目录
- 前言
- 1、下载Emscripten SDK
- 2、 安装
- 3、环境变量配置
- 4、QtCreator配置
- 5、运行示例程序
- 总结
前言
本文主要介绍 Qt WebAssembly 开发环境的配置。Qt for Webassembly 可以使Qt应用程序在Web上运行。WebAssembly(简称Wasm)是一种能够在虚拟机中执行的二进制指令格式,例如在Web浏览器中。我们可以用Qt for WebAssembly,将应用程序分发为在浏览器沙盒中运行的Web应用程序。这种方法适用于不需要完全访问主机设备功能的Web分布式应用程序。为WebAssembly构建Qt应用程序与构建其他平台的Qt应用程序类似,需要安装一个SDK(Emscripten),安装Qt(或从源代码构建Qt),最后构建应用程序。当然与其他Qt构建相比Qt for WebAssembly支持的模块和功能较少。
1、下载Emscripten SDK
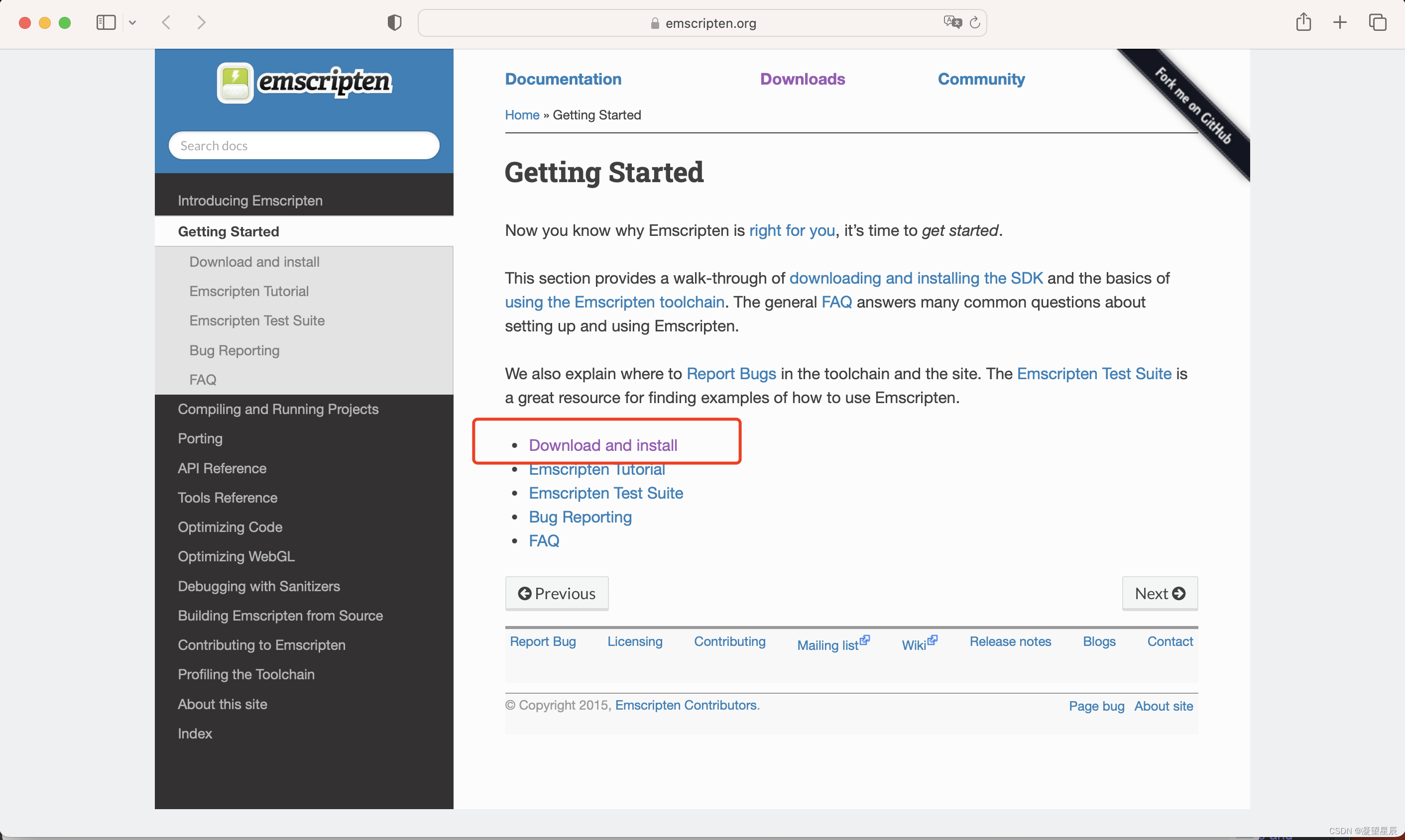
Emscripten是用于将Qt应用程序编译为WebAssembly的工具链,它可以使Qt在Web上以接近本机速度运行,而无需使用浏览器插件。这个地址是Emscripten 的官网,其首页如下图所示:

点击Download and install 进入SDK下载及安装页面,如下图

接下来看下Emscripten SDK所依赖的基础环境你的电脑是否具备
| 平台 | 依赖 |
|---|---|
| Windows | Python3.6及以上版本,git,CMake |
