文章目录
- 了解ESLint和Prettier的作用
- prettier配置
- ESLint配置
- 常见问答
- ESLint 和Prettier 有什么区别?
- 为什么我应该同时使用ESLint 和Prettier?
- 在使用ESLint 和Prettier 时,有可能出现它们之间的规则冲突吗?
- 我已经在项目中使用了ESLint,如何将Prettier 添加进来?
- 使用ESLint 和Prettier 会不会使我的构建过程变慢?
- 相关阅读
- 参考
了解ESLint和Prettier的作用
在编写JavaScript或TypeScript时,ESLint是一个常用的静态代码分析工具,它可以帮助开发者在编写代码时识别和修复潜在的问题。而Prettier则是一个代码格式化工具,它可以确保代码的格式统一,并避免因格式问题引发的不必要的代码审查。
许多流行的代码编辑器都有ESLint和Prettier的插件。例如,在VS Code中,你可以安装“ESLint”和“Prettier – Code formatter”插件。这样在写代码的时候,编辑器将会实时地标出错误和警告,并在保存时自动格式化代码。
最终,通过正确配置ESLint和Prettier,你不仅可以确保代码的质量,还可以节省大量的代码审查时间。此外,它还为团队提供了一个统一的代码风格,使得代码更加整洁、清晰,从而提高团队的开发效率。
prettier配置
prettier是一款代码格式化工具:
- 一个“有态度”的代码格式化工具
- 支持大量编程语言
- 已集成到大多数编辑器中
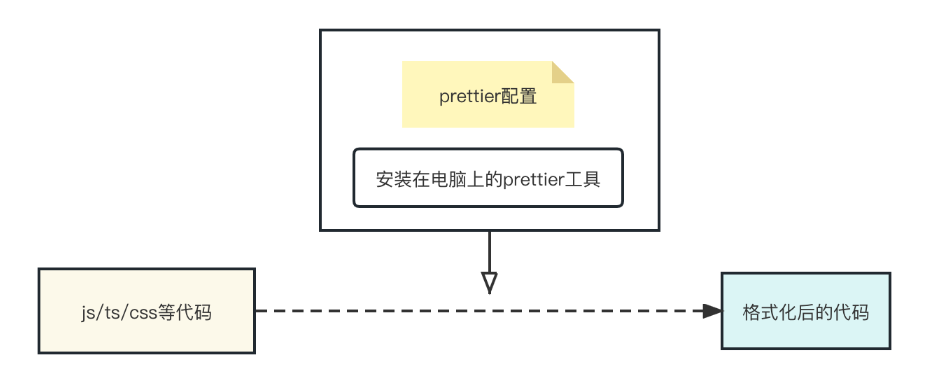
它的基本使用过程如下:

正如上面的流程图所示,prettier不过就是一个安装在机器上的软件,它接收源代码,配合prettier的配置,完成对源代码的格式化。那么如何安装prettier呢?
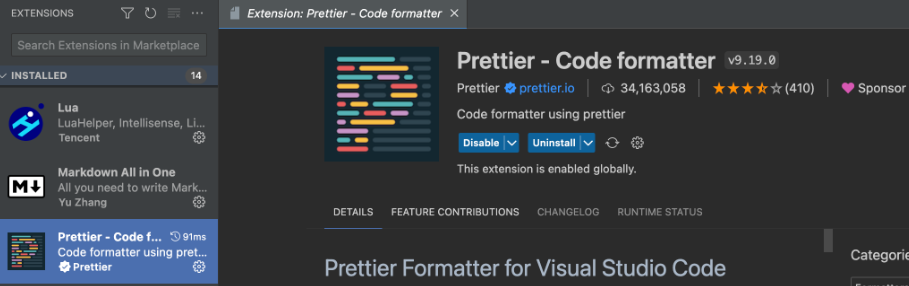
在VSCode中,使用prettier的思路是一样的。首先,我们安装prettier插件:

