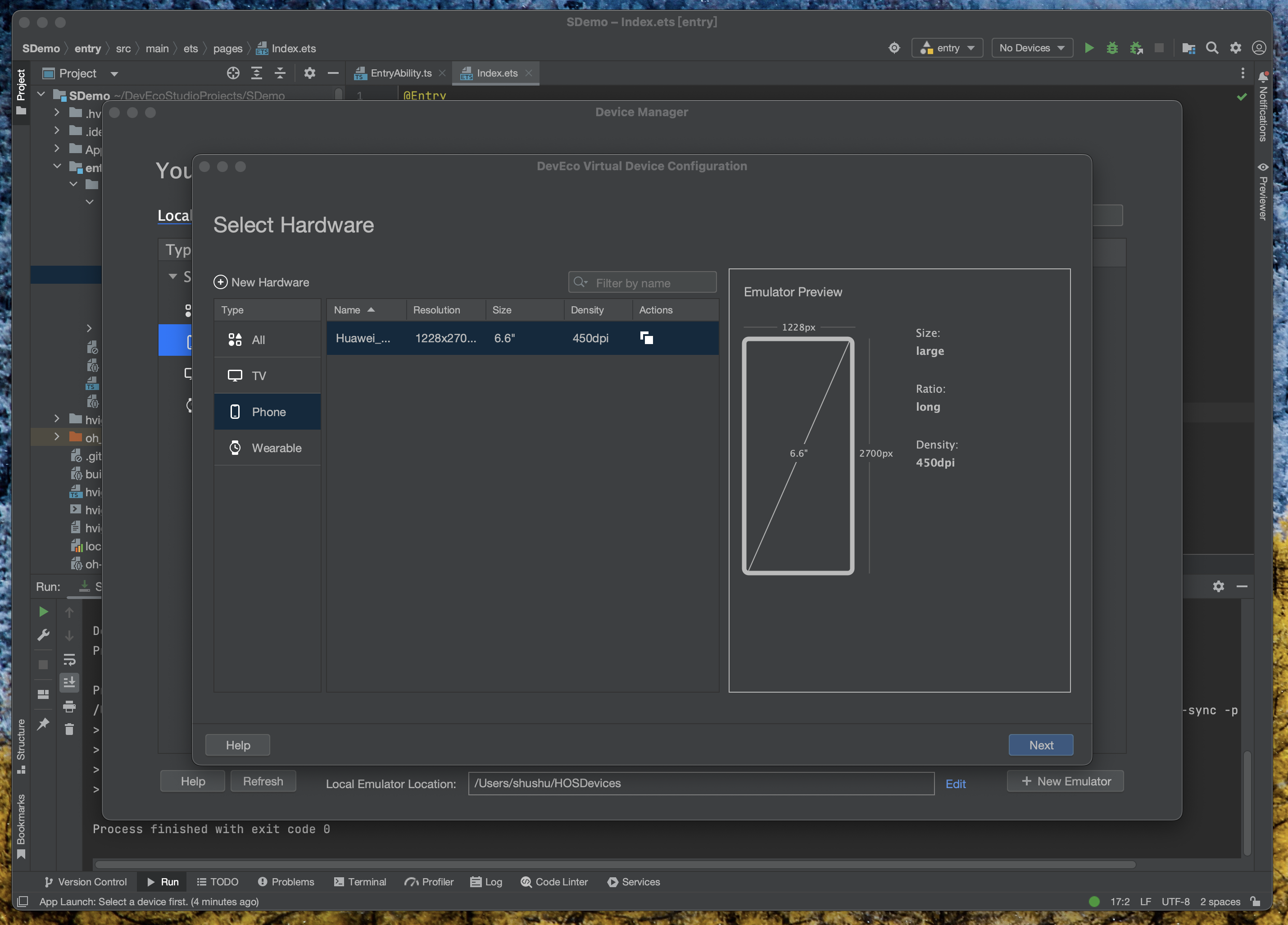
然后点击右下方的 + New Emulator,弹出选择硬件的窗口,点击 Next

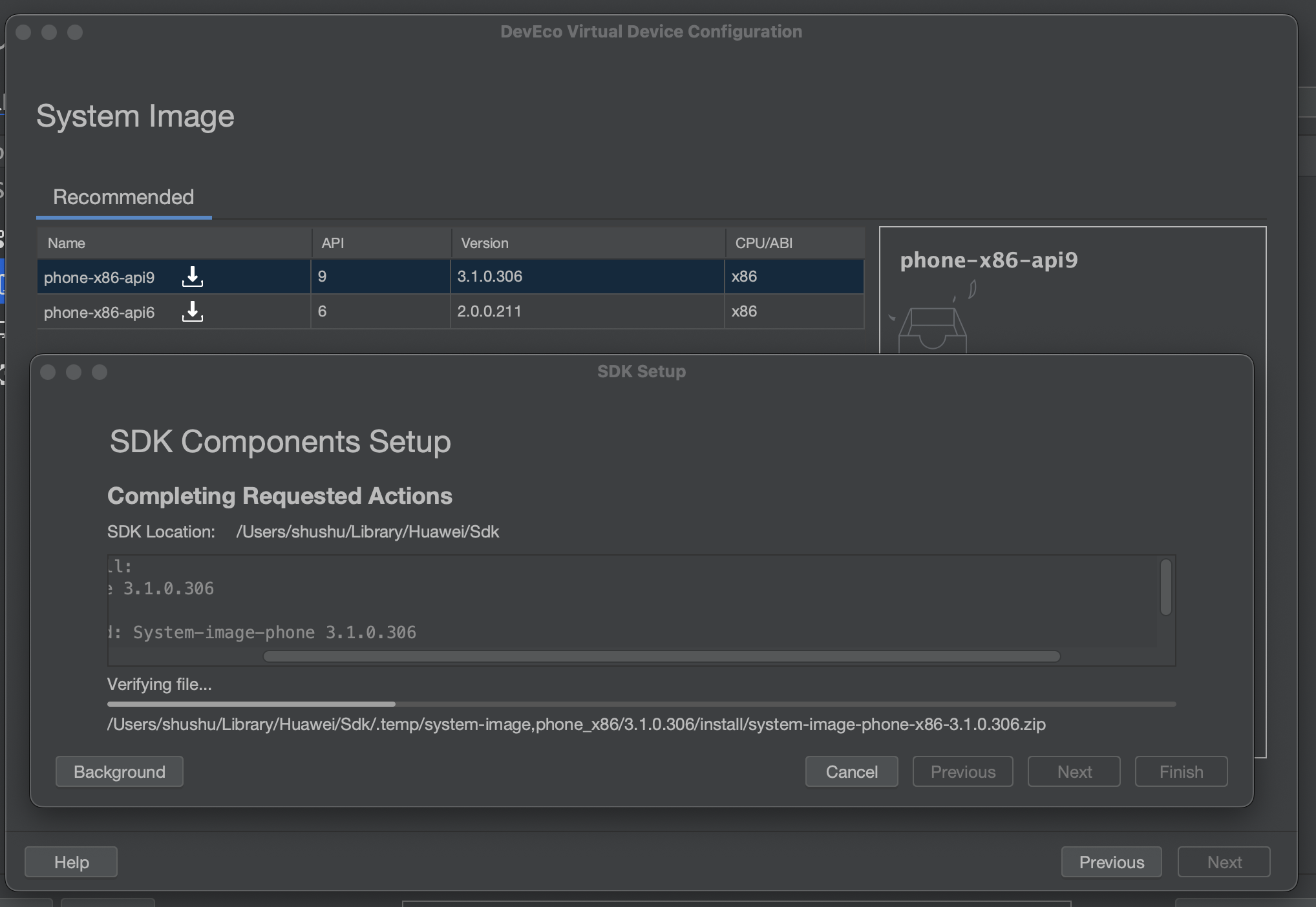
