vue3+vite+ts 开发浙里办H5应用流程和注意事项
最近有个项目是要开发到浙里办的一个H5项目,记录一些问题;
浙里办irs系统内node版本和npm版本如下建议切到他们的版本再进行开发这样问题少一点

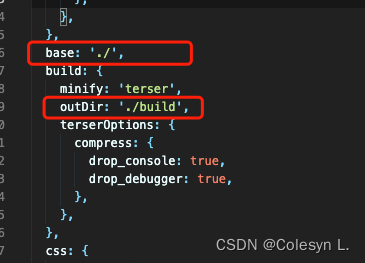
1.因为浙里办有自己的irs系统 需要吧前端整体的代码传上去 除了 打包后的dist 和 node_moudles 所有我们要修改vite打包输出路径(他这个平台只能输出为build文件才能识别)
vite.config.ts

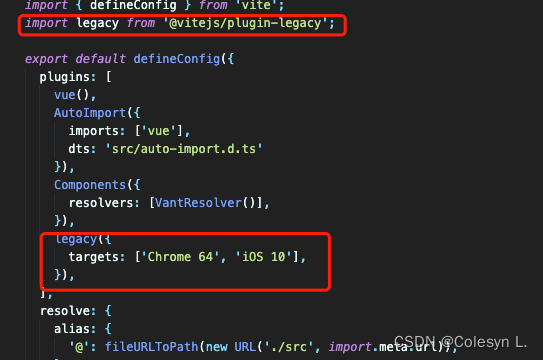
我是在更新到线上后出现了 白屏的情况 我下载了 这个 @vitejs/plugin-legacy
并在vite.config.ts中引用

2.浙里办有自己的接口请求方式不能使用axios,需要先下载官方插件
npm i @aligov/jssdk-mgop
使用方式如下,我是做了一个简单的封装
import { mgop } from '@aligov/jssdk-mgop';
import { showToast } from 'vant';
// 发起请求
export function requestMgop(type:string,data?:any) {return new Promise(async (resolve, reject) => {try {mgop({api:'mgop.***.***.api', //后端会再irs上创建好api给你host: 'https://mapi.zjzwfw.gov.cn/', //地址// @ts-ignoreheaders: {"Content-Type": "multipart/form-data"},dataType: 'JSON',type,appKey: '***', //同上 问后端要data,onSuccess: data => {resolve(data);},onFail: err => {showToast('请求失败');reject(err);}});} catch (err) {reject(err);}});
}export default requestMgop;
组件中使用
import { requestMgop } from '@/config/httpMgop';
const { data } = await requestMgop('POST', { apitype: `marketInfo` }) as RESTYPE
这样就可以成功获取数据
3.如何调用官方浙里办内的方法(重要)
在项目中index,html引入官方js

