1、样式隔离
前端样式不隔离,会产生样式冲突的问题,这个点在qiankun也存在
子应用1修改一个样式
button {background: red!important;
}
其它应用也会受到影响

-
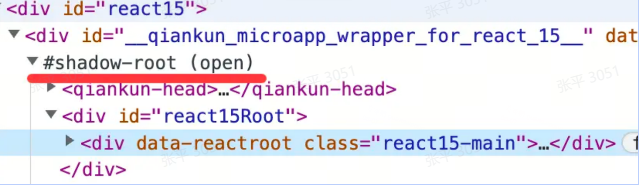
qiankun的css隔离方案(shadow dom)
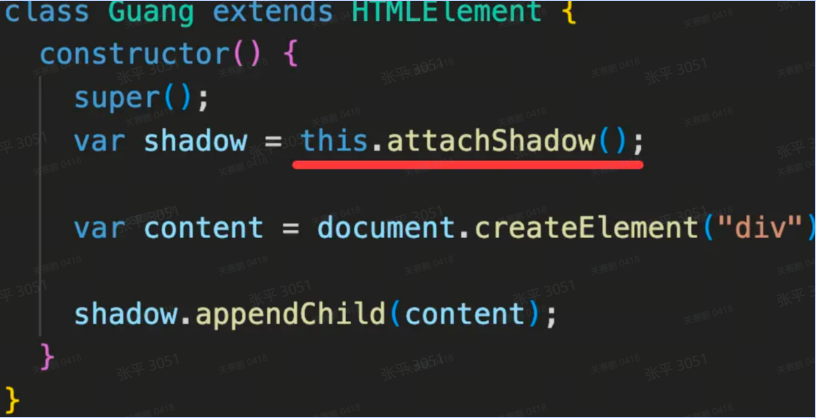
shadow dom 是 web components技术的一部分,其实就是一个 attachShadow 的 API

web components 添加内容的时候,不直接 appendChild,而是先 attach 个 shadow,然后再在下面 appendChild

-
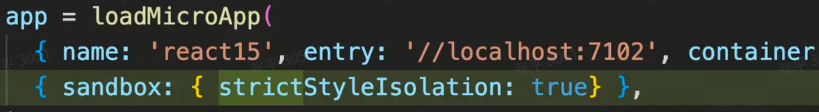
qiankun开启strictStyleIsolation

开启 strictStyleIsolation 这个属性后:
1、外界的样式无法影响shadow dom内部;
2、内部的样式也无法影响shadow dom外部;
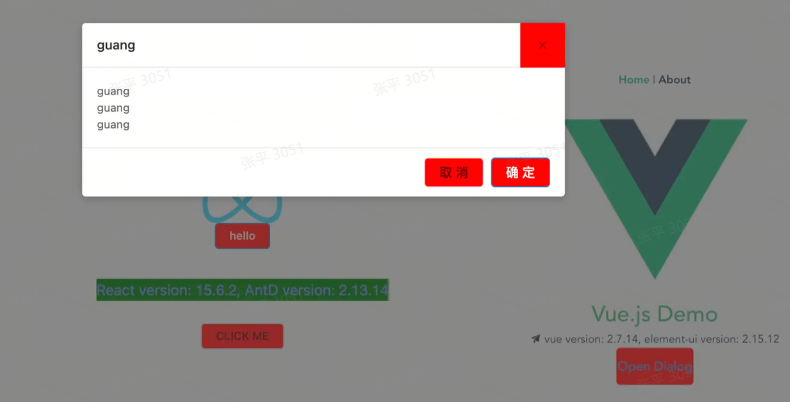
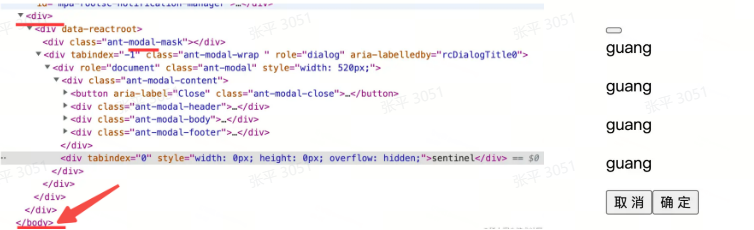
这样会派生一个很尴尬的问题:挂载到body上的dom的样式,就会全部乱了,比如modal,tootip,selection的dropdown。
此外,项目中的一些全局的公共样式也无法用了