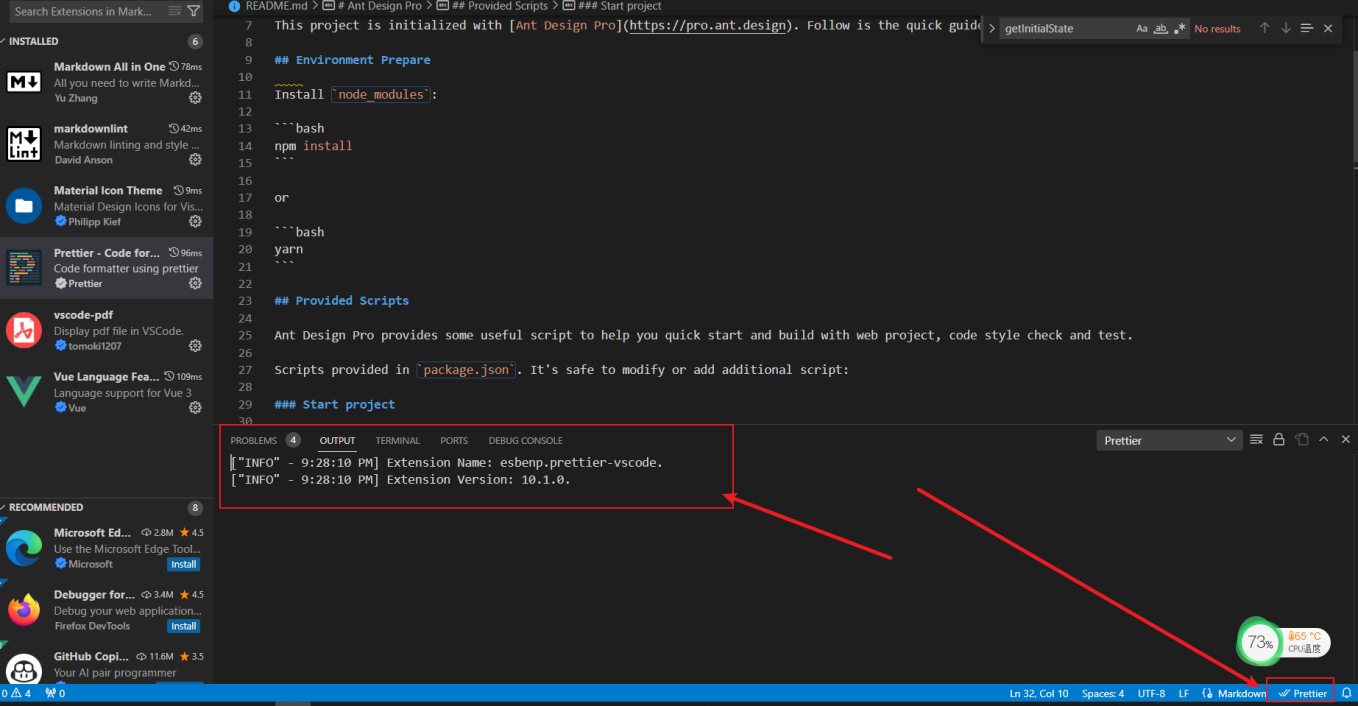
安装完成以后,我们会看到右下角插件的安装结果:

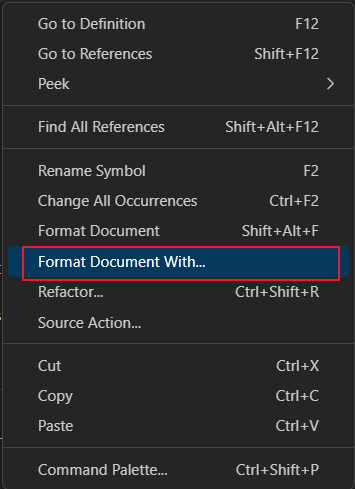
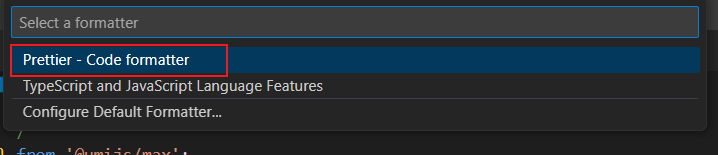
右键代码 - Format Document With…,可以选择使用prettier进行格式化:


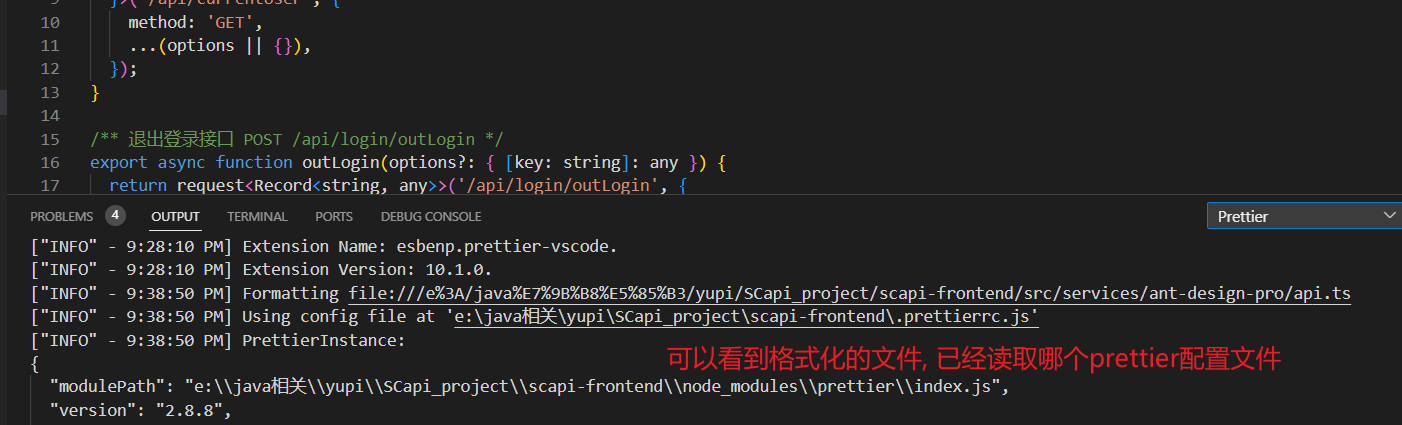
格式化以后,我们会看到插件的输出,能够更加仔细的查看处理过程:

