深度解析OAuth2.0协议的原理和流程框架实现指南
- 背景介绍
- OAuth1.0协议
- 访问令牌
- 案例分析
- OAuth2.0
- OAuth2.0与OAuth1.0
- OAuth2.0协议体系的Roles角色
- OAuth定义了四个角色
- 资源所有者
- 资源服务器
- 客户端
- 授权服务器
- 传统的客户机-服务器身份验证模型的问题
- 协议流程
- 认证授权类型
- 授权码模式
- 隐式许可模式
- 隐式许可的优势和劣势
- 资源所有者密码凭据
- 客户端凭据
背景介绍
在传统的客户端-服务器身份验证模式中,客户端请求服务器上访问受限的资源(受保护的资源)时,需要使用资源所有者的凭据在服务器上进行身份验证。资源所有者为了给第三方应用提供受限资源的访问权限,需要与第三方共享它的凭据。这就导致一些问题和局限:
- 安全问题:第三方应用需要存储资源所有者的凭据以供将来使用,该凭据通常是明文密码,服务器需要支持密码身份认证,尽管密码认证有固有的安全缺陷。
- 权限宽泛:第三方应用获得了对资源所有者的受保护资源的过于宽泛的访问权限,从而导致资源所有者不能限制对资源的有限子集的访问时限或权限。
- 影响范围:资源所有者不能撤销某个第三方的访问权限而不影响其它第三方,并且必须更改他们的密码才能做到。
OAuth通过引入授权层以及从资源所有者角色分离出客户端角色来解决这些问题。在OAuth中,客户端请求对受资源所有者控制且托管在资源服务器上的资源的访问权限,并授予一组不同于资源所有者所拥有的凭据。
OAuth1.0协议
OAuth 1.0协议(RFC5849)作为一个指导性文档发布,是一个小的特设团体的工作成果。本标准化规范在OAuth 1.0的部署经验之上构建,也包括从更广泛的IETF社区收集到其他用户案例和可扩展性需求。本规范是为HTTP(RFC2616)协议设计的。在任何非HTTP协议上使用OAuth不在本规范的范围之内。