进入选择 系统镜像的窗口,点击 Name 旁边的 下载按钮,进入下载
下载完成后,点击右下角的 Finish

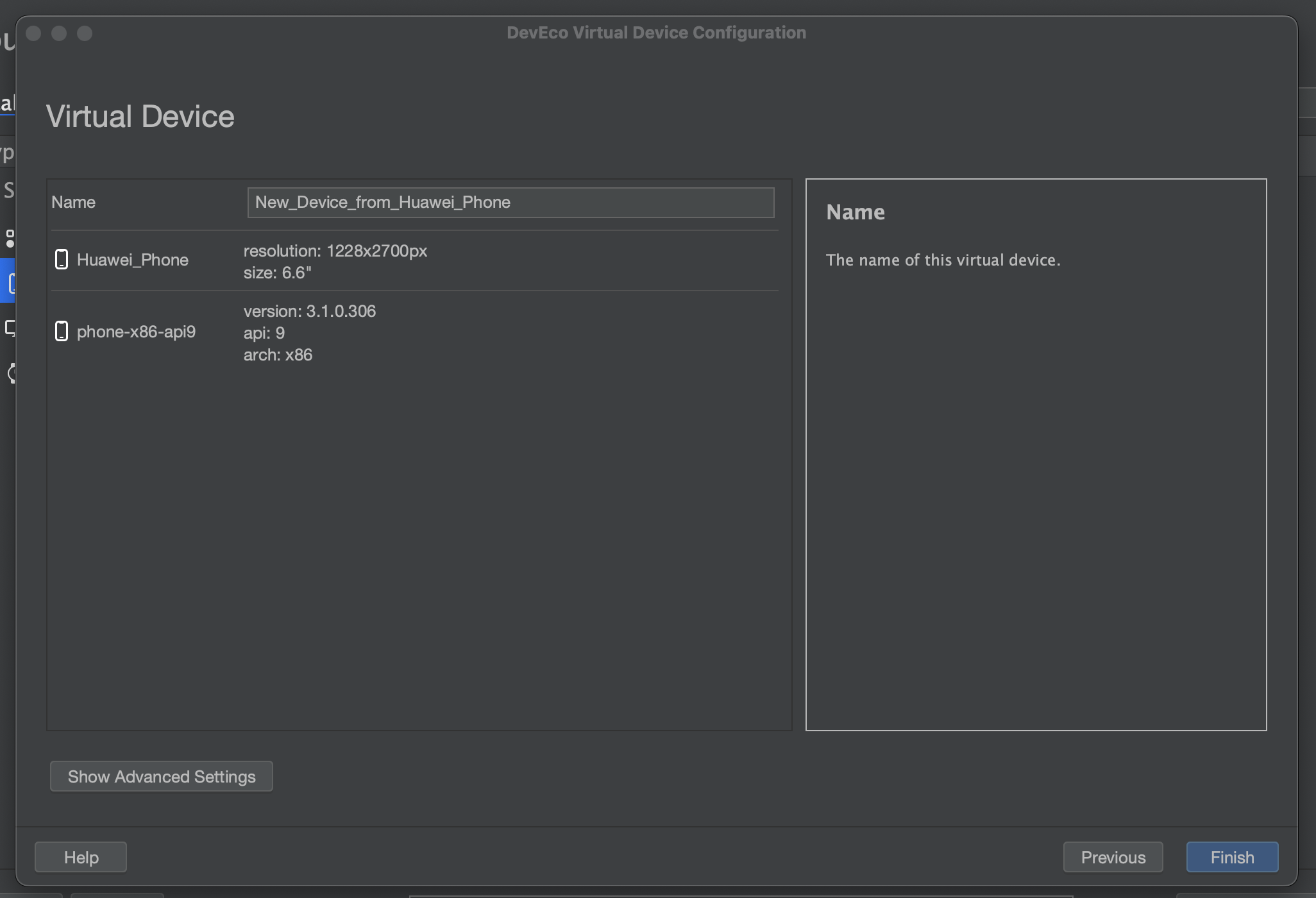