<script type="text/javascript" src="//assets.zjzwfw.gov.cn/assets/ZWJSBridge/1.1.0/zwjsbridge.js"></script>
然后在App.vue中先进行初始化 不然无法使用
<script setup lang="ts">
function ready() {// @ts-ignoreZWJSBridge.onReady(() => {console.log('初始化完成后,执行bridge方法')})
}
ready()
</script>
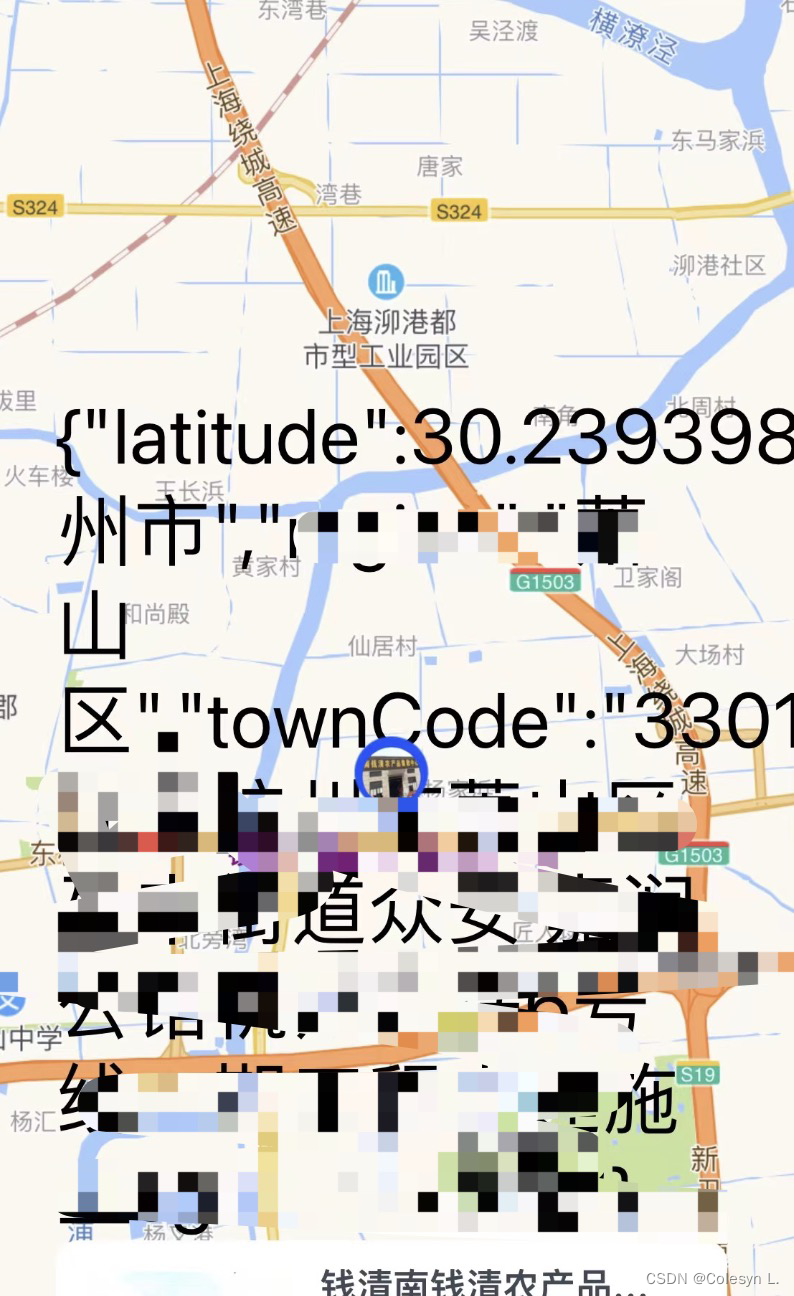
在需要的调用官方api的页面中写入 pdf文档的方法 (pdf就是那个开发手册很多页那个),我这里模拟一下获取用户经纬度
//浙里办获取经纬度
getUserLocation();
function getUserLocation() {// @ts-ignoreZWJSBridge.getLocation()// @ts-ignore.then((result) => {console.log(result);console.log(`精度:${result.longitude},纬度:${result.latitude}`);// @ts-ignore}).catch((error) => {console.log(error);});
}
4.怎么调试呢?比较麻烦
支付宝/微信“浙里办”小程序调试可参考:调试者可使用支付宝/微信搜索“浙里办”支付宝/微信小程序 进入。通过小程序首页扫一扫扫码IRS开发商工作台应用发布二维码访问地址 ,进入服务。建议可自行在测试版本接入前端控制台工具或url参数添加vconsole=true使用控制台工具进行测试调试