访问令牌
- 作为使用资源所有者的凭据访问受保护资源的替代,客户端获得一个访问令牌———一个代表特定作用域、生命周期以及其他访问权限属性的字符串。
- 访问令牌由授权服务器在资源所有者认可的情况下颁发给第三方客户端。客户端使用访问令牌访问托管在资源服务器上的受保护资源。
案例分析
例如,终端用户(资源所有者)可以许可一个打印服务(客户端)访问她存储在图片分享网站(资源服务器)上的受保护图片,而无需与打印服务分享自己的用户名和密码,而是,她直接与图片分享网站信任的服务器(授权服务器)进行身份验证,该服务器颁发给打印服务具体的委托凭据(访问令牌)。
OAuth2.0
OAuth 2.0是用于授权的行业标准协议。OAuth 2.0专注于简化客户端开发人员,同时为web应用程序、桌面应用程序、移动电话和客厅设备提供特定的授权流程。该规范及其扩展正在IETF OAuth工作组内开发。OAuth 2.1是一项正在进行的工作,它将OAuth 2.0和许多常见扩展合并到一个新名称下。
OAuth 2.0授权框架允许第三方应用程序获取对HTTP服务的有限访问权限通过编排审批交互来代表资源所有者在资源所有者和HTTP服务之间,或者通过允许第三方应用程序以自己的名义获得访问权限。
OAuth2.0与OAuth1.0
OAuth 2.0协议不向后兼容OAuth 1.0。这两个版本可以在网络上共存,实现者可以选择同时支持他们。然而,本规范的用意是新的实现按本文档的规定支持Auth 2.0,OAuth 1.0仅用于支持现有的部署。OAuth 2.0协议与OAuth 1.0协议实现细节没有太多关联。熟悉OAuth 1.0的实现者应该理解本文档,而非对有关OAuth 2.0的结构和细节做任何假设。
OAuth2.0协议体系的Roles角色