-
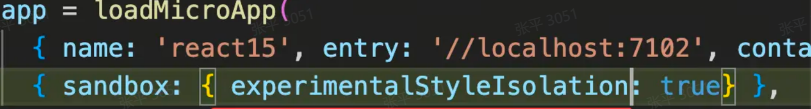
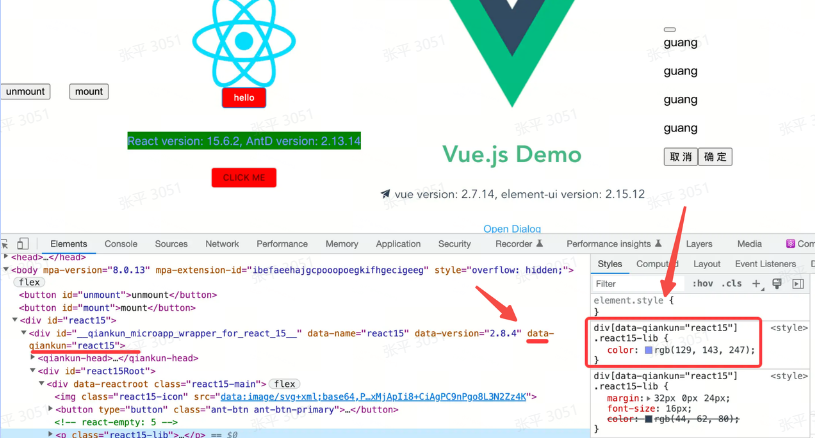
qiankun开启experimentalStyleIsolation
这个方案是qiankun借鉴了vue scoped css的思路,也就是对所有的样式加一层data-qiankun="应用名"的选择器来隔离
这样的话,父应用样式,可以作用到子应用,比如在主应用全局写个样式,可以作用到子应用。但是子应用写个样式,无法影响到主应用,或者其它子应用。所以挂在body的弹框还是加不了样式,还是无法从子应用的角度为外部添加样式。
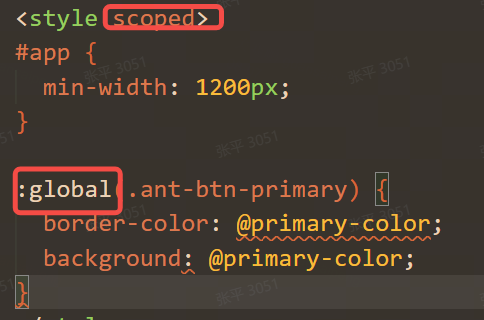
当然,有同学可能说,加个global声明不久ok了?问题就在这里,qiankun没实现这个功能。


