MacOS终端
你是否已厌倦了MacOS终端的大黑屏?

你是否对这种美观的终端抱有兴趣?

那么,接下来我将会教你用最简单的方式来搭建一套自己的终端。
Homebrew的安装
官网地址:Homebrew — The Missing Package Manager for macOS (or Linux)
安装方法:
在终端执行
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"zsh切换
echo $SHELL # 查看当前使用shell
chsh -s /bin/bash # 切换为bash
chsh -s /bin/zsh # 切换为zsh这一步需要把当前使用的shell切换为zsh
安装iTerm2
官网:Downloads - iTerm2 - macOS Terminal Replacement
下载安装包安装即可
安装oh my zsh
官网:Oh My Zsh - a delightful & open source framework for Zsh
执行如下脚本进行安装
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"打造个性美化终端
1、安装powerlevel10k
github地址:GitHub - romkatv/powerlevel10k: A Zsh theme
执行如下脚本进行安装
brew install powerlevel10k
echo "source $(brew --prefix)/share/powerlevel10k/powerlevel10k.zsh-theme" >>~/.zshrc定制powerlevel10k执行如下脚本
p10k configure2、设置 iTem2 的字体
iTerm2 -> Preferences -> Profiles -> Text
在 Font 区域选择 Change Font,然后找到 Meslo LG 字体,有不同的选项,选自己喜欢的进行更换。

3、安装iTerm2配色方案
1)cd 到你要存放配色方案的目录
2)git clone https://github.com/mbadolato/iTerm2-Color-Schemes.git
3)打开下载后的文件夹,配色方案在 schemes 文件夹中
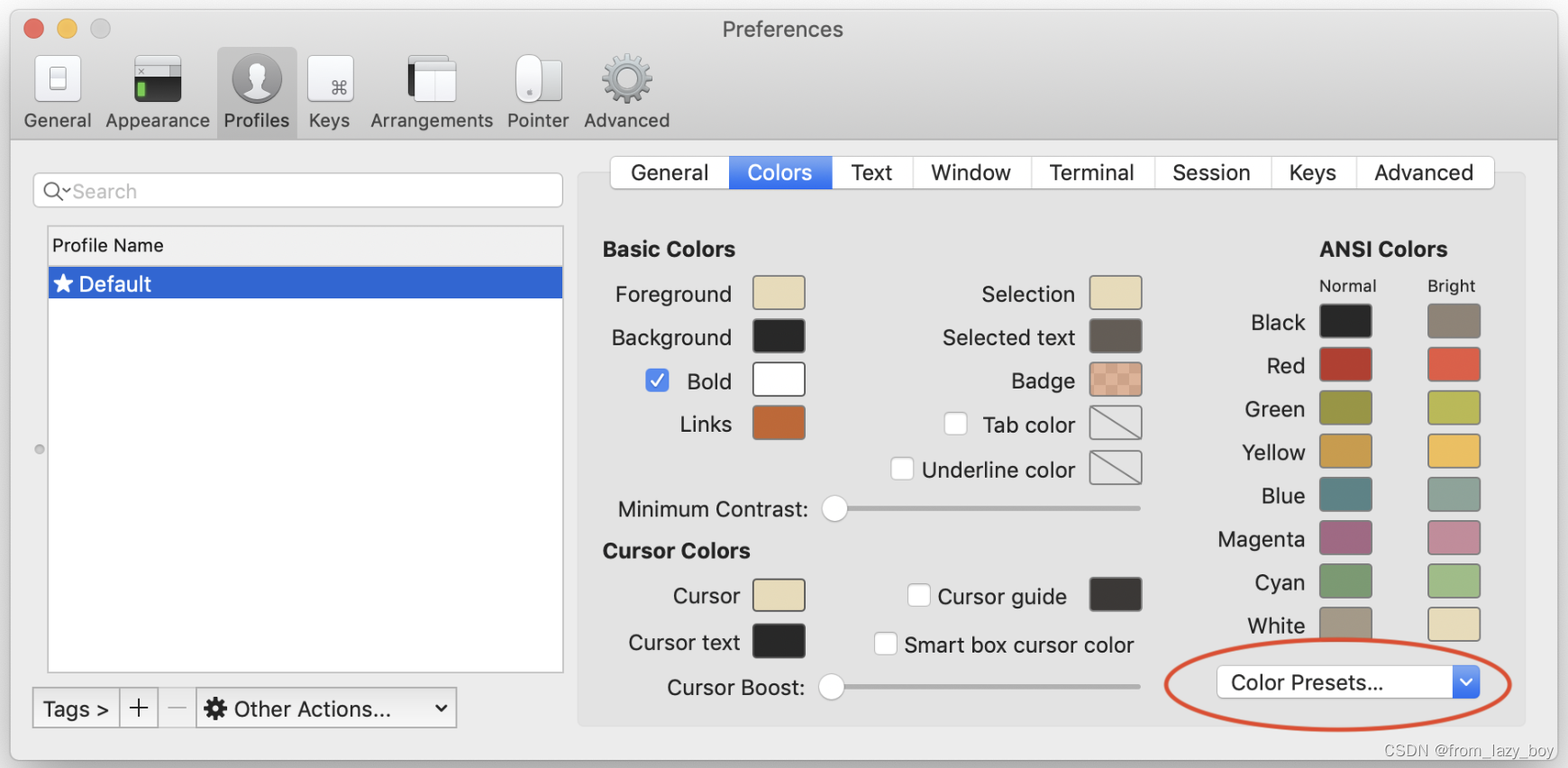
4)进入 iTem -> Preferences -> Profiles -> Colors -> Color Presets
5)选则 Import,把 schemes 文件夹里的 itermcolors 全部导入,选则自己喜欢的搭配即可。

个人比较喜欢的配置方案如下:
- Desert
- Tomorrow Night Burns
- ITerm2 solarized Dark
- Solarized Dark-Patched (在用)
- Breeze
- Solarized Dark
4、为 Oh My Zsh 安装 Powerlevel10k 主题
打开终端,运行以下命令,从 GitHub 上克隆 Powerlevel10k 代码库,并将文件放到 Oh My Zsh 的配置文件夹中。
git clone https://github.com/romkatv/powerlevel10k.git $ZSH_CUSTOM/themes/powerlevel10k修改 ~/.zshrc 文件,将 ZSH_THEME 变量设为 "powerlevel10k/powerlevel10k"
vim ~/.zshrc ZSH_THEME="powerlevel10k/powerlevel10k”5、安装zsh 的自动补完和语法高亮插件
安装自动补全插件
git clone https://github.com/zsh-users/zsh-autosuggestions.git $ZSH_CUSTOM/plugins/zsh-autosuggestions安装语法高亮插件
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git $ZSH_CUSTOM/plugins/zsh-syntax-highlighting在zsh中启用这两个插件
vim ~/.zshrc 找到 plugins=(git) 一行。并将其替换为以下内容:
plugins=(git zsh-autosuggestions zsh-syntax-highlighting)执行如下命令,使如上配置生效
source ~/.zshrc