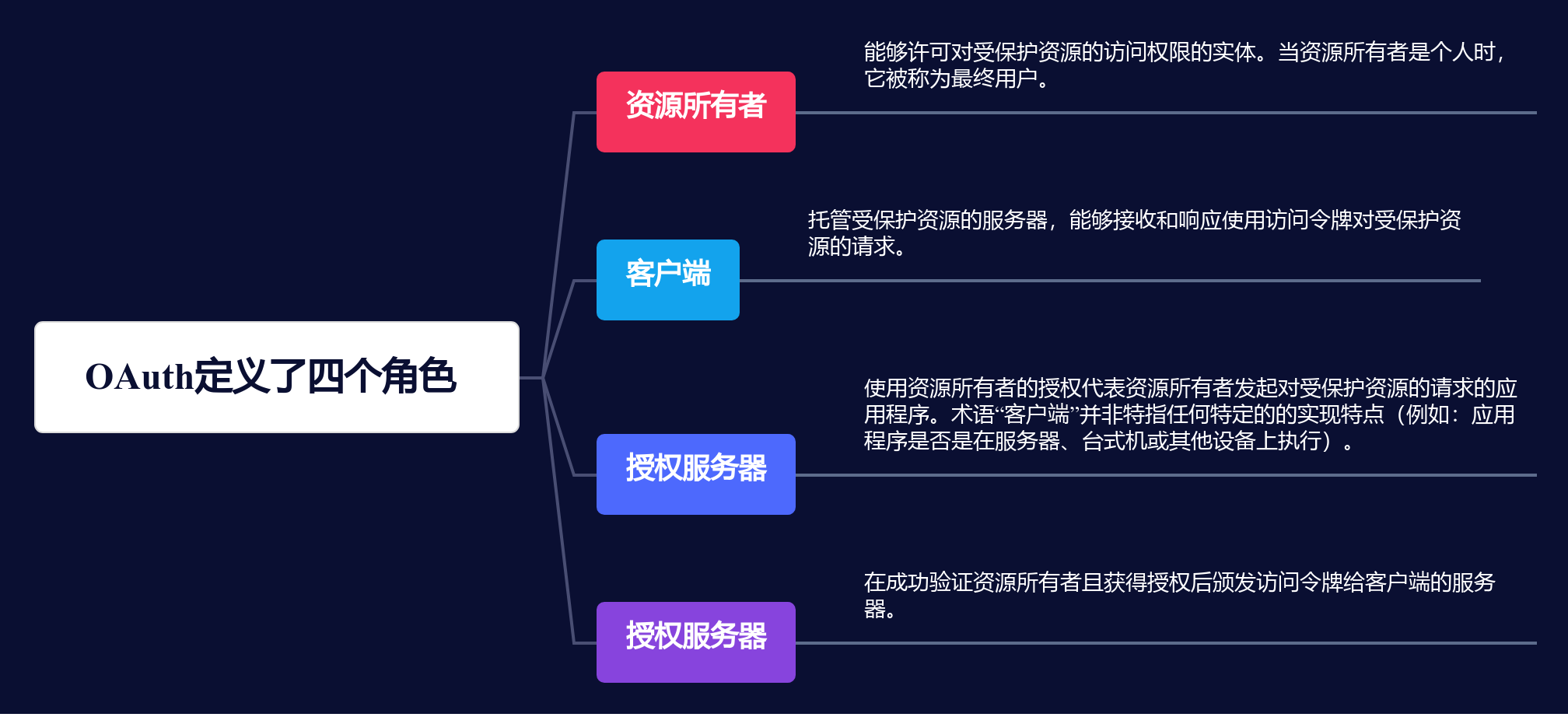
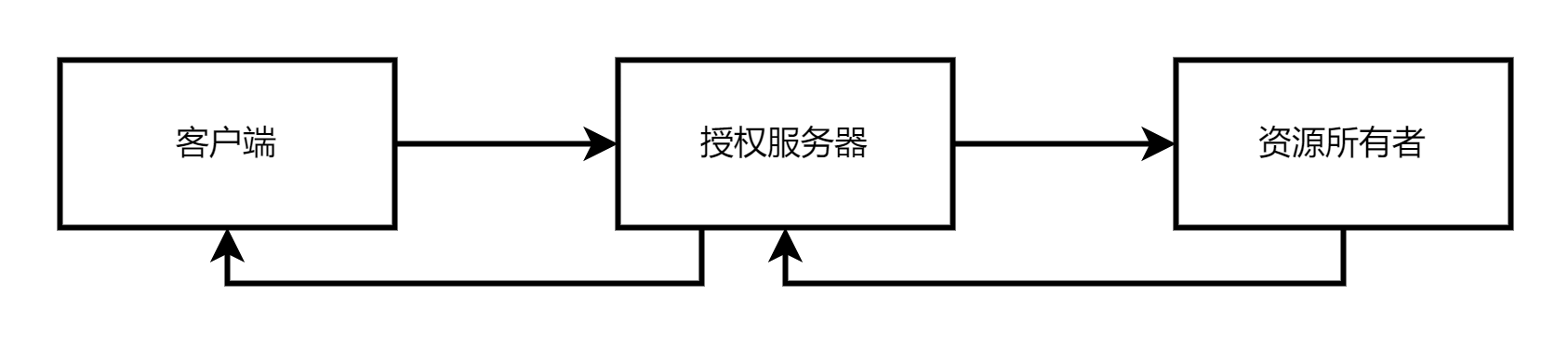
OAuth定义了四个角色
OAuth2.0主要包含了四个角色类,如下图所示。

资源所有者
能够授予对受保护资源的访问权限的实体。当资源所有者是一个人时,它被称为终端用户。
资源服务器
承载受保护资源的服务器,能够接受并使用访问令牌响应受保护的资源请求。
客户端
发出受保护资源请求的应用程序资源所有者及其授权。“客户端”一词就是这样不暗示任何特定的实现特征(例如,应用程序是在服务器、桌面还是其他设备上执行设备)。
授权服务器
服务器向客户端发出访问令牌验证资源所有者并获取授权,授权服务器可以和资源服务器是同一台服务器,也可以是分离的个体。一个授权服务器可以颁发被多个资源服务器接受的访问令牌。
传统的客户机-服务器身份验证模型的问题
在传统的客户机-服务器身份验证模型中请求访问受限的资源(受保护的资源),服务器通过使用资源所有者的服务器进行身份验证凭证。以便提供第三方应用程序访问受限制的资源,资源所有者与之共享其凭据第三方。这就产生了一些问题和限制。
- 需要第三方应用程序来存储该资源供将来使用的所有者凭据,通常是一个密码以明文。
- 服务器需要支持密码身份验证,尽管密码固有的安全弱点。
- 第三方应用程序对资源的访问过于广泛所有者受保护的资源,使资源所有者没有任何的有限子集限制持续时间或访问的能力资源。
- 资源所有者不能撤销对单个第三方的访问不得撤销所有第三方的访问权限,并且必须通过修改第三方密码。
- 任何第三方应用程序的泄露都会导致的泄露终端用户的密码以及受其保护的所有数据密码。
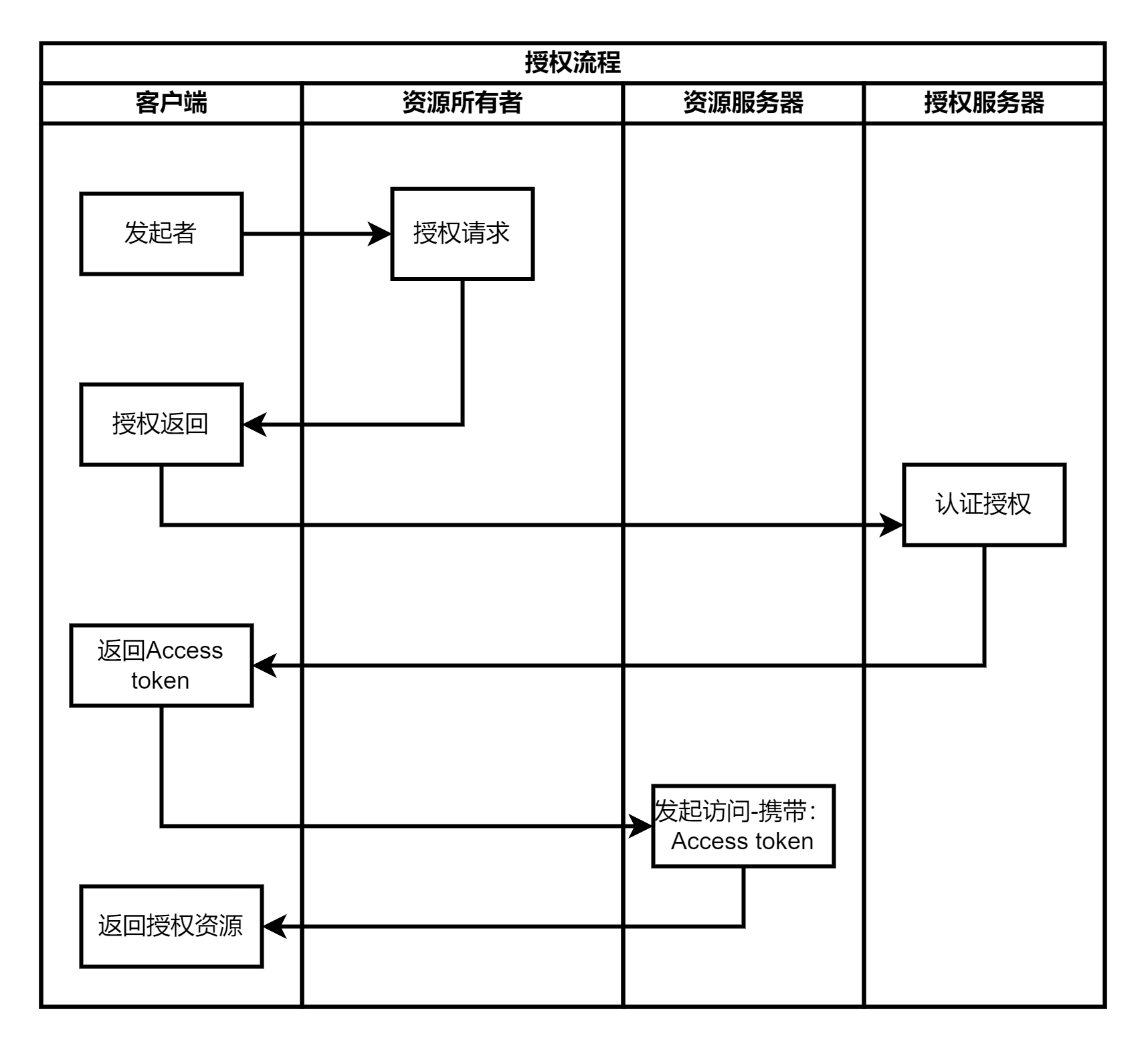
协议流程