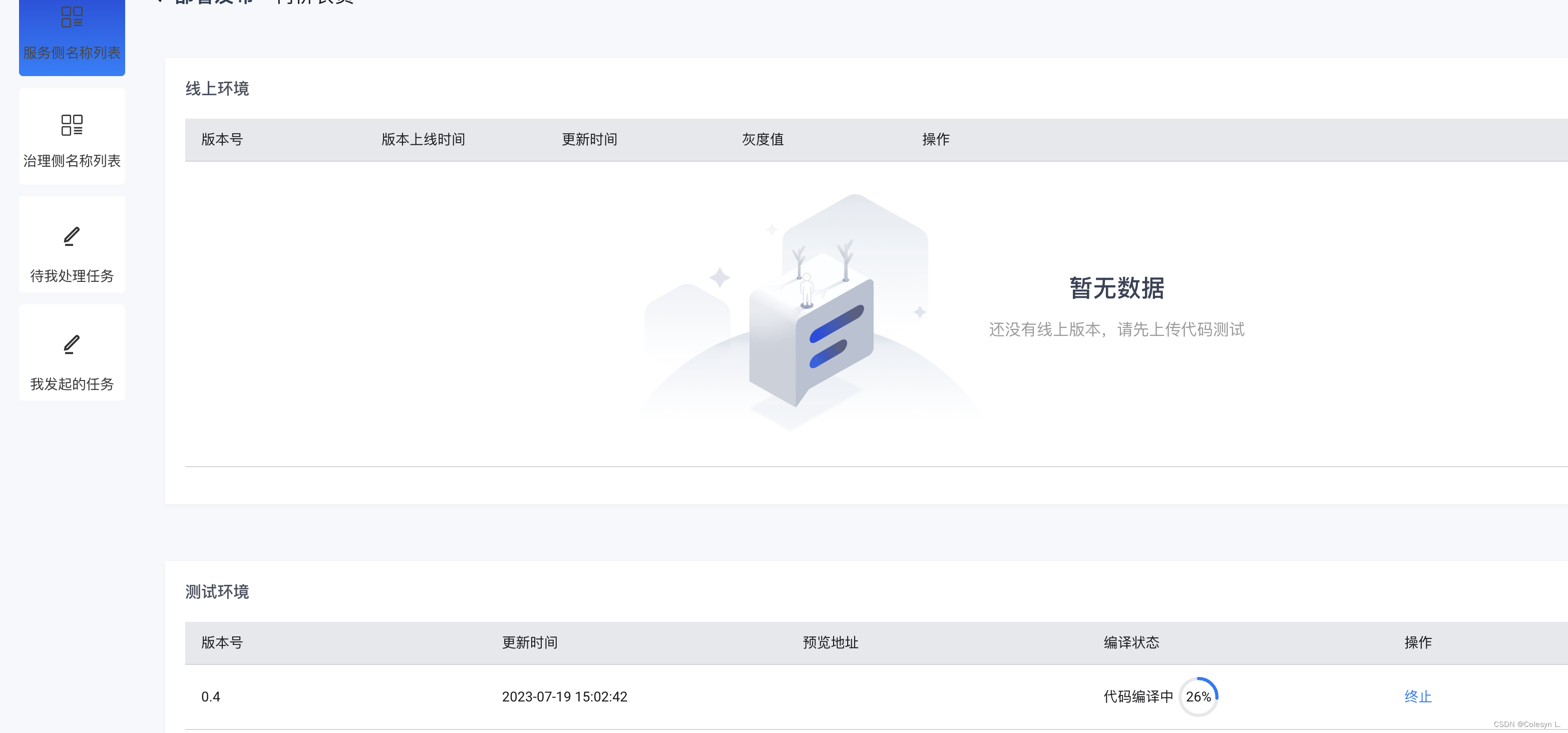
上面这个地址就是浙里办服务平台irs上的那个地址如图
这是代码编译中的状态

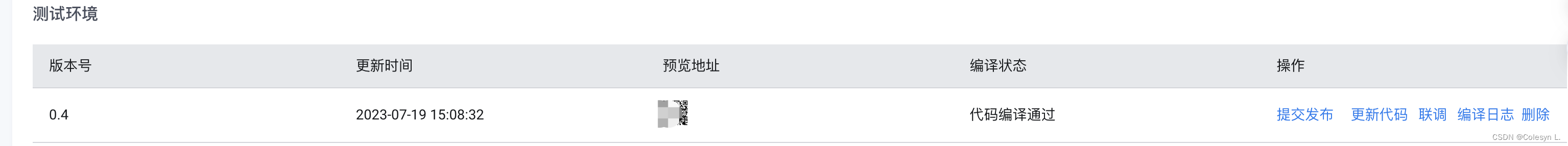
编译完成后点击联调就可以看见地址了 然后在地址上加入&vconsole=true,再使用微信小程序搜索浙里办,扫一扫功能,再去扫生成的那个二维码就可以看见调试显示了

调试显示如下