本论文首先对地方旅游网站进行需求分析,从系统开发环境、系统目标、设计流程、功能设计等几个方面进行系统的总体设计,开发出本基于VUE的地方旅游网站,该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
主要实现了游客功能模块和管理员功能模块两大部分,游客可查看景点信息、旅游线路、特产信息、酒店信息等,注册登录后可进行景点购票、酒店预订、特产购买等操作,同时管理员可进入系统后台对系统进行全面管理操作。通过对系统的功能进行测试,测试结果证明该系统界面友好、功能完善,有着较高的使用价值,具有庞大的潜在用户群体和较广阔的应用前景。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可




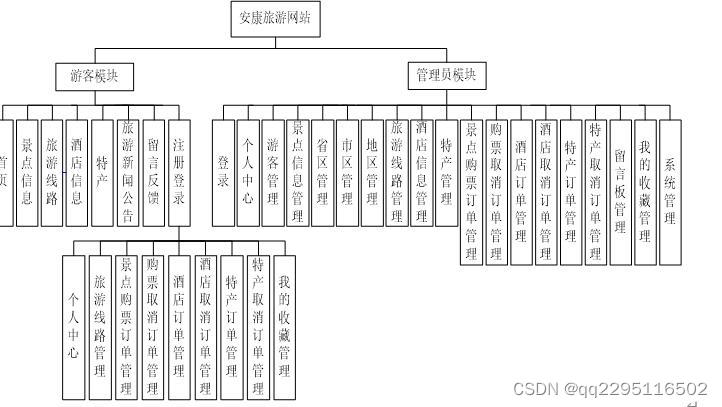
本基于VUE的地方旅游网站主要包括游客功能模块和管理员功能模块两大部分,下面分别介绍其功能:
(1)管理员功能模块
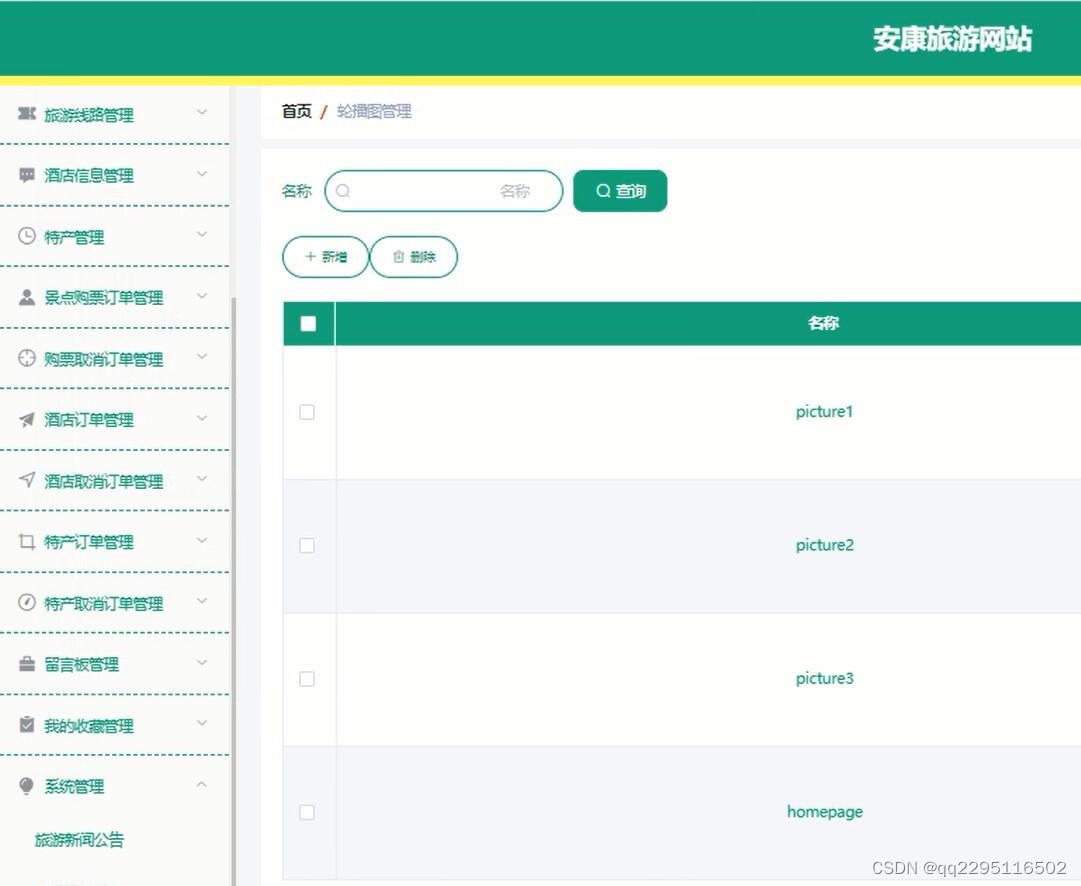