上图中所示的抽象OAuth 2.0流描述了这四个角色之间的交互包括以下步骤:
- 客户端向资源所有者请求授权。授权请求可以直接发给资源所有者,或者更好的方式是通过授权服务器作为中介进行间接请求。
- 客户端收到授权许可,这是代表资源所有者授权的凭证,使用本规范中定义的四种许可类型之一,或者使用扩展许可类型来表示。
- 授权许可类型取决于客户端请求授权所使用的方法,以及授权服务器支持的类型。
- 客户端与授权服务器进行身份认证,并展示授权许可来获取访问令牌。
- 授权服务器验证客户端的身份,并验证授权许可的有效性。如果有效,授权服务器颁发访问令牌。
- 客户端向资源服务器请求受保护的资源,并出示访问令牌进行身份验证。
- 资源服务器验证访问令牌的有效性,如果有效,则处理该请求。
使用授权服务器作为中介可以确保授权过程的可靠性和一致性,还可以提供额外的保护措施来防止潜在的安全漏洞。因此,建议客户端在获取授权许可时使用授权服务器作为中介。
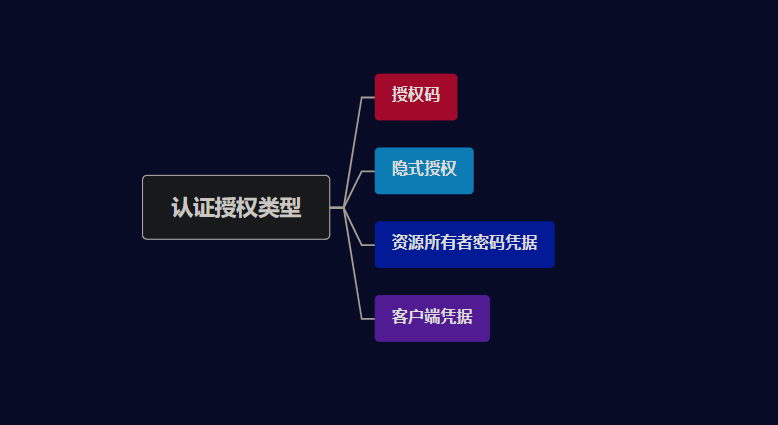
认证授权类型
授权许可是一个代表资源所有者授权(访问受保护资源)的凭据,客户端用它来获取访问令牌。本规范定义了四种许可类型——授权码、隐式许可、资源所有者密码凭据和客户端凭据——以及用于定义其他类型的可扩展性机制。

授权码模式
授权码通过使用授权服务器做为客户端与资源所有者的中介而获得。客户端不是直接从资源所有者请求授权,而是引导资源所有者至授权服务器,授权服务器之后引导资源所有者带着授权码回到客户端。

在引导资源所有者携带授权码返回客户端前,授权服务器会鉴定资源所有者身份并获得其授权。由于资源所有者只与授权服务器进行身份验证,所以资源所有者的凭据不需要与客户端分享。
授权码提供了一些重要的安全益处,例如验证客户端身份的能力,以及向客户端直接的访问令牌的传输而非通过资源所有者的用户代理来传送它而潜在暴露给他人(包括资源所有者)。