ESLint配置
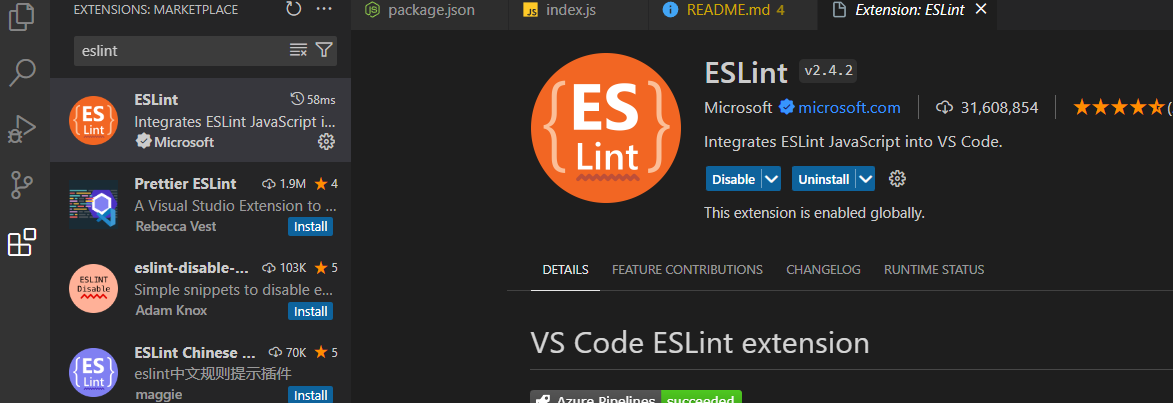
直接在VSCode中按照ESLint插件

常见问答
ESLint 和Prettier 有什么区别?
答:ESLint 主要是用于识别和报告JavaScript 代码中的模式,它可以帮助开发者找出可能的错误或不符合代码规范的地方。Prettier 则是一个代码格式化工具,它将代码转化为统一的风格。简单地说,ESLint 关心代码“做了什么”,而Prettier 关心代码“看起来如何”。
为什么我应该同时使用ESLint 和Prettier?
答:使用 ESLint 和 Prettier 的组合可以让你在编写代码的时候保证代码质量和统一的代码风格。ESLint 可以帮助你避免常见的JavaScript 错误,而Prettier 则确保你的代码风格是一致的。这种组合可以极大提高代码的可读性和维护性。
在使用ESLint 和Prettier 时,有可能出现它们之间的规则冲突吗?
答:是的,有可能出现规则冲突。这是因为ESLint 和Prettier 可能都会对某些代码模式进行处理。为了解决这个问题,建议使用如eslint-config-prettier 这样的工具来关闭与Prettier 冲突的ESLint 规则。
我已经在项目中使用了ESLint,如何将Prettier 添加进来?
答:你可以首先安装Prettier 作为开发依赖,并为它设置一个配置文件。接下来,为了确保Prettier 和ESLint 之间没有规则冲突,可以使用eslint-config-prettier。最后,你可以在项目的构建或提交脚本中加入Prettier,以确保每次代码提交之前代码格式都是统一的。
使用ESLint 和Prettier 会不会使我的构建过程变慢?
答:通常情况下,引入这两个工具对构建时间的影响是微小的。但确实会增加一些构建时间,尤其是在大型项目中。然而,考虑到它们为项目带来的长期质量和维护性提升,这点额外的时间是值得的。如果你真的关心构建速度,可以考虑只在提交代码或进行代码审查时运行这些工具。
相关阅读
一文彻底读懂ESLint
你有没有被 ESLint 和 Prettier 折磨过? 一文搞懂ESLint 基本配置与使用
参考
详解prettier使用以及与主流IDE的配合
如何设置ESLint和Prettier