文章目录
- 机器视觉
- 缺陷检测
- 工业上常见缺陷检测方法
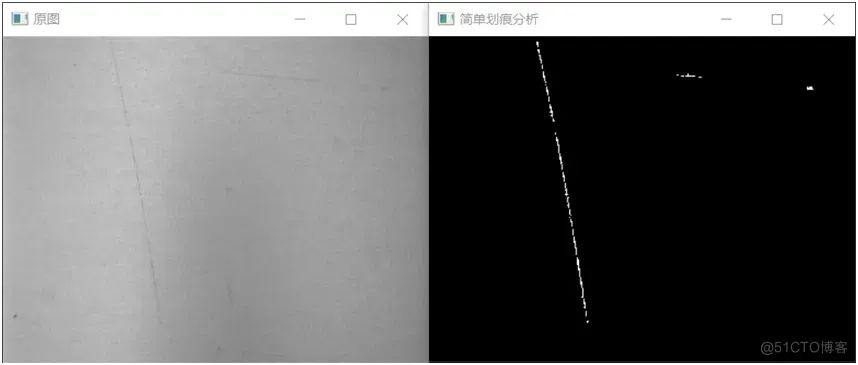
- 方法一:基于简单二值图像分析实现划痕提取,效果如下:
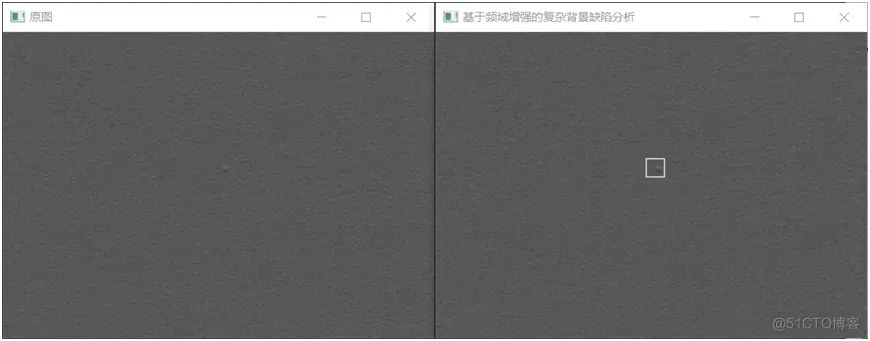
- 方法二:复杂背景下的图像缺陷分析,基于频域增强的方法实现缺陷检测,运行截图:
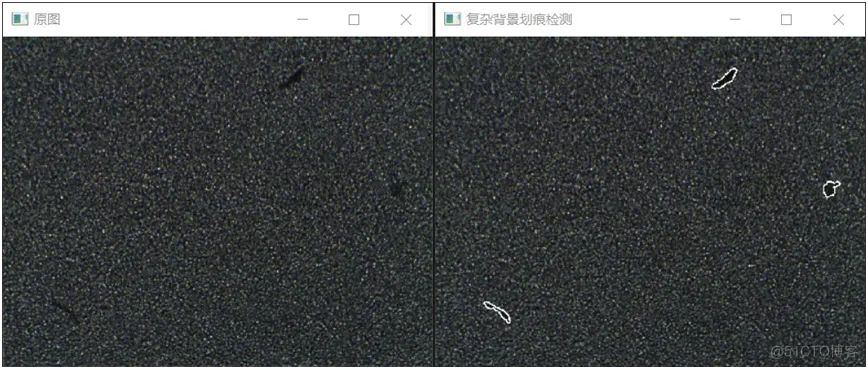
- 方法三:复杂背景下的图像缺陷分析,基于空域增强实现图像缺陷分析,针对复杂背景的图像,通过空域滤波增强以后实现缺陷查找,运行截图如下:
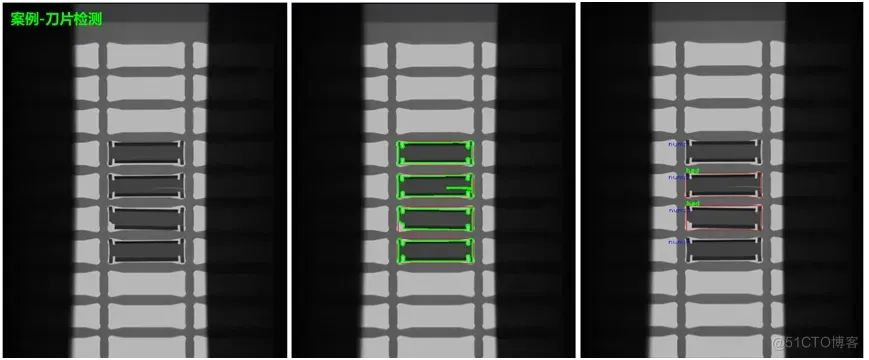
- 方法四:基于样品模板比对实现基于空域增强实现图像缺陷分析,通过二之分析与轮廓比对实现缺陷查找,运行截图如下:
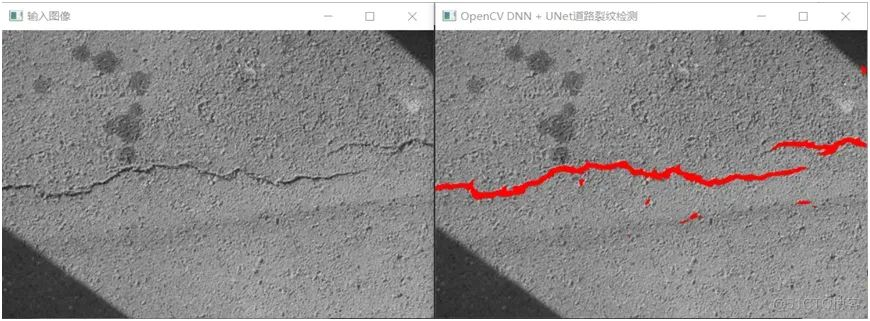
- 方法五:基于深度学习UNet模型网络,实现裂纹与划痕检测,运行截图如下:
- 方法六:基于深度学习实例分割网络模型网络,实现细微缺陷检测,运行截图如下:
- 延伸阅读
- 写在末尾
- 🚀 个人简介:CSDN「博客新星」TOP 10 , C/C++ 领域新星创作者
- 💟 作 者:锡兰_CC ❣️
- 📝 专 栏:【OpenCV • c++】计算机视觉
- 🌈 若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力💪💪💪

