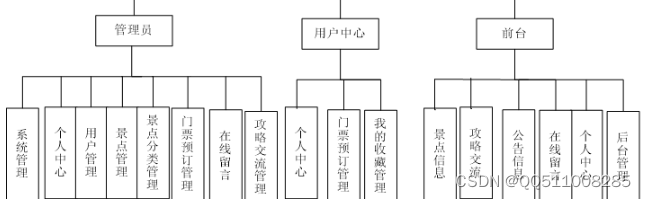
本课题的主要内容包括管理员和用户两个部分,管理员负责旅游相关信息的管理,包括景点信息、用户的预订信息以及用户信息的管理;正是采用计算机技术和网络设计的新型系统,可以有效的把旅游信息与网络相结合,为用户提供旅游帮助和管理需求。本系统采用Mysql数据库存储数据,兼容性更强,可跨越多种平台。 在进入正式系统实施前,不可缺少的步骤为系统的总体结构设计,本系统为实用性的系统,所以开发的功能都是针对旅游信息相关的。本系统的结构可以分为前台展示界面和后台管理界面。在前台主要展示的是景点和图片等信息,在后台展示的主要是管理员的管理功能,
本系统是信息化社会发展的必然产物,可以为用户提供更为高效的管理以及辅助,同时也可以改变旅游行业的局面,增加营业额。
用户可以浏览景点,进行门票的预订,可以分享攻略,也可以管理预订信息和个人资料信息等。本基于nodejs的旅游景点推荐系统满足了用户和管理人员双方的要求,符合了信息化现代的要求。

前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。 主要设计的内容包括景点信息、门票预订信息,用户可以分享攻略。为了可以给用户更多的权利,在系统中加入了在线留言功能。管理员在系统中可以更新景点、修改登录密码信息,管理用户的门票预订信息、资料信息等。 一个好的设计不止是功能完整,操作流畅,还要符合用户的审美和界面的友好。
主要设计的内容包括景点信息、门票预订信息,用户可以分享攻略。为了可以给用户更多的权利,在系统中加入了在线留言功能。管理员在系统中可以更新景点、修改登录密码信息,管理用户的门票预订信息、资料信息等。 一个好的设计不止是功能完整,操作流畅,还要符合用户的审美和界面的友好。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30










![洛谷 P8772 [蓝桥杯 2022 省 A] 求和 刷题笔记](https://img-blog.csdnimg.cn/direct/7994d7cbf1ca4092b679a8134fefb703.png)