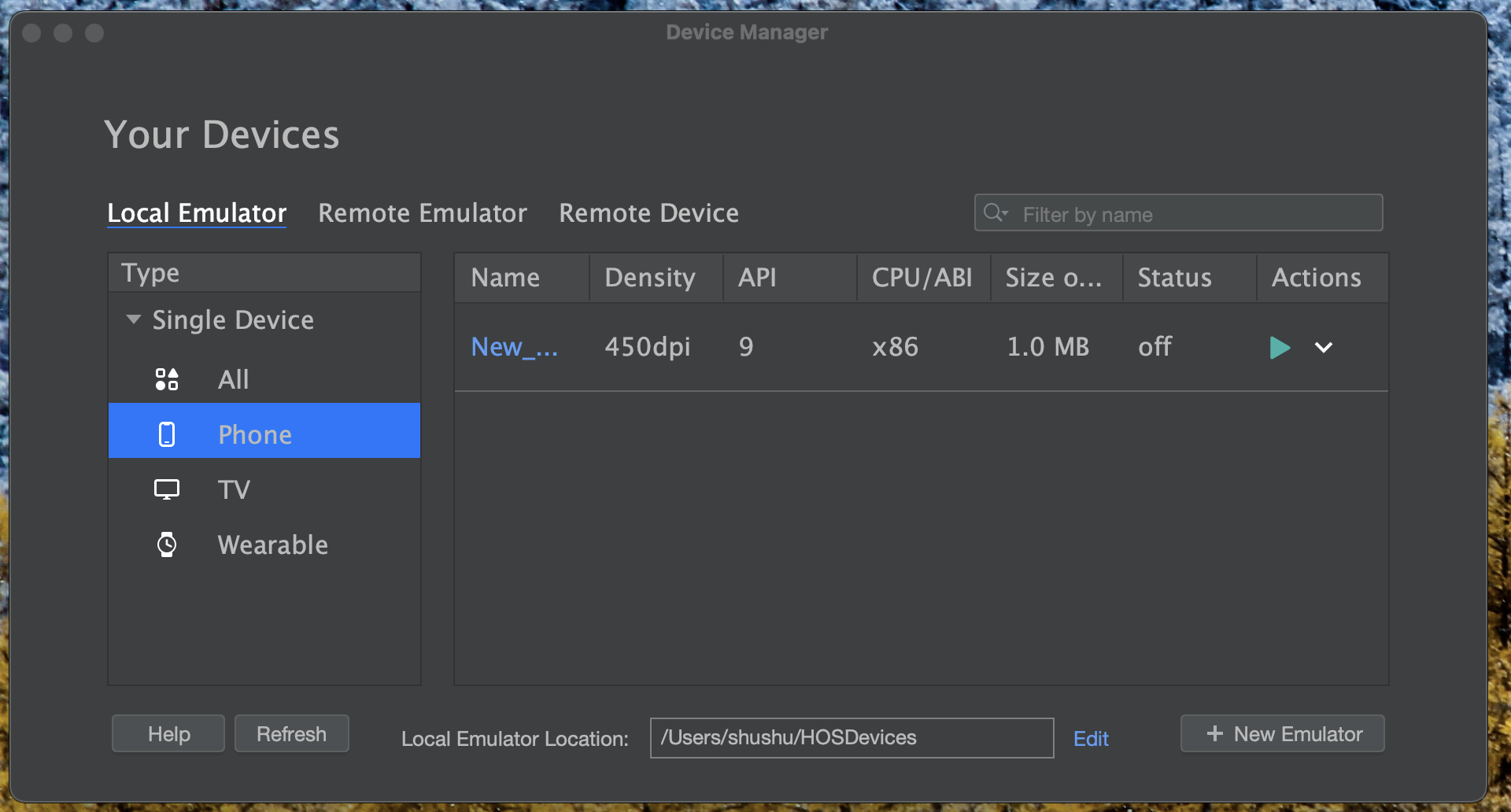
设备安装完成,进入这个界面
感觉这样的 Name 命名不是很合理,我先不做修改。相信有可以修改的地方。

