这里写目录标题
- throw new Error
- 在浏览器中调试Json
- 定义类型
- 定义数组
- function
- Named function
- anonymous function
- Axios
- 经典片段
- 错误及解决
- ref value
- because it is a constant
- API 和 客户端定义的数据结构不一样
- Server
- Client
throw new Error
throw new Error(“Get data error”) 是在浏览器的Console中显示错误信息。
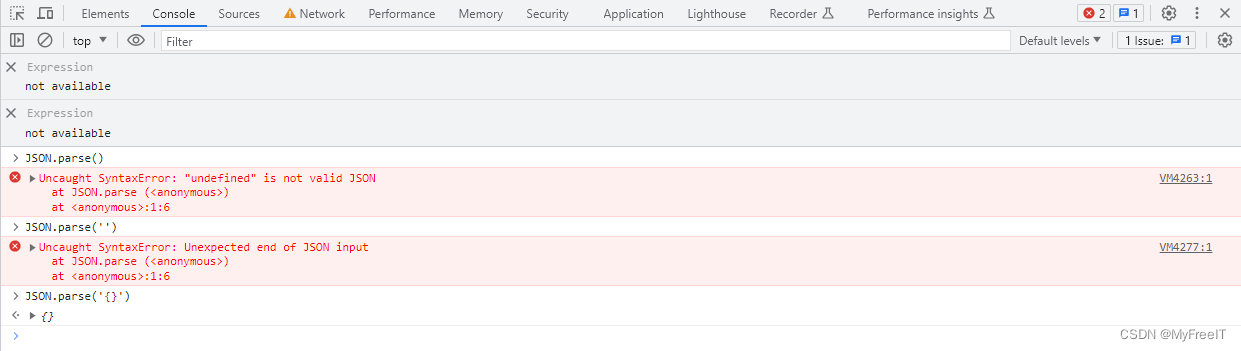
在浏览器中调试Json

定义类型
定义数组
// 用于初始化空列表
userList: [] as UserInfo[],
// 用于尚未加载的数据
user: null as UserInfo | null,
function
Named function
function add(x: number, y: number): number {return x + y;
}
anonymous function
let myAdd = function (x: number, y: number): number {return x + y;
};
Axios
经典片段
const ax = axios.create({baseURL: 'yourbaseUrl',withCredentials: true,
});const loginUser = () => { const body ={username:state.values.email, password:state.values.password};
ax.post('/login',body).then(function(response){
return response}).then().catch(error => console.log(error));}
错误及解决
ref value
ref是一个对象,必须通过value才能使用
const onSubmit = async () => {await saveOrUpdate(form)}修正后
const onSubmit = async () => {await saveOrUpdate(form.value)}

because it is a constant
Cannot assign to 'menuArr' because it is a constant.
const menuArr = ref([] as MenuItem[])
menuArr = data.content
因为 ref 定义的时一个 constant 常量,赋值的时候是对常量的值进行赋值,而不是常量。
menuArr.value = data.content
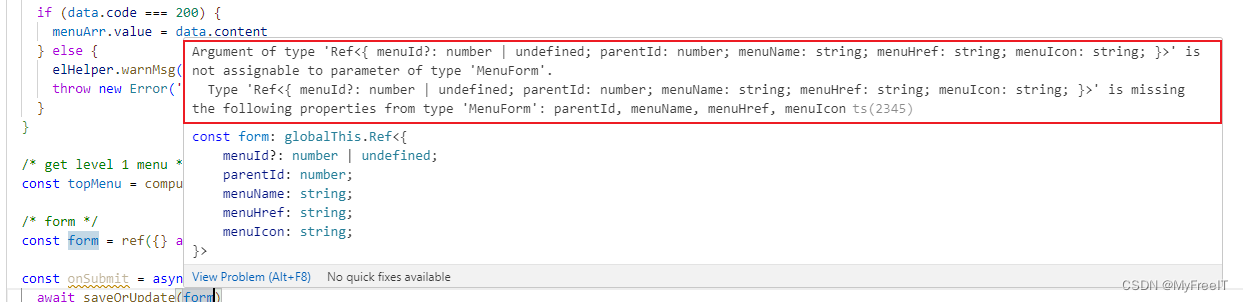
API 和 客户端定义的数据结构不一样
错误信息,并不是服务器端没有返回数据,而是双方的数据结果不同导致不能赋值。
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'data')
Server
export type UserResponse = {success: stringcode: numbermessage: stringcontent: {id?: numberuserName?: stringuserPasswd?: stringuserFirstName?: string}
}
Client
export interface UserProfile {id?: numberuserName?: stringuserPasswd?: string