
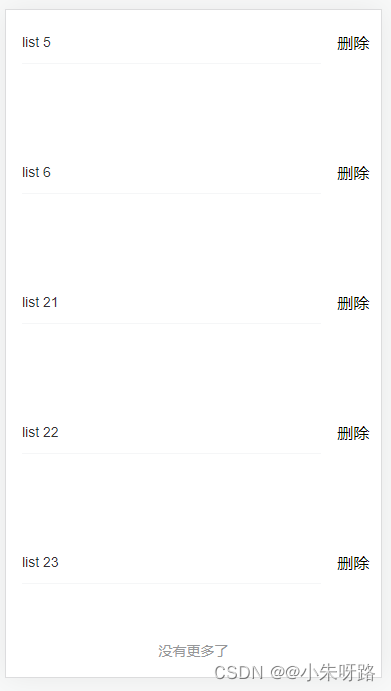
本文中使用vant组件的list列表制作的 当然主要是看这个难题的思路 不必计较用的什么组件库 换做其他的组件库 思路还是一样的
//主要思路是把点击删除的数据让后端置为false
// 比如我请求了3页,一页10条数据
// 一共30条,我一条一条删除,点击删除之后调用后端删除接口,
// 但是不能调用刷新接口,不然我请求的3页数据就会重置到第一页,
// 我可以把每次分页请求的数据保存在前端data的数组里,调用后端删除接口后,这样进行删除前端的列表实现视觉效果,这样列表的状态还在第三页
// 问题,当我删除了25条数据,我再次上拉加载获取更多的数据的时候,
// 传输的页数应该是第4页了吗?还是第一页,?? 所以问题变得复杂 我们为了不影响数据 可以前端删除调用接口 后端不进行删除 而是给个状态置为false
// 这样前端不会影响页数的数据 直接v-if判断是true就进行显示 否则隐藏
// 如果后端真的想要删除 我们可以退出来当前的列表页 或者在其他界面 或者进行刷新的时候(刷新肯定会置为第一页的) 调用一个接口告诉
// 后端 你可以进行删除状态是false的数据了
<template><div><van-listv-model="loading":finished="finished"finished-text="没有更多了"@load="onLoad"><template v-for="(item, index) in list"><template v-if="item.change"><div style="display: flex; align-items: center; height: 130px"><van-cell :key="item.id" :title="`${item.name}${item.id}`" /><div style="width: 50px" @click="deleteItem(item.id)">删除</div></div></template></template></van-list></div>
</template>
<script>
</script>
<script>
export default {//主要思路是把点击删除的数据让后端置为false// 比如我请求了3页,一页10条数据// 一共30条,我一条一条删除,点击删除之后调用后端删除接口,// 但是不能调用刷新接口,不然我请求的3页数据就会重置到第一页,// 我可以把每次分页请求的数据保存在data的数组里,这样进行删除,这样列表的状态还在第三页// 问题,当我删除了25条数据,我再次上拉加载获取更多的数据的时候,// 传输的页数应该是第4页了吗? 所以问题变得复杂 我们为了不影响数据 可以前端删除调用接口 后端不进行删除 而是给个状态置为false// 这样前端不会影响页数的数据 直接v-if判断是true就进行显示 否则隐藏// 如果后端真的想要删除 我们可以退出来当前的列表页 或者在其他界面 或者进行刷新的时候(刷新肯定会置为第一页的) 调用一个接口告诉// 后端 你可以进行删除状态是false的数据了data() {return {list: [],loading: false,finished: false,pageCurrent: 1,pageSize: 10,count: "",//模拟后端存放的数据addlist: [{ id: 1, name: "list ", change: true },{ id: 2, name: "list ", change: true },{ id: 3, name: "list ", change: true },{ id: 4, name: "list ", change: true },{ id: 5, name: "list ", change: true },{ id: 6, name: "list ", change: true },{ id: 7, name: "list ", change: true },{ id: 8, name: "list ", change: true },{ id: 9, name: "list ", change: true },{ id: 10, name: "list ", change: true },{ id: 11, name: "list ", change: true },{ id: 12, name: "list ", change: true },{ id: 13, name: "list ", change: true },{ id: 14, name: "list ", change: true },{ id: 15, name: "list ", change: true },{ id: 16, name: "list ", change: true },{ id: 17, name: "list ", change: true },{ id: 18, name: "list ", change: true },{ id: 19, name: "list ", change: true },{ id: 20, name: "list ", change: true },{ id: 21, name: "list ", change: true },{ id: 22, name: "list ", change: true },{ id: 23, name: "list ", change: true },],};},methods: {changePageData(pageCurrent, pageSize) {const data = this.addlist;// 获取时时的真实条数;const changlength = data.filter((item, index, arr) => {return item.change == true;});const newdata = data.slice((pageCurrent - 1) * pageSize,pageCurrent * pageSize);return { list: newdata, count: changlength.length };},deleteByid(id) {this.addlist.forEach((item, index, arr) => {item.id == id ? (this.list.change = false) : "";});},onLoad() {setTimeout(() => {const data = this.changePageData(this.pageCurrent, this.pageSize);console.log(data);if (data.list.length < this.pageSize) {this.list.push(...data.list);this.finished = true;} else {this.list.push(...data.list);this.count = data.count;this.pageCurrent += 1;// 加载状态结束this.loading = false;// 数据全部加载完成if (this.list.length >= this.count) {this.finished = true;}}}, 1000);},deleteItem(id) {this.list.forEach((item, index, arr) => {item.id == id ? this.list.splice(index, 1) : "";});this.deleteByid(id);// 有时候会删除数据不足会自动请求 有时候不会自动请求就手动请求// 如果后端没数据了 就别在请求onLoad//这里的3是屏幕上只显示3条数据的时候 你可以设置自己一屏占满的是多少条数据if (this.list.length <= 3 && this.list.length <= this.count) {if (!this.finished) {this.onLoad();}}},},
};
</script><style lang="less" scoped>
</style>