在这里显示了设备信息
但在工程界面,你还无法选择这个设备;
需要在这个界面点击绿色按钮启动设备。

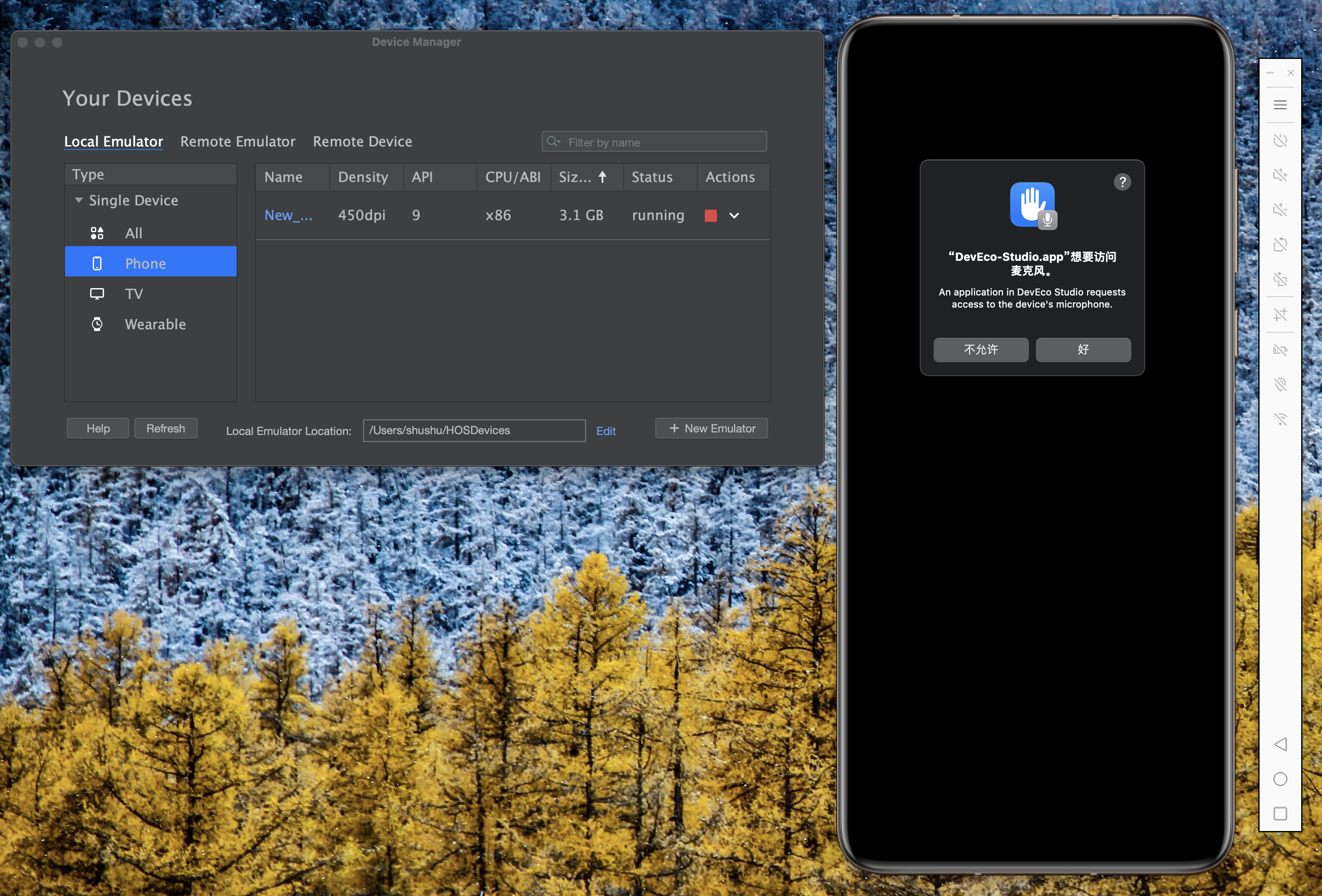
点击设备列表右侧的绿色 运行按钮,模拟器就跑起来了

