饥荒Mod 开发(二十):显示打怪伤害值
源码
游戏中的物品栏容量实在太小了,虽然可以放在箱子里面但是真的很不方便,外出一趟不容易看到东西都不能捡。实在是虐心。 游戏中的食物还有变质机制,时间长了就不能吃了,玩这个游戏心里压力真是太大了。 下面介绍制作一个超级大背包,并且背包中的物品不会变质,基本上可以随心所欲的放食物进去。
1 需要先制作一个简易背包
结合之前做的5格装备栏,我们可以做一个自己的背包,将这个背包装备在背上。
1.1 准备贴图
下载一个64*64 png图片,带alpha通道的图片,放在 images\inventoryimages 目录下

1.2 编译贴图
使用 编译工具编译贴图,这部分可以参考 饥荒Mod 开发(三):资源工具使用
& 'h:\Don''t Starve Mod Tools\ds_mod_tools\build\win32\mod_tools\autocompiler.exe' "D:\WeGameApps\rail_apps\饥荒:单机版(2000013)\mods\pigpetfood"
执行完命令之后会生成贴图需要的文件

1.3 制作背包
前面的文章也有介绍如何制作一个简易的物品 饥荒Mod 开发(四):制作一个物品,先制作一个mybackpack 预制物,可以装备在背上,在 scripts\prefabs 目录下新建 mybackpack.lua

local assets=
{Asset("ATLAS", "images/inventoryimages/mybackpack.xml")
}-- 定义一个函数,用于创建一个实体
local function fn(Sim)-- 创建一个新的实体local inst = CreateEntity()-- 添加变换组件,用于处理实体的位置和方向inst.entity:AddTransform()-- 添加动画状态组件,用于处理实体的动画inst.entity:AddAnimState()-- 添加声音发射器组件,用于处理实体的声音inst.entity:AddSoundEmitter()-- 使实体具有物理属性,如重力和碰撞MakeInventoryPhysics(inst)-- 设置实体的动画库为"backpack1"inst.AnimState:SetBank("backpack1")-- 设置实体的构建为"backpack"inst.AnimState:SetBuild("backpack")-- 播放"anim"动画inst.AnimState:PlayAnimation("anim")-- 添加可检查组件,使实体可以被检查inst:AddComponent("inspectable")-- 添加库存项组件,使实体可以被放入库存inst:AddComponent("inventoryitem")-- 设置实体不能被放入容器inst.components.inventoryitem.cangoincontainer = falseinst.components.inventoryitem.atlasname = "images/inventoryimages/mybackpack.xml"-- 添加可装备组件,使实体可以被装备inst:AddComponent("equippable")-- 设置实体的装备插槽为背部插槽inst.components.equippable.equipslot = EQUIPSLOTS.BACK-- 返回创建的实体return inst
endreturn Prefab( "common/mybackpack", fn, assets) 1.4 注册预制物,设置描述
创建完了预制物之后需要注册到游戏中,并且设置 检测描述,在modmain.lua中添加 如下代码
PrefabFiles = {"mybackpack"
}GLOBAL.STRINGS.NAMES.MYBACKPACK = "超级大背包"
GLOBAL.STRINGS.CHARACTERS.GENERIC.DESCRIBE.MYBACKPACK = "超级大,永久保鲜"
1.5 进入游戏测试
由于背包设置的动画使用的饥荒自带的图片

装备之后

2 添加物品栏功能
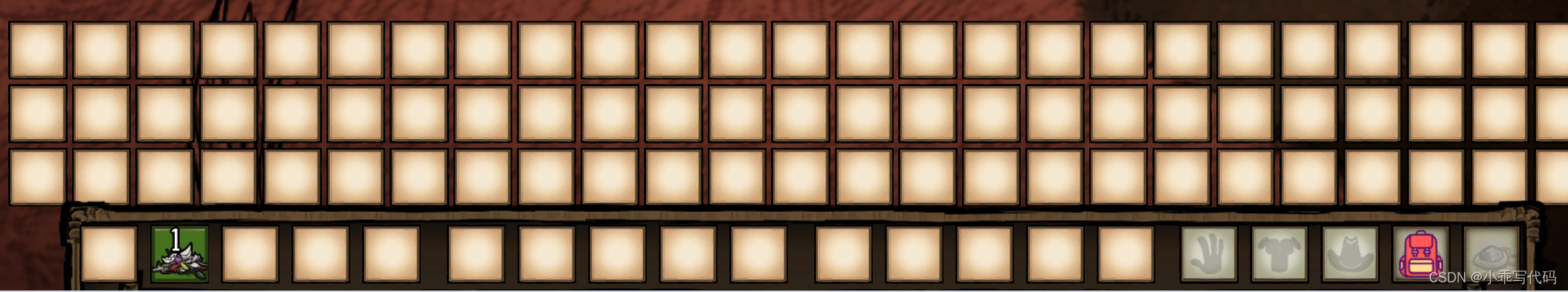
2.1 创建3*25 格子
在mybackpack.lua 中添加容器代码
-- 添加一个容器组件,使实体可以存放物品
inst:AddComponent("container")
-- 创建一个表,用于存放插槽的位置
local slotpos = {}
-- 计算x轴的偏移量
local x_offset = (-72-72-40-2)*2-- 创建一个3行25列的格子,用于存放物品
for x = 1, 3 dofor y=1, 25 do-- 将每个格子的位置添加到slotpos表中table.insert(slotpos, Vector3(72*y +x_offset, 72*x -2-40-72-36, 0))end
end
-- 设置容器的插槽数量为slotpos表的长度
inst.components.container:SetNumSlots(#slotpos)
-- 设置容器的插槽位置为slotpos表
inst.components.container.widgetslotpos = slotpos
-- 设置容器的动画库为"ui_chest_3x3"
inst.components.container.widgetanimbank = "ui_chest_3x3"
-- 设置容器的位置
inst.components.container.widgetpos = Vector3(-340, -395, 0)
-- 设置容器的侧边对齐提示
inst.components.container.side_align_tip = 0
-- 设置容器的类型为"pack"
inst.components.container.type = "pack"

2.2 处理背包装备和卸载事件
-- 当装备背包时执行的函数local function onequip(inst, owner) -- 更改角色的动画状态,将 "swap_body" 符号替换为 "swap_backpack" 的 "backpack" 符号owner.AnimState:OverrideSymbol("swap_body", "swap_backpack", "backpack")-- 更改角色的动画状态,将 "swap_body" 符号替换为 "swap_backpack" 的 "swap_body" 符号owner.AnimState:OverrideSymbol("swap_body", "swap_backpack", "swap_body")-- 设置角色的背包为当前实例owner.components.inventory:SetOverflow(inst)-- 打开背包的容器inst.components.container:Open(owner)end-- 当卸下背包时执行的函数local function onunequip(inst, owner) -- 清除角色动画状态中的 "swap_body" 符号的替换owner.AnimState:ClearOverrideSymbol("swap_body")-- 清除角色动画状态中的 "backpack" 符号的替换owner.AnimState:ClearOverrideSymbol("backpack")-- 清除角色的背包owner.components.inventory:SetOverflow(nil)-- 关闭背包的容器inst.components.container:Close(owner)end-- 设置装备背包时的行为inst.components.equippable:SetOnEquip(onequip)-- 设置卸下背包时的行为inst.components.equippable:SetOnUnequip(onunequip)
3 添加保鲜功能
只需要在背包预制物代码中添加一个tag就可以实现保鲜功能
inst:AddTag("fridge")
在modmain.lua 中添加如下代码
TUNING.PERISH_FRIDGE_MULT = 0