管理员是这两类用户中权限最高的,管理员登录后可对系统进行全面管理,确保系统正常稳定运行,管理员主要功能包括个人中心、游客管理、景点信息管理、省区管理、市区管理、地区管理、旅游线路管理、酒店信息管理、特产管理、景点购票订单管理、购票取消订单管理、酒店订单管理、酒店取消订单管理、特产订单管理、特产取消订单管理、留言板管理、我的收藏管理和系统管理。
(2)游客功能模块
游客进入系统可查看系统信息,包括首页、景点信息、旅游线路、酒店信息、特产、旅游新闻公告、留言反馈等,注册登录后主要功能模块包括个人中心、旅游线路管理、景点购票订单管理、购票取消订单管理、酒店订单管理、酒店取消订单管理、特产订单管理、特产取消订单管理以及我的收藏管理。
本地方旅游网站基于 VUE技术、nodejs编程语言、MYSQL数据库开发完成,“操作简单,功能实用”这是本软件设计的核心理念,本系统力求创造最好的用户体验。
目 录
目 录 I
摘 要 III
ABSTRACT IV
第一章 绪论 1
1.1 研究现状 1
1.2 设计原则 1
1.3 研究内容 2
第二章 相关技术简介 1
2.1 VUE技术 1
2.2 nodejs技术 2
2.3 MYSQL数据库 2
2.4 B/S结构 3
2.5 SPRING BOOT框架 4
第三章 系统分析 5
3.1可行性分析 5
3.1.1技术可行性 5
3.1.2 操作可行性 5
3.1.3 经济可行性 5
3.1.4 法律可行性 5
3.2系统性能分析 6