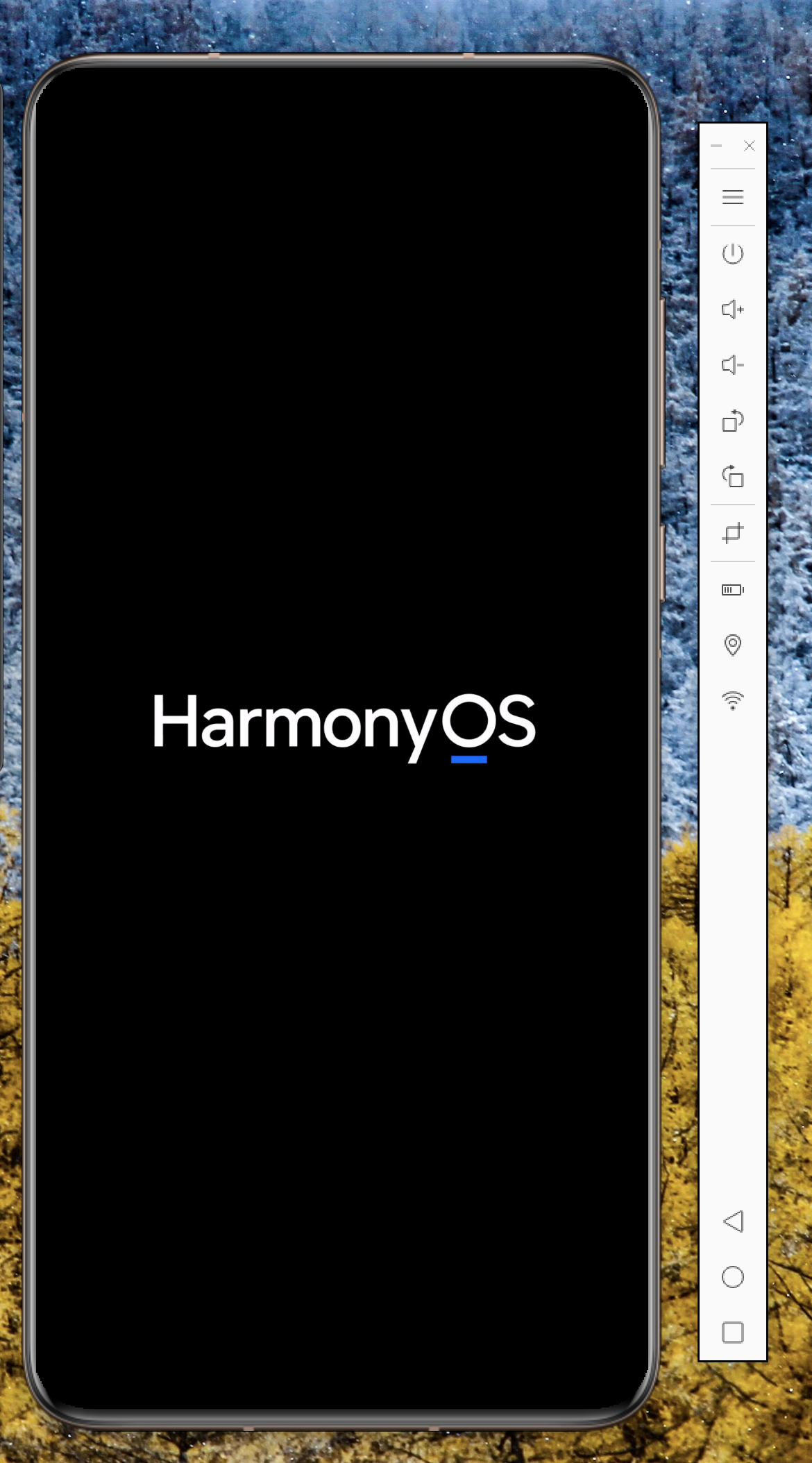
第一次启动,需要些时间,会有一段时间黑屏。

3、运行工程
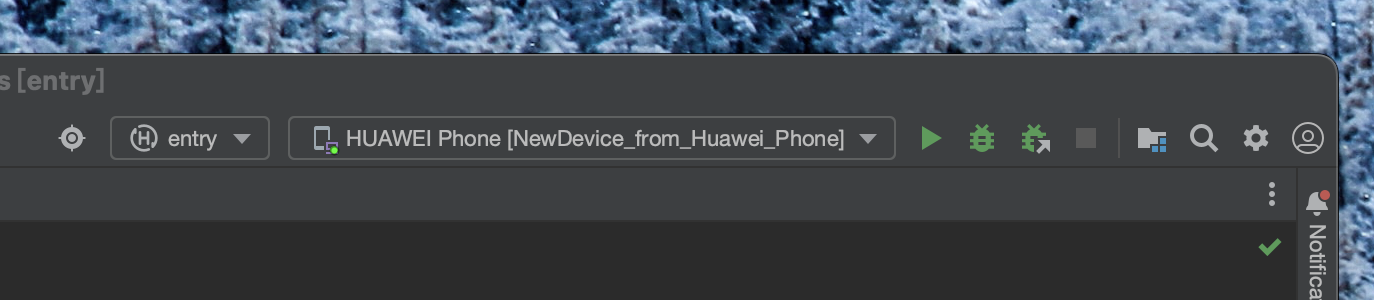
这时,你可以设置设备为刚才的 Phone 了

点击设备右侧运行按钮,在模拟器上运行工程
即可看到效果了

冬至快乐!一年之中最漫长的黑夜,我们一起度过 :)
伊织 2023-12-23