文章目录
- 设置mfc窗体背景颜色
- 窗体设置背景颜色后解决控件白色背景
- 解决重复修改控件文本后重叠的问题
- 自绘控件被父窗体背景覆盖的问题
设置mfc窗体背景颜色
设置窗体的背景颜色非常简单,只需要在窗体的OnEraseBkgnd里面填充窗体背景就可以了,甚至直接画一张背景图片(一般在OnPaint函数里画背景图片)。
OnEraseBkgnd(CDC* pDC)
{// TODO: 在此添加消息处理程序代码和/或调用默认值CBrush brushBg;brushBg.CreateSolidBrush(RGB(51, 51, 51)); // 创建红色画刷CRect rect;GetClientRect(&rect); // 获取窗口客户区大小pDC->FillRect(&rect, &brushBg); // 使用自定义画刷填充背景return TRUE;// 返回 TRUE 表示背景已经擦除,不需要再次擦除return CDialogEx::OnEraseBkgnd(pDC);
}
窗体设置背景颜色后解决控件白色背景
窗体在设置背景色或者背景图片后,控件的背景会变成白色。
对于静态文本控件,显示的内容关系,默认的控件背景没有改变,因此会有白色的控件背景和文字背景

需要在OnCtlColor里面设置控件背景透明,方法就是返回一个空画刷。同时文本背景也设置成透明
HBRUSH DlgP::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: 在此更改 DC 的任何特性if (nCtlColor == CTLCOLOR_STATIC)//对于文本控件实现背景透明{pDC->SetTextColor(RGB(222, 222, 222));//设置字体颜色pDC->SetBkMode(TRANSPARENT);//文本背景透明return (HBRUSH)::GetStockObject(NULL_BRUSH);//控件背景透明}// TODO: 如果默认的不是所需画笔,则返回另一个画笔return hbr;
}
解决重复修改控件文本后重叠的问题
设置窗体背景色后,控件文本改变后不能得到背景的刷新。因此会造成重叠。
获取控件在客户区的坐标区域,只有使用GetWindowRect和ScreenToClient进行屏幕坐标转换,再配合GetClientRect函数获取控件大小,才能够真正获取到控件在窗体中的相对位置。网上其他的办法,多数是错的。
//获取控件在客户区的坐标区域RECT get_control_rect_in_client(CWnd* control){RECT rc;//获取控件在屏幕中位置control->GetWindowRect(&rc);//将左上坐标转化成点POINT p;p.x = rc.left;p.y = rc.top;//将点坐标在屏幕位置转化成在本窗体客户区位置this->ScreenToClient(&p);//获取控件区域大小control->GetClientRect(&rc);//真正的在客户区的区域rc.right = p.x + rc.right - rc.left;rc.left = p.x;rc.bottom = p.y + rc.bottom - rc.top;rc.top = p.y;return rc;}设置控件所在区域为无效区,rc是上面代码里面获取控件在客户区的坐标区域
InvalidateRect(&rc,true);
之后立即使用updatewindow更新无效区
UpdateWindow();
就可以解决文本重叠问题
自绘控件被父窗体背景覆盖的问题
有的控件如按钮属性设置为ownerdraw并且进行自绘操作

父窗体如果有背景色或者背景图片,刷新就会导致直接覆盖ownerdraw属性的子控件。
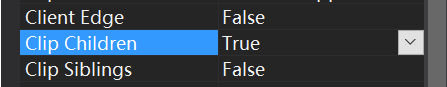
解决方法是设置父窗体的属性为Clip Children,这样父窗体就不会刷新子控件区域






![单词接龙[中等]](https://img-blog.csdnimg.cn/direct/ecdc160d132d4d6983fd3aaf2ab4dc2c.png)