| macOS | macOS 10.14 Mojave 或更高版本,Python3.6及以上版本或者使用Emscripten自带的Python3环境, git ,CMake |
| Linux | Python3.6及以上版本, git ,CMake |
下载Emscripten SDK,我们通过git来下载,打开终端,执行git clone 命令,等待下载完成:
git clone https://github.com/emscripten-core/emsdk.git
2、 安装
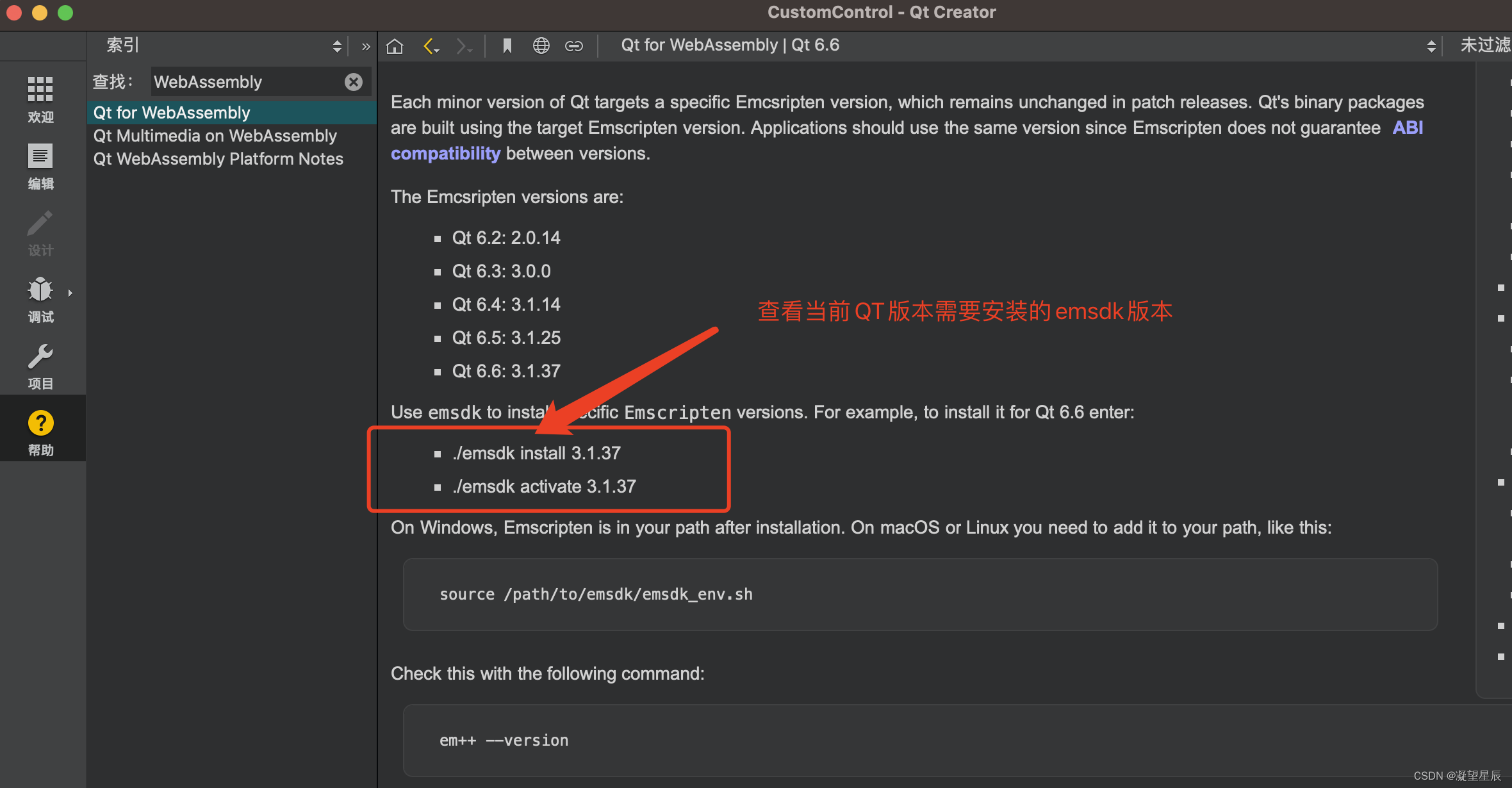
首先在qt帮助文档中,查看下当前Qt版本需要安装的emsdk版本号。可以看到下图中的帮助文档中已经给出了安装命令。

接下来切换到emsdk目录下依次执行安装命令和激活命令
cd emsdk
./emsdk install 3.1.37
