一、源码特点
springboot 小区紧急事件上报系统是一套完善的信息系统,结合springboot框架和jsp完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具
有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 html css jquery
后端主要技术 springboot
数据库 mysql
开发工具 IDEA JDK1.8 TOMCAT 8.5
idea Springboot小区紧急事件上报系统1
二、功能介绍
本系统模块实现功能如下:
(1)居民管理:对居民信息进行添加、删除、修改和查看
(2)物业管理:对物业信息进行添加、删除、修改和查看
(3)管理员管理:对管理员信息进行添加、删除、修改和查看
(4)健康居民管理:对健康居民信息进行添加、删除、修改和查看
(5)隔离居民管理:对隔离居民信息进行添加、删除、修改和查看
(6)确诊居民管理:对确诊居民信息进行添加、删除、修改和查看
(7)物资采购管理:对物资采购信息进行添加、删除、修改和查看
(8)采购回执管理:对采购回执信息进行添加、删除、修改和查看
(9)快递代取管理:对快递代取信息进行添加、删除、修改和查看
(10)确诊信息管理:对确诊信息信息进行添加、删除、修改和查看
(11)出院凭证管理:对出院凭证信息进行添加、删除、修改和查看
(12)外出打工求学管理:对外出打工求学信息进行添加、删除、修改和查看
(13)外地返回管理:对外地返回信息进行添加、删除、修改和查看
(14)举报管理:对举报信息进行添加、删除、修改和查看
(15)申请身份管理:对申请身份信息进行添加、删除、修改和查看
(16)火灾管理:对火灾信息进行添加、删除、修改和查看
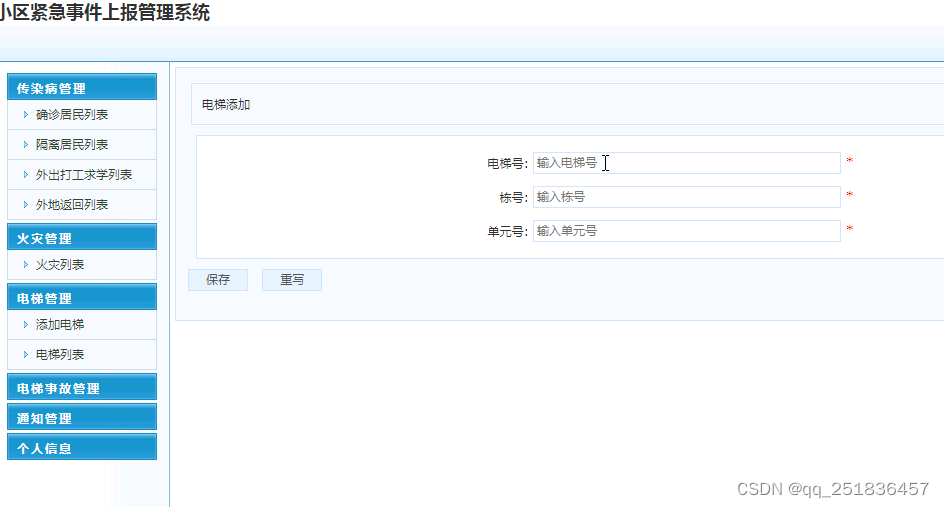
(17)电梯管理:对电梯信息进行添加、删除、修改和查看
(18)电梯事故管理:对电梯事故信息进行添加、删除、修改和查看
(19)维修反馈管理:对维修反馈信息进行添加、删除、修改和查看
(20)通知管理:对通知信息进行添加、删除、修改和查看
(21)个人信息修改
数据库设计
[表jumin] 居民列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jmid | INTEGER | 11 | 是 | 居民编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | zt | VARCHAR | 40 | 否 | 状态 |
| 6 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 7 | dz | VARCHAR | 40 | 否 | 地址 |
| 8 | ld | VARCHAR | 40 | 否 | 楼栋 |
| 9 | dy | VARCHAR | 40 | 否 | 单元 |
[表wuye] 物业列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | wyid | INTEGER | 11 | 是 | 物业编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | gw | VARCHAR | 40 | 否 | 岗位 |
[表gly] 管理员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
[表jkjm] 健康居民列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jkjmid | INTEGER | 11 | 是 | 健康居民编号 |
| 2 | rq | VARCHAR | 40 | 否 | 日期 |
| 3 | jm | VARCHAR | 40 | 否 | 居民 |
| 4 | jkqk | VARCHAR | 40 | 否 | 健康情况 |
| 5 | cmxz | VARCHAR | 40 | 否 | 出门行踪 |
[表gljm] 隔离居民列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | gljmid | INTEGER | 11 | 是 | 隔离居民编号 |
| 2 | rq | VARCHAR | 40 | 否 | 日期 |
| 3 | jm | VARCHAR | 40 | 否 | 居民 |