-
微前端样式隔离
1、子应用开启模块化
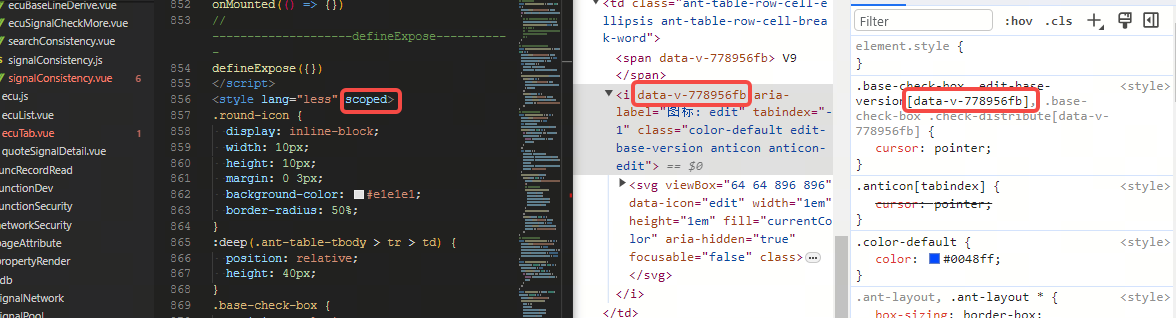
vue一般用scoped

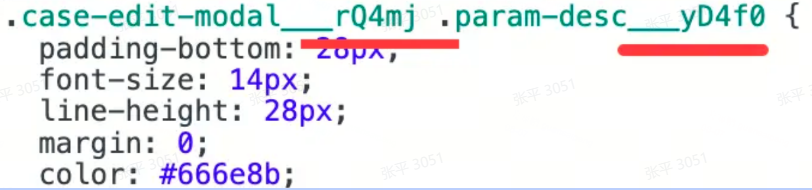
react一般用css-loader的modules true方案

子应用模块化之后,全局样式怎么做?这其实变成了代码规范的问题。
组件内严禁使用global提升样式级别

子应用尽量不写全局样式,有主应用来维护
大多数的微前端框架,其实子应用不会单独启动,一般都会运行在主应用环境内。


子应用必须写全局样式时,做好命名空间

当然了,从自动化角度,这些可以通过自定义eslint等样式,进行代码自动化扫描,来避免此类规范问题产生
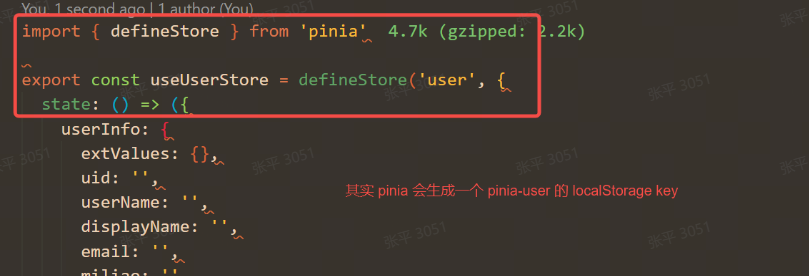
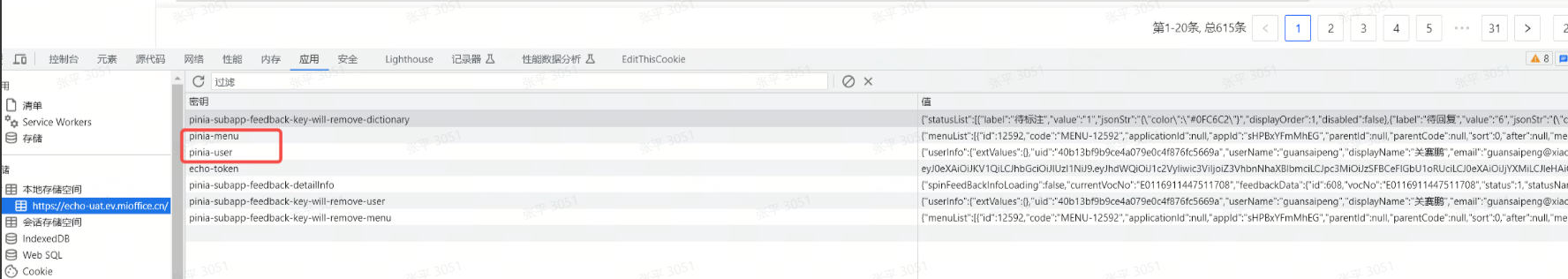
2、sessionStorage、localStorage隔离
微前端qiankun本身没有针对sessionStorage、localStorage做隔离。
微前端应用,如果用到持久化方案的时候,主子应用其实是在操作同一空间的sessionStorage、localStorage。