./emsdk activate 3.1.37
3、环境变量配置
为了每次打开终端都自动激活emsdk,需要将 /path/to/emsdk/emsdk_env.sh 添加到.bash_profile中,在刚才的终端中执行如下命令:
echo 'source "/path/to/emsdk/emsdk_env.sh"' >> $HOME/.bash_profile
该命令会把emsdk_env.sh 脚本添加到环境变量里,打开终端时自动执行该脚本。macOS和Linux环境下有效,Windows系统下未测试。
4、QtCreator配置

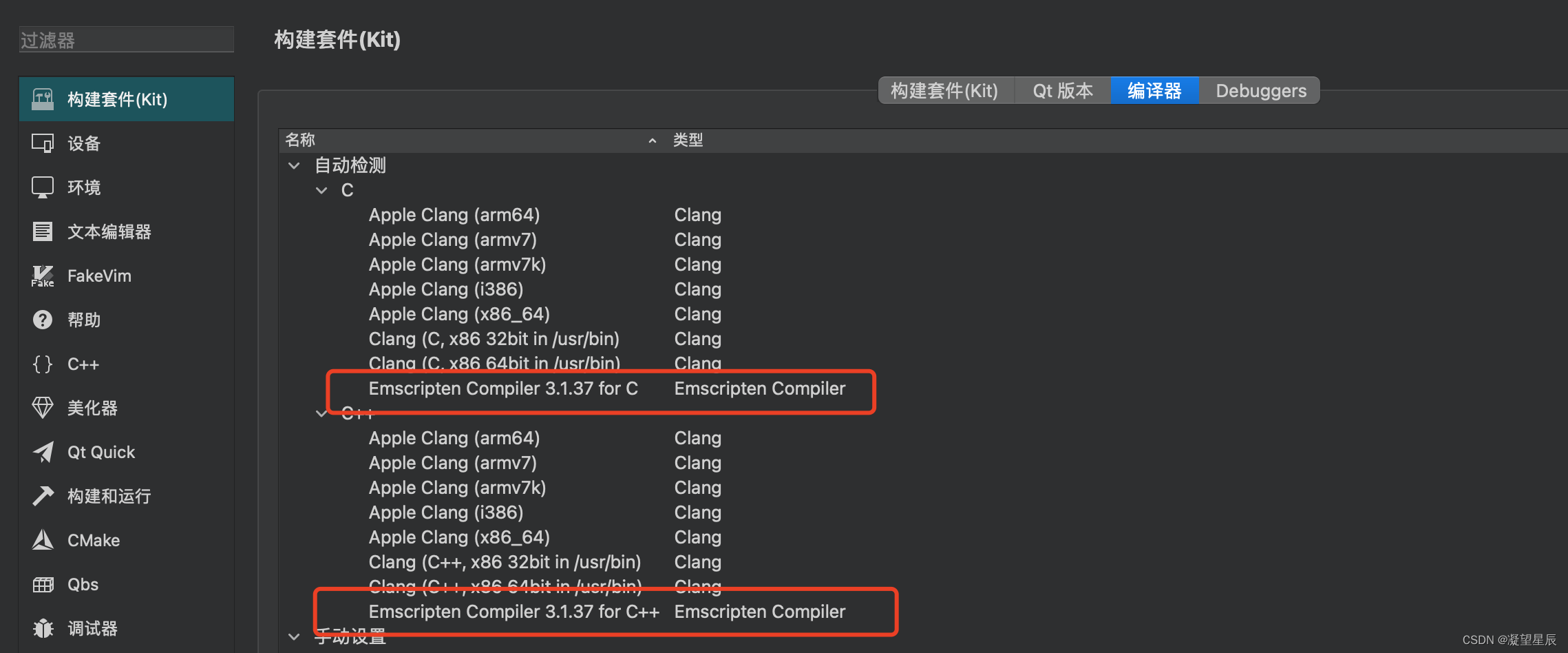
如上图所示,打开QtCreator的选项页面,依次选择设备–>WebAssembly–>选择,选择emsdk安装根目录即可,指定好根目录Qt会自动查找需要的配置信息。