| 4 | fbzz | VARCHAR | 40 | 否 | 发病症状 |
| 5 | ryjc | VARCHAR | 40 | 否 | 人员接触 |
[表qzjm] 确诊居民列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | qzjmid | INTEGER | 11 | 是 | 确诊居民编号 |
| 2 | rq | VARCHAR | 40 | 否 | 日期 |
| 3 | jm | VARCHAR | 40 | 否 | 居民 |
| 4 | qzsj | VARCHAR | 40 | 否 | 确诊时间 |
| 5 | sfkf | VARCHAR | 40 | 否 | 是否康复 |
[表wzcg] 物资采购列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | wzcgid | INTEGER | 11 | 是 | 物资采购编号 |
| 2 | nr | VARCHAR | 40 | 否 | 内容 |
| 3 | jm | VARCHAR | 40 | 否 | 居民 |
| 4 | zt | VARCHAR | 40 | 否 | 状态 |
| 5 | sqsj | VARCHAR | 40 | 否 | 申请时间 |
[表cghz] 采购回执列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cghzid | INTEGER | 11 | 是 | 采购回执编号 |
| 2 | wzcg | VARCHAR | 40 | 否 | 物资采购 |
| 3 | wp | VARCHAR | 40 | 否 | 物品 |
| 4 | sl | VARCHAR | 40 | 否 | 数量 |
| 5 | jg | VARCHAR | 40 | 否 | 价格 |
| 6 | zjg | VARCHAR | 40 | 否 | 总价格 |
| 7 | cgsj | VARCHAR | 40 | 否 | 采购时间 |
控制层
/**电梯列表 查询dianti* */@RequestMapping(value = "listpage")public ModelAndView listpage(HttpServletRequest request, HttpServletResponse response) {try {request.setCharacterEncoding("gb2312");//强制字符集}catch(Exception e){e.printStackTrace();}Map<String,Object> map= new HashMap<String,Object>();ModelAndView mav = new ModelAndView();//初始化mav.setViewName("dianti/diantilist");//跳转jsp 页面String dtid=(String)request.getParameter("dtid");if(dtid!=null&&!dtid.equals("")){// System.out.println(dtid);map.put("dtid",dtid);//拼接sql语句电梯编号}String dth=(String)request.getParameter("dth");if(dth!=null&&!dth.equals("")){// System.out.println(dth);map.put("dth",dth);//拼接sql语句电梯号}String dh=(String)request.getParameter("dh");if(dh!=null&&!dh.equals("")){// System.out.println(dh);map.put("dh",dh);//拼接sql语句栋号}String dyh=(String)request.getParameter("dyh");if(dyh!