概述
三元表达式时JavaScript中比较常用的一种原生语法,能够在一行代码中实现if-else的分支逻辑。
在Vue的双大括号中,我们也可以使用三元表达式去实现一些简单的条件渲染。
基本用法
我们创建src/components/Demo07.vue,先尝试一下三元表达式基本的用法:
<template><div>{{ 3 > 2 ? "3大于2" : "3不大于2"}}</div>
</template>
接着,我们修改src/App.vue,引入Demo07.vue并进行渲染:
<script setup>
import Demo from "./components/Demo07.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
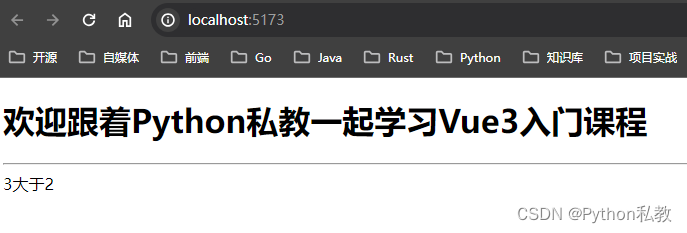
然后,我们浏览器访问:http://localhost:5173/

语法分析
我们来看一下核心代码:
<div>{{ 3 > 2 ? "3大于2" : "3不大于2"}}</div>
然后再看看结果,显示的是:
3大于2
从结果来看,这个语法的含义相当于:
- 如果
?问号前面的条件表达式的结果为true,则使用:冒号前面的值 - 如果
?问号前面的条件表达式的结果为false,则使用:冒号后面面的值
完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo.vue"
</script>
<template><h1>Vite5+Vue3</h1><div class="container"><Demo/></div>
</template>
src/components/Demo07.vue
<template><div>{{ 3 > 2 ? "3大于2" : "3不大于2"}}</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/