隐式许可模式
隐式许可是一种针对在浏览器中使用JavaScript等脚本语言实现的客户端进行优化的简化的授权码流程。在隐式许可流程中,不再颁发授权码给客户端,而是直接颁发一个访问令牌作为资源所有者的授权。这种许可类型是隐式的,因为没有中间凭证(如授权码)被颁发,后者通常用于获取访问令牌。
在隐式许可流程中,授权服务器不对客户端进行身份验证,有时候可以通过验证用于传送访问令牌的重定向URI来验证客户端身份。访问令牌可能会暴露给资源所有者,或者被其他应用程序具有资源所有者的用户代理权限的访问。
隐式许可的优势和劣势
隐式许可提高了一些客户端(例如,嵌入在浏览器中的应用程序)的响应速度和效率,因为它减少了获取访问令牌所需的往返次数。然而,使用隐式许可时,需要权衡便利性和安全影响,特别是在存在授权码许可类型的情况下。这是因为,在某些安全方面,授权码许可类型更为可靠和安全。
资源所有者密码凭据
资源所有者密码凭据(即用户名和密码)可以直接用于获取访问令牌的授权。这种方式应当在资源所有者和客户端之间具有高度信任时使用,例如当客户端是设备的操作系统的一部分,或者是一个高度特权的应用程序,以及当其他授权许可类型(例如授权码)不可用时。
虽然这种授权类型需要直接使用资源所有者凭据进行客户端访问,但资源所有者凭据只会被用于一次请求,然后被交换为访问令牌。通过凭据和长期有效的访问令牌或刷新令牌的互换,这种许可类型可以消除客户端存储资源所有者凭据供将来使用的需要。
客户端凭据
当授权范围限于客户端控制下的受保护资源或事先与授权服务器商定的受保护资源时客户端凭据可以被用作为一种授权许可。典型的当客户端代表自己表演(客户端也是资源所有者)或者基于与授权服务器事先商定的授权请求对受保护资源的访问权限时,客户端凭据被用作为授权许可。