=null&&!dyh.equals("")){// System.out.println(dyh);map.put("dyh",dyh);//拼接sql语句单元号}List<dianti> list=diantidao.getAll(map);//查询dianti 表数据返回 list对象mav.addObject("list",list);//赋值变量return mav;}/**电梯添加方法 对表 dianti 进行添加* */@RequestMapping(value = "add")public ModelAndView add(HttpServletRequest request, HttpServletResponse response){try {request.setCharacterEncoding("gb2312");//强制字符集}catch(Exception e){e.printStackTrace();}ModelAndView mav = new ModelAndView();//初始化mav.setViewName("dianti/diantiadd");dianti bean=new dianti();String dtid=(String)request.getParameter("dtid");//电梯编号 变量bean.setDtid(dtid);//赋值封装String dth=(String)request.getParameter("dth");//电梯号 变量bean.setDth(dth);//赋值封装String dh=(String)request.getParameter("dh");//栋号 变量bean.setDh(dh);//赋值封装String dyh=(String)request.getParameter("dyh");//单元号 变量bean.setDyh(dyh);//赋值封装diantidao.add(bean);//执行 添加 dianti 添加操作request.setAttribute("msg", "<script>alert('添加成功');</script>");//操作提示return addpage(request,response);}/**电梯添加页面 * */@RequestMapping(value = "addpage")public ModelAndView addpage(HttpServletRequest request, HttpServletResponse response){try {request.setCharacterEncoding("gb2312");//强制字符集// request.setAttribute("conn",jdbcTemplate.getDataSource().getConnection());}catch(Exception e){e.printStackTrace();}ModelAndView mav = new ModelAndView();//初始化对象mav.setViewName("dianti/diantiadd");//跳转页面对象return mav;}/**电梯删除方法 对表 dianti 进行删除* */@RequestMapping(value = "del")public ModelAndView del(HttpServletRequest request, HttpServletResponse response){String id=(String)request.getParameter("keyid");//获得 主键idModelAndView mav = new ModelAndView();// mav.setViewName("add/add");try{diantidao.delete(Integer.parseInt(id));//执行 删除 dianti 方法}catch(Exception e){e.printStackTrace();;}request.setAttribute("msg", "<script>alert('删除成功');</script>");//返回前台 操作提示return listpage(request,response);}/**电梯查看方法 对表 dianti 进行查看* */@RequestMapping(value = "detail")public ModelAndView detail(HttpServletRequest request, HttpServletResponse response){String id=(String)request.getParameter("keyid");//获得 主键idtry {request.setCharacterEncoding("gb2312");//强制字符集// request.setAttribute("conn",jdbcTemplate.getDataSource().getConnection());}catch(Exception