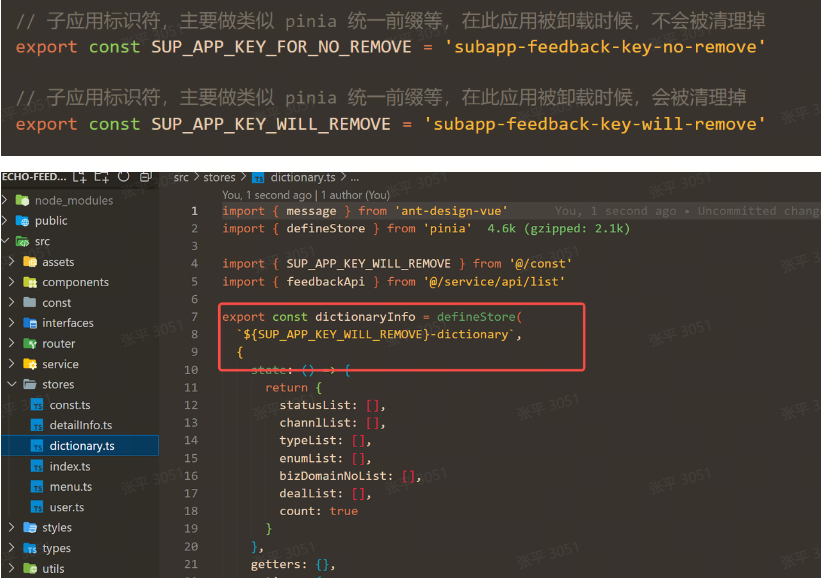
为了避免冲突,主子应用可以人为做隔离

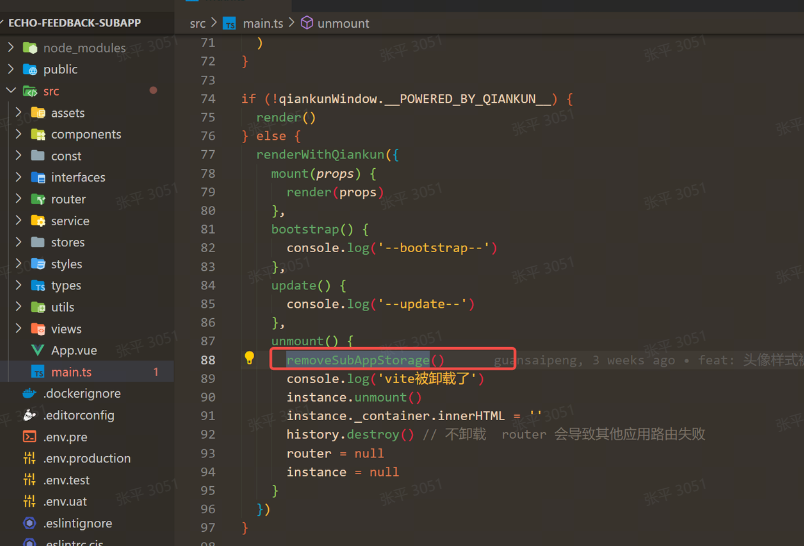
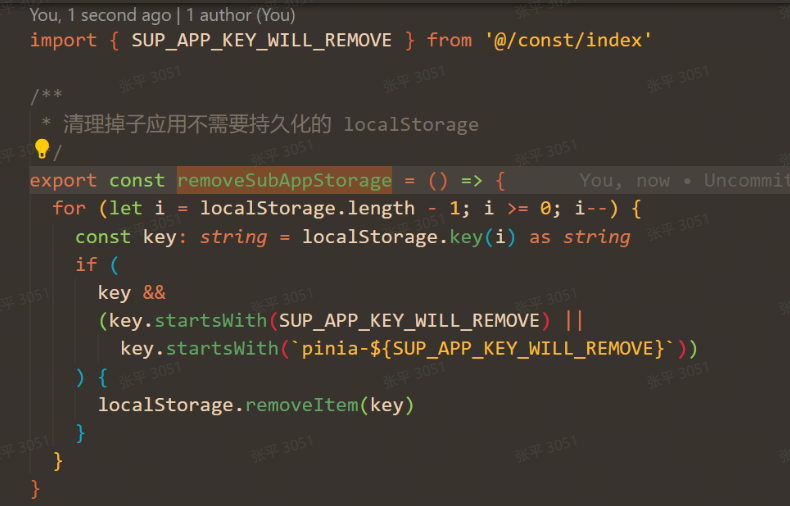
为了避免溢出,子应用卸载的时候,可以做一些合理化的移除