3.3系统功能分析 6
3.4系统流程分析 6
3.4.1注册流程 6
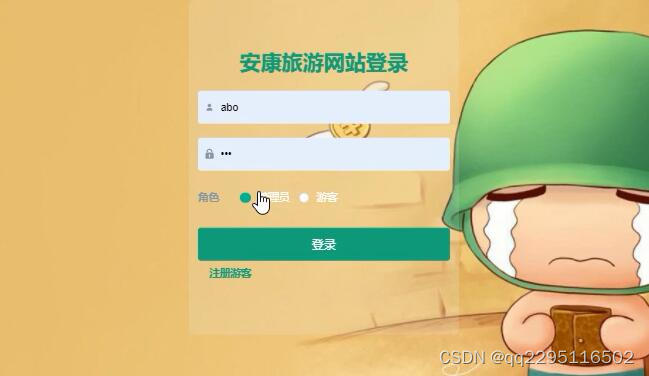
3.4.2 登录流程 7
3.5系统架构分析 8
第四章 系统设计 10
4.1系统结构设计 10
4.2系统顺序图设计 10
4.3数据库设计 11
4.3.1 数据库实体(E-R图) 11
4.3.2 数据库表设计 14
第五章 系统实现 16
5.1登录模块的实现 16
5.2管理员功能模块的实现 16
5.2.1景点信息管理界面 16
5.2.2酒店信息管理界面 17
5.2.3特产管理界面 18
5.2.4游客管理界面 18
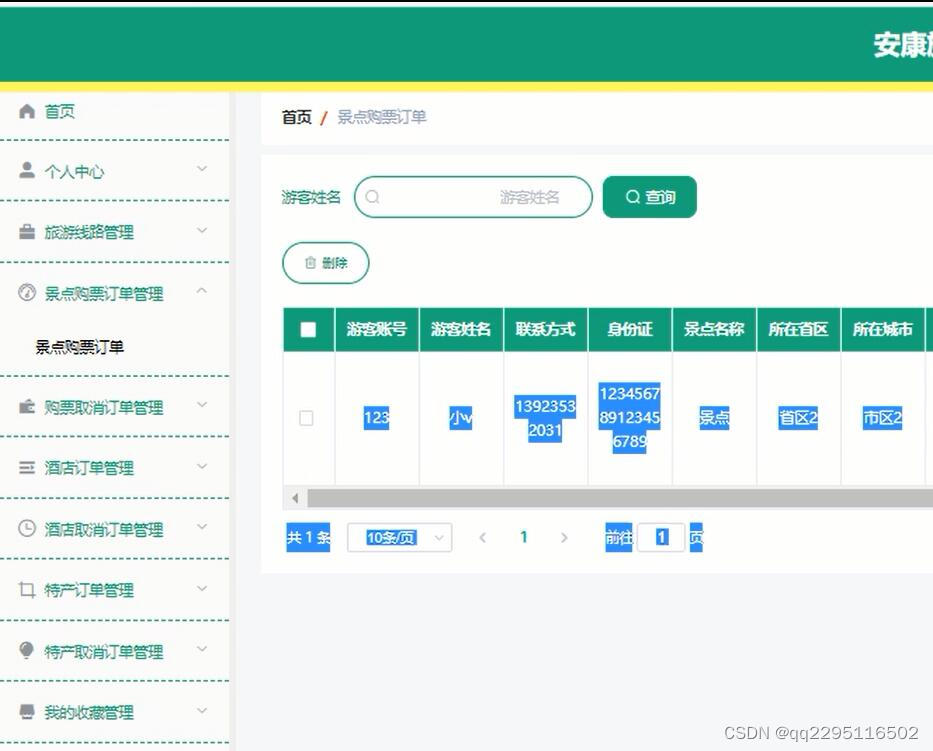
5.2.5景点购票订单管理界面 19
5.3游客功能模块的实现 19
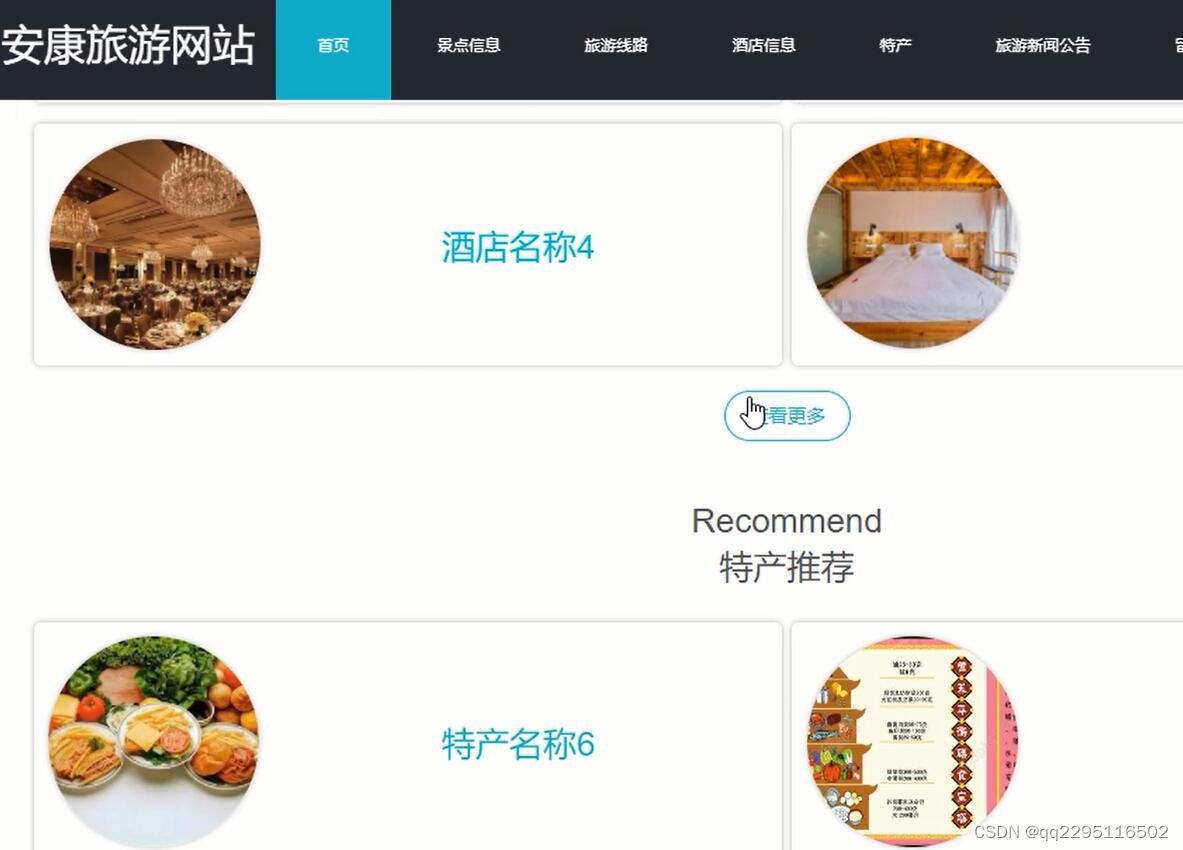
5.3.1系统主界面 19
5.3.2游客注册界面 20
5.3.3景点信息详情界面 20
5.3.4酒店详情界面 21
5.3.5特产详情界面 22
第六章 系统测试 23
6.1测试环境 23
6.2测试方法 23
6.3测试计划 24
6.4测试结论 24
第七章 结论 25
参考文献 26
致 谢 27