机器视觉
机器视觉是使用各种工业相机,结合传感器跟电气信号实现替代传统人工,完成对象识别、计数、测量、缺陷检测、引导定位与抓取等任务。其中工业品的缺陷检测极大的依赖人工完成,特别是传统的3C制造环节,产品缺陷检测依赖于人眼睛来发现与检测,不仅费时费力还面临人员成本与工作时间等因素的制约。使用机器视觉来实现产品缺陷检测,可以节约大量时间跟人员成本,实现生产过程的自动化与流水线作业。
缺陷检测
常见得工业品缺陷主要包括划痕、脏污、缺失、凹坑、裂纹等,这些依赖人工目检(眼睛检测)的缺陷都可以通过机器视觉的缺陷检测算法来实现替代。当前工业缺陷检测算法目前主要分为两个方向,基于传统视觉的算法和基于深度学习的算法,前者主要依靠对检测目标的特征进行量化,比如颜色,形状,长宽,角度,面积等,好处是可解释性强、对样本数量没有要求、运行速度快,缺点是依赖于固定的光照成像,稍有改动就要改写程序重新部署,而且检测规则和算法跟开发者经验其主导作用。基于深度学习的缺陷检测算法刚好能弥补前者的不足之处,能够很好适应不同的光照,更好地适配同类缺陷要求,缺点是对样本数量有一定要求,对硬件配置相比传统也会有一定要求。
《OpenCV应用开发:入门、进阶与工程化实践》一书第十四 章 通过案例详细介绍基于OpenCV如何实现传统方式的缺陷检测跟基于深度学习的缺陷检测。

工业上常见缺陷检测方法
方法一:基于简单二值图像分析实现划痕提取,效果如下:

方法二:复杂背景下的图像缺陷分析,基于频域增强的方法实现缺陷检测,运行截图:

方法三:复杂背景下的图像缺陷分析,基于空域增强实现图像缺陷分析,针对复杂背景的图像,通过空域滤波增强以后实现缺陷查找,运行截图如下:

方法四:基于样品模板比对实现基于空域增强实现图像缺陷分析,通过二之分析与轮廓比对实现缺陷查找,运行截图如下:

方法五:基于深度学习UNet模型网络,实现裂纹与划痕检测,运行截图如下:

方法六:基于深度学习实例分割网络模型网络,实现细微缺陷检测,运行截图如下:

以上内容均来自最近出版的一本新书《OpenCV应用开发:入门、进阶与工程化实践》一书第十四章,分享给大家。

延伸阅读
OpenCV4应用开发:入门、进阶与工程化实践
贾志刚 张振 著
推荐语:
以工业级视觉应用开发所需知识点为主线,讲透OpenCV相关核心模块,案例化详解1000个常用函数、深度学习知识以及模型的推理与加速。
本书专注于介绍OpenCV4在工业领域的常用模块,通过合理的章节设置构建了阶梯式的知识点学习路径。化繁就简、案例驱动,注重算法原理、代码演示及在相关场景的实际使用。本书还介绍了必备的深度学习知识与开发技巧,拓展OpenCV开发者技能。
写在末尾
根据博客阅读量本次活动一共赠书若干本
评论区抽取若干位小伙伴送出,中奖了会私信通知
参与方式:关注博主、点赞、收藏 + 评论
任意评论不折叠即可,切记要点赞+收藏,否则抽奖无效,每个人最多评论三次
更多专栏订阅推荐:
- 👍 【开卷数据结构】
- 💛 【备战蓝桥,冲击省一】
- 💕 从零开始的 c++ 之旅
- 💖 【OpenCV • c++】计算机视觉