e){e.printStackTrace();}dianti bean=new dianti();//初始对象电梯ModelAndView mav = new ModelAndView();//初始化mav.setViewName("dianti/diantidetail");//跳转jsp页面try{bean=diantidao.getdiantiByID(Integer.parseInt(id));//查询获得当前dianti对象request.setAttribute("dtid", bean.getDtid());//电梯编号request.setAttribute("dth", bean.getDth());//电梯号request.setAttribute("dh", bean.getDh());//栋号request.setAttribute("dyh", bean.getDyh());//单元号}catch(Exception e){e.printStackTrace();;}return mav;}展现层
梯号<input type="text" name="dth" value="">栋号<input type="text" name="dh" value=""><input type="submit" value="查询">
</td></tr></table>
<TABLE cellSpacing=0 cellPadding=3 width="100%" align=center border=1 bordercolor="#33CCCC" id="table1"><tr align="center" bgcolor="#ebf0f7"><td>序号 </td><td width="9%" height="25"><strong>电梯号</strong></td><td width="9%" height="25"><strong>栋号</strong></td><td width="9%" height="25"><strong>单元号</strong></td><th>操作</th></tr><TBODY id="table2"> <c:forEach items="${list}" var="mymap" varStatus="status"> <tr align='center' bgcolor='#FFFFFF' onmouseover='this.style.background="#F2FDFF"' onmouseout='this.style.background="#FFFFFF"'><td align="center" height="28" >${status.count}</td><td align="center" height="28">${mymap.dth}</td><td align="center" height="28">${mymap.dh}</td><td align="center" height="28">${mymap.dyh}</td><td ><a href="<%= request.getContextPath()%>/dianti/del?keyid=${mymap.dtid}" onClick="javascript:if(confirm('是否删除')){return true;} else{return false;}">删除</a>|
<a href="<%= request.getContextPath()%>/dianti/modifypage?keyid=${mymap.dtid}" >修改</a>|<a href="<%= request.getContextPath()%>/dianti/detail?keyid=${mymap.dtid}" >详情</a></td></tr></c:forEach> </TBODY></TABLE>三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
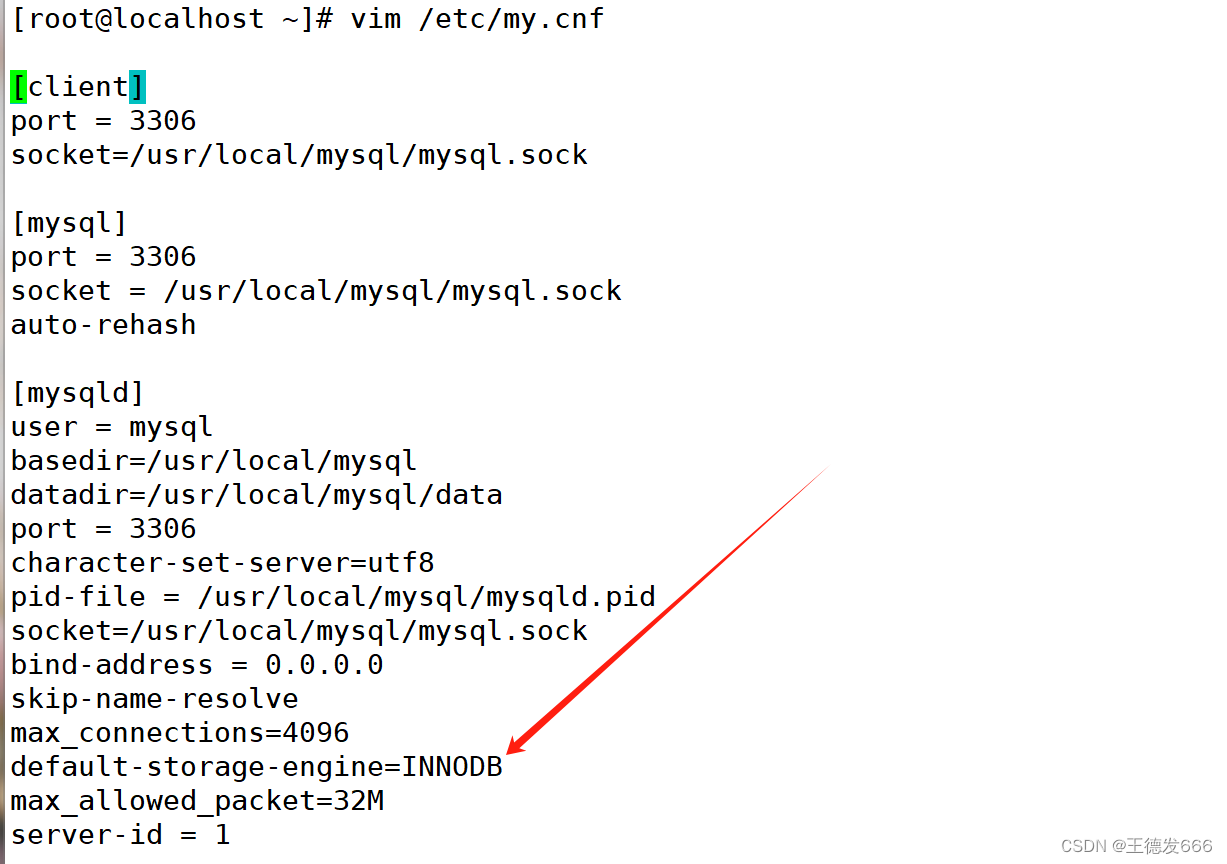
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspxiaoqu.sql 系统名称xiaoqu
4、地址:login.jsp
四 系统实现





源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