1.创建元素:$("内容")
const p = "<p>这是一个p标签</p>"
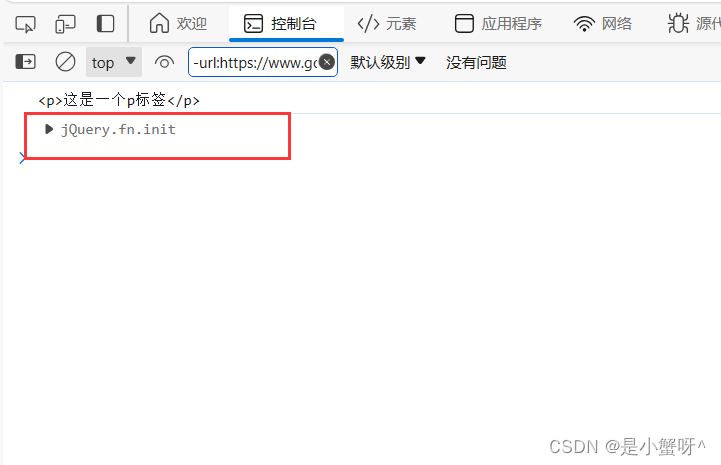
console.log(p)console.log($(p))
2. 添加元素
2.1 前追加子元素
1. 指定元素.prepend(内容) -> 在指定元素的内部的最前面追加内容,内容可以是字符串、html标签或者jQuery对象
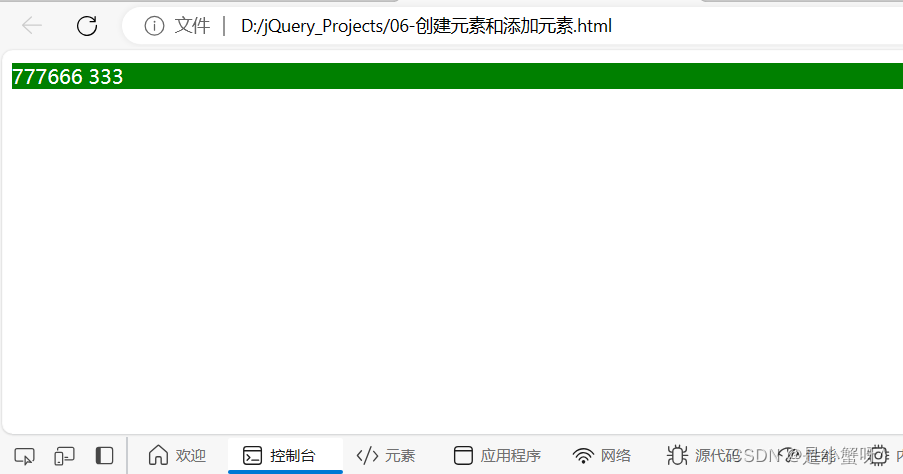
<style>div{margin: 10px 0;}.green {background-color: green;}</style><div class="green"><span>333</span></div> // 1. 创建一个spanconst span = "<span>666</span>"// 2. 前追加子元素:$(".green").prepend(span)
2. $(内容).prependTo(指定元素) -> 把内容追加到指定元素内部的最前面
const span2 = "<span>777</span>"$(span2).prependTo($(".green"))
2.2 后追加子元素
1. 指定元素.append(内容) -> 在指定元素的内部的最后面追加内容,内容可以是字符串、html标签或者jQuery对象
与前追加子元素一样,这边就省略了 -_-
2.3 前追加同级元素
before() -> 在指定元素的前面追加内容
const span2 = "<span>777</span>"$(".blue").before(span2)

2.4 后追加同级元素
const span2 = "<span>777</span>"$(".blue").after(span2)
注意:将已存在的内容追加到指定元素中: 会将原来元素直接剪切放到指定元素