此时切换到构建套件页面,选择编译器选项卡可以看到已经自动检测到了Emscripten Compiler。如下图所示

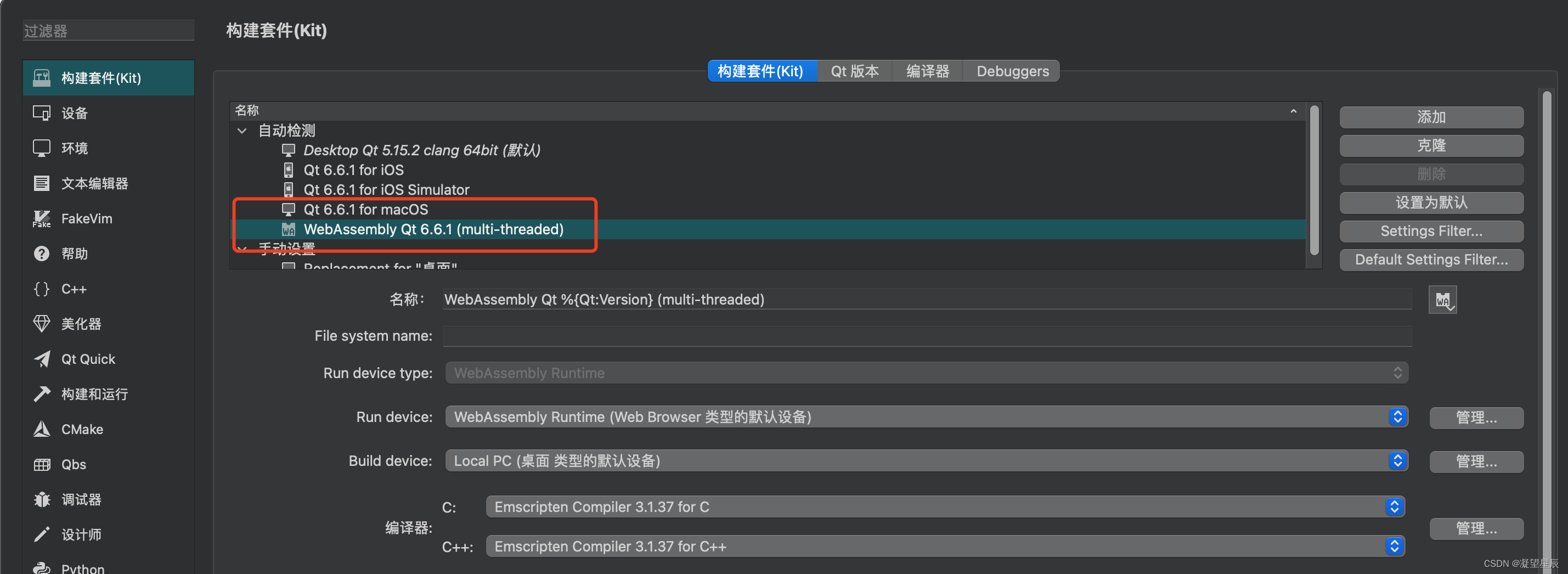
切换到构建套件选项卡可以看到WebAssembly Qt6.6.1 (multi-threaded) 套件没有警告和错误。

5、运行示例程序
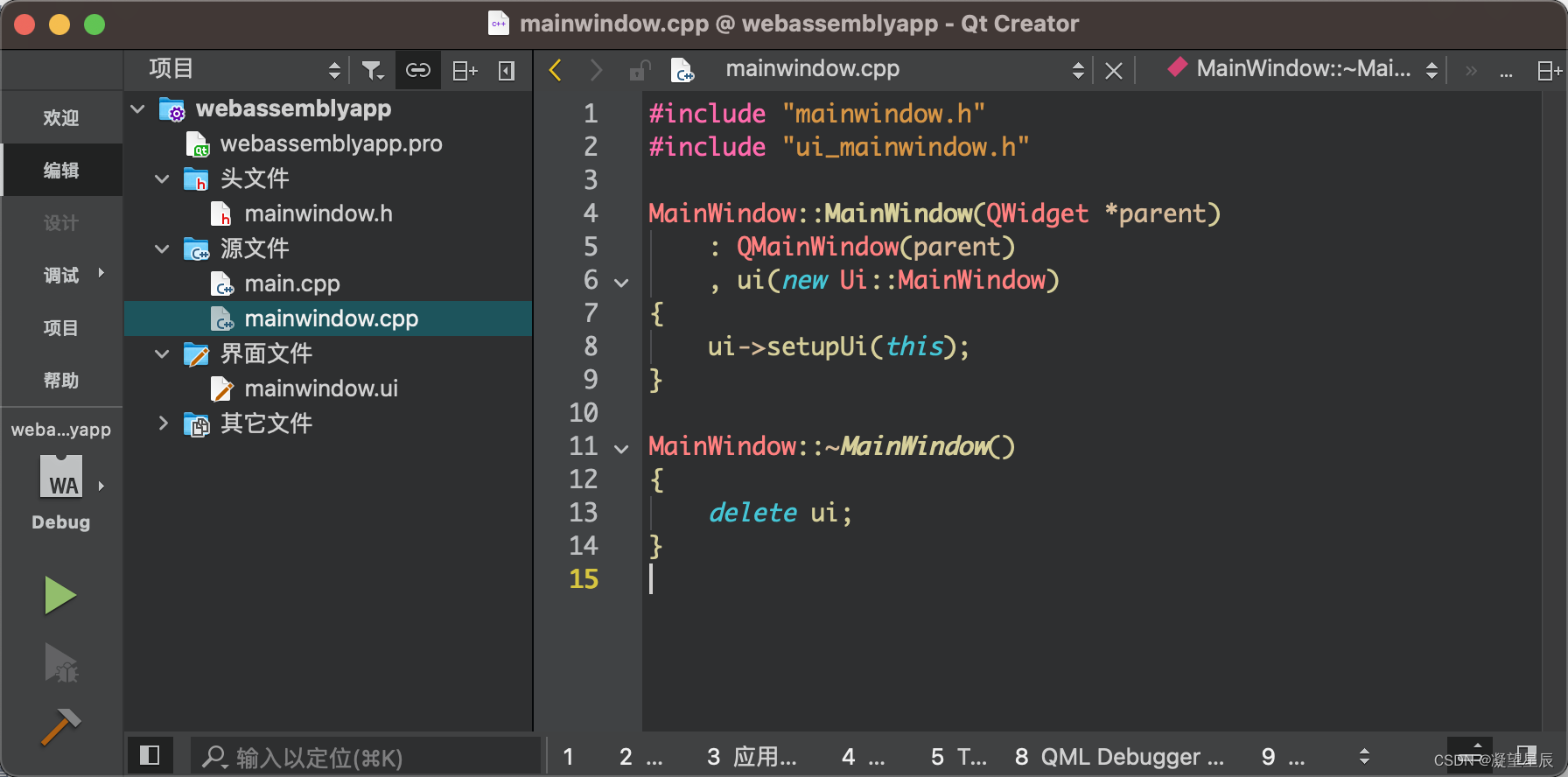
以上就是WebAssembly开发环境的配置过程,接下来新建一个示例程序运行一下看看效果。新建Qt工程构建套件选择WebAssembly Qt6.6.1 (multi-threaded),其他的保持默认即可,然后在mainwindow.ui中拖放一个Label,输入Hello Qt WebAssembly,运行程序查看效果。
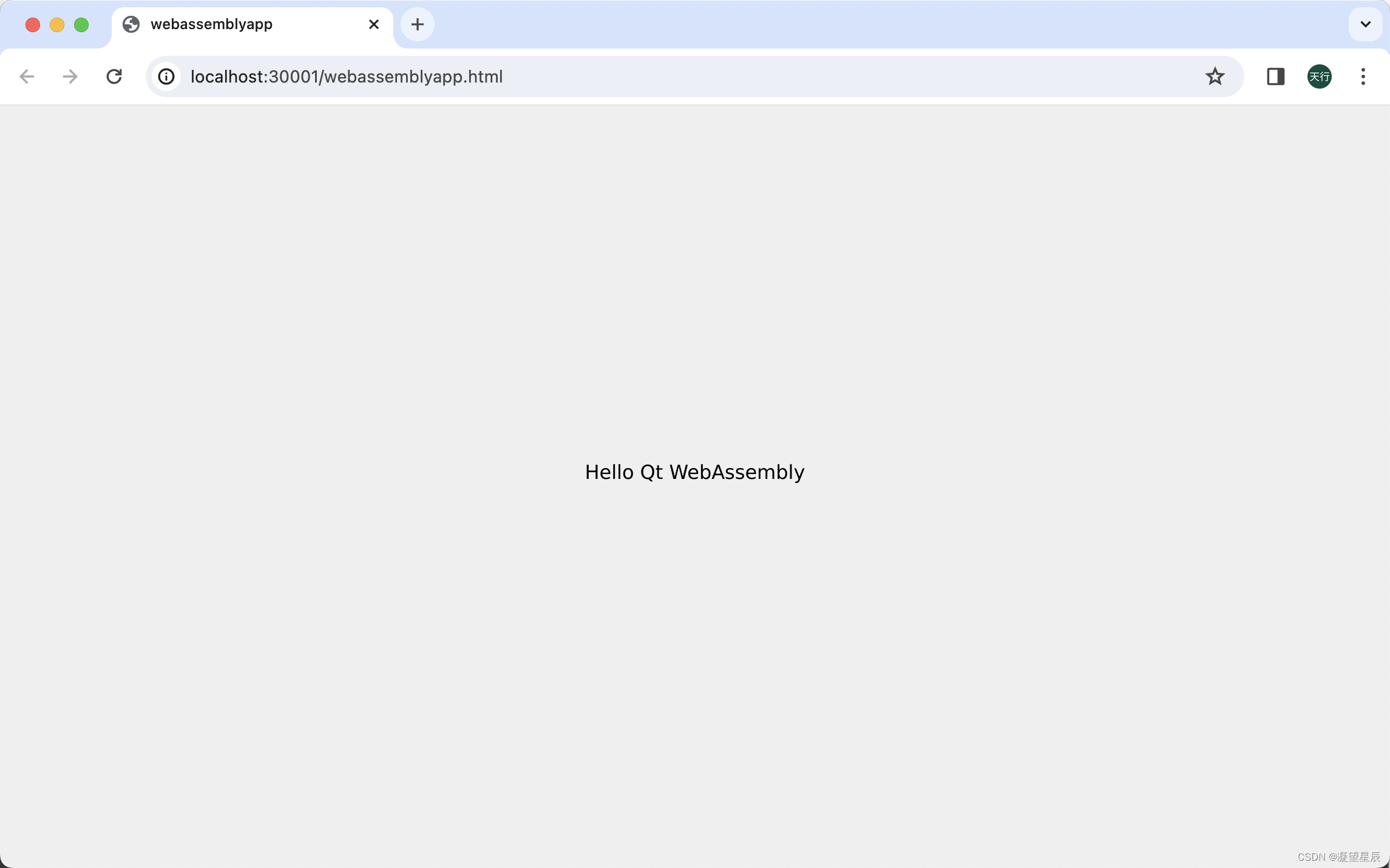
当程序编译完成后,会启动系统默认的浏览器,并将Qt应用程序的内容显示出来。这是不是意味着我们可以用Qt C++开发web应用了?可以看到应用程序启动了一个本地web服务,并将编译好的qt程序的网页地址通过浏览器加载出来。

总结
本文介绍了Qt for WebAssembly 开发环境的配置过程,并运行一个简单的示例程序来展示其效果。以上就是本文的所有内容了,对此有任何疑问,欢迎留言讨论!

![[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/direct/3b0b294461e4407690cc70